|
||||||||||||
| 前のページ 1 2 3 4 次のページ | ||||||||||||
| UpdateProgressを使ってみる | ||||||||||||
|
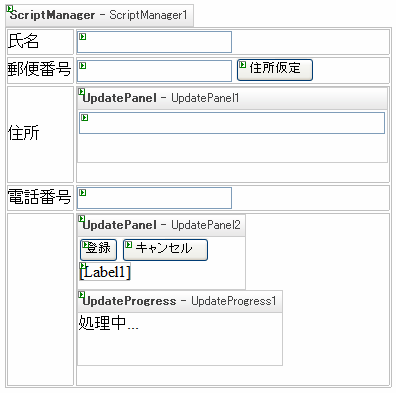
次にUpdateProgressコントロールを貼り付けてみましょう。 前回作成したサンプルではUpdateProgressコントロールを貼り付けて、UpdateProgressコントロール内に「処理中・・・」といった内容を記述することによりボタンクリック時に、「処理中・・・」と表示されました。ただし、このまま使うと住所仮定ボタンクリック時にも「処理中・・・」と表示されてしまいます。 登録ボタンクリック時のみに「処理中・・・」と表示するためには下記のように設定します。 登録ボタンのカラムにUpdatePanelコントロールとUpdateProgressコントロールを貼り付けます。UpdatePanelコントロール内に登録ボタンとキャンセルボタンを移動し、Labelコントロールを貼り付け、UpdateProgressコントロール内には「処理中・・・」 といった文字列を入力します。配置後のデザイン画面は図8のようになります。  図8:UpdateProgressコントロールの利用方法 また、それぞれのコントロールのプロパティを表2のように設定します。
表2:プロパティ設定表 また、登録ボタンのイベントハンドラに下記のコードを追加してください。 登録ボタンのイベントハンドラのコード
protected void Button2_Click(object sender, EventArgs e)
このように、AssociatedUpdatePanelIDプロパティを設定することにより、必要なときのみ「処理中・・・」といった内容を表示することができます。 |
||||||||||||
| UpdateProgressのプロパティについて | ||||||||||||
|
このほかにもプロパティがあるので簡単にまとめておきます。
表3:UpdateProgressコントロールのプロパティ |
||||||||||||
| Timerコントロールについて | ||||||||||||
|
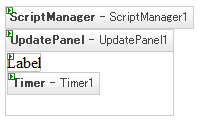
ASP.NET 2.0 AJAX Extensions 1.0にはTimerコントロールがあります。Timerコントロールは定期的にPostBack動作を行うコントロールです。 新しいページを追加し、図9のようなページを作成してみると、画面のリフレッシュなしに時刻の表示が切り替わっていることがわかります。  図9:タイマーコントロール
表4:プロパティ設定表 タイマーコントロールのサンプルコード
protected void Page_Load(object sender, EventArgs e)
ただし、Timerコントロールの使用には注意が必要です。開発環境で動作させると、自然に動作しているように見えますが、今回の設定では1秒ごとにサーバへのリクエストを送っているため、サーバやネットワークに対して負荷をかけてしまいます。このため、使用する場合には注意が必要です。Timerコントロールのプロパティについても表5にまとめておきます。
表5:Timerコントロールのプロパティ |
||||||||||||
|
前のページ 1 2 3 4 次のページ |
||||||||||||
|
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||


















