|
||||||||||||
| 前のページ 1 2 3 次のページ | ||||||||||||
| メニューウィンドウを作る | ||||||||||||
|
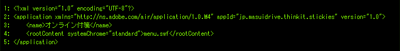
さて、前回はウィンドウに「はろーわーるど」と表示をするだけでした。今回はここに、複数のボタンとメッセージを表示する領域を設定します。 まず付箋紙アプリケーションを作るのに必要なファイルを用意しましょう。 AIRアプリケーションを作るには、アプリケーション記述ファイルが必要です。「Sticka-app.xml」として、下記のファイルを作成します。文字コードはUTF-8で作成してください。 stickies-app.xml 今度は、メインウィンドウでmenu.swfというファイルが表示されます。前回は「はろーわーるど」を表示するtest.swfを、test.asというActionScriptファイルから生成しました。 test.asのようにプログラムでウィンドウの部品を生成する方法もあるのですが、この方法では多くの部品を配置したときに、プログラムが非常に長くなり、作成や修正が非常に困難になります。 そこで、GUIの設定には、MXML(Macromedia Flex Markup Language)を使います。これを使えば、HTMLのような文法でAIRのウィンドウを定義することができます。では前回のtest.asをMXML形式にしてみましょう。 test.mxml 1行目はXML宣言です。MXMLはXMLの一種なので、この宣言を使います。 2行目からは表示されるウィンドウの定義です。2行目では一番親になるコンポーネントを定義します。今回はアプリケーションウィンドウなので「mx:WindowedApplication」というコンポーネントをベースにします。そして、このウィンドウの中に、文字を表示させるmx:Labelコンポーネントを置き、座標とテキストを指定します。 test.asでは、「TextFiled」というクラスを使っていますが、MXMLではmx:Labelというコンポーネントを使っています。MXMLで使うことのできるコンポーネントはmx.controlというパッケージで提供されているものですので注意してください。 下記URLの左上にあるPackageウィンドウから、「mx.control」を選ぶとその下のウィンドウに使うことができるコンポーネントが表示されます。
Package List - Flex 3 Language Reference
http://livedocs.adobe.com/labs/flex/3/langref/index.html このMXMLはFlexで使われている形式です。「第3回:実践!Flex 2でプログラム作成」でも解説されるので、こちらも参考にしてください。 |
||||||||||||
|
前のページ 1 2 3 次のページ |
||||||||||||
|
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||