|
||||||||||||
| 前のページ 1 2 3 4 | ||||||||||||
| ScriptManagerとScriptManagerProxyについて | ||||||||||||
|
ASP.NET 2.0 AJAX Extensions 1.0に含まれているコントロールに、ScriptManagerコントロールとScriptManagerProxyコントロールがあります。 ASP.NET AJAXを使う上ではあまり意識することはないのですが、これらは非常に重要な役割を持つコントロールです。このコントロールが、JavaScriptのライブラリを制御してくれています。 また、ScriptManagerProxyコントロールはASP.NETのマスターページやユーザコントロールでASP.NET AJAXを使う場合に使うコントロールです。 マスターページ側にScriptManagerコントロールを貼り付け、コンテンツページ側にScriptManagerProxyコントロールを貼り付けます(ユーザコントロールの場合には貼り付ける画面にScriptManagerコントロール、ユーザコントロール側にScriptManagerProxyコントロールを貼り付けます)。 ScriptManagerには多くのプロパティがあります。その中で、前回と今回で説明した内容に関連するプロパティを表6にまとめておきます。
表6:ScriptManagerコントロールのプロパティ ASP.NET 2.0 AJAX Extensions 1.0の基本についての説明は以上です。次回はASP.NET AJAX Futures January CTPについて説明します。 |
||||||||||||
|
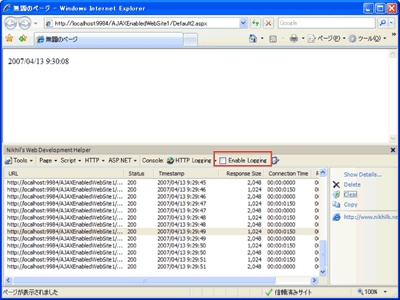
ASP.NET AJAXの動作を確認する方法 Ajax化したWebページは非同期で通信を行いますので、どういった場合にサーバへのリクエストを行っているのかがわかりづらくなっています。これを確認するために便利なWeb Development Helperというツールがありますので紹介します。 Web Development Helperは以下のURLからダウンロードし、インストールしてください。
Web Development Helper
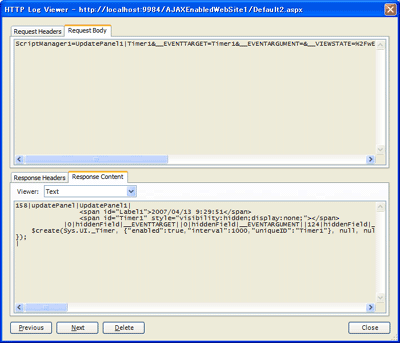
http://projects.nikhilk.net/Projects/WebDevHelper.aspx Web Development Helperは、Internet Explorerのアドインとして動作します。Internet Explorerの「ツール → Web Development Helper」と選択すると、Internet Explorerの下の方に表示されます。 サーバへのリクエストを監視するのであれば、Enable Loggingにチェックを入れると、リクエストが行われた時に一覧に表示されます。ダブルクリックすると通信内容を確認することも可能です。 実際に通信内容を確認してみるとASP.NET AJAXがどのように動作しているのかを確認することができます。 |
||||||||||||
|
|
||||||||||||
|
前のページ 1 2 3 4 |
||||||||||||
|
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||