|
||||||||||||
| 前のページ 1 2 3 | ||||||||||||
| メニューウィンドウの定義 | ||||||||||||
|
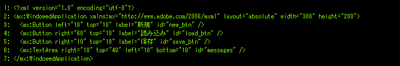
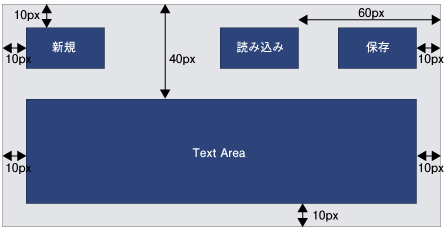
さて、このMXMLを使ってメニューウィンドウを定義してみましょう。 各コンポーネントの位置は、図1のようにします。  図1:コンポーネントの位置 この図で示しているように、MXMLではコンポーネントの位置を左上から座標からだけでなく、上下左右、どの方向からの座標でも取ることができます。こうすることで、ウィンドウサイズが変わっても、レイアウトが崩れることはありません。図1をmxmlで定義するとmenu.mxmlのようになります。 memu.mxml これを、実行してみましょう。まずは、menu.mxmlからmenu.swf生成します。前回のtest.asと同じようにamxmlcコマンドでコンパイルします。
> amxmlc menu.mxml
コンパイルが成功すれば、menu.swfが生成されています。Mac OS Xでコンパイルしメッセージが文字化けしている場合には、ターミナルの文字コードがShift JISになっているか確認してください。 次にadlコマンドで実行します
> adl stickies-app.xml
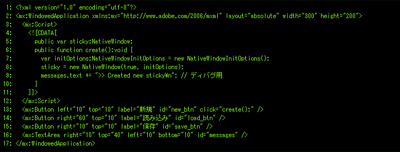
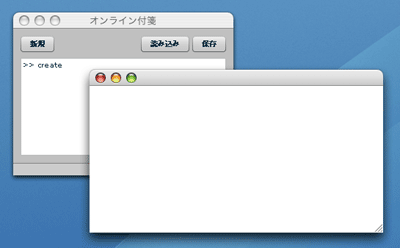
図2(画面はMac OS Xで実行した結果)のようなウィンドウが表示されました。  図2:付箋ウィンドウ 通常のアプリケーションと同じようにリサイズすることもでき、サイズを変えてもレイアウトは崩れません。 ウィンドウは表示されましたが、どのボタンを押しても反応はありません。ボタンを押した場合の処理を定義する方法はいくつかありますが、今回はHTMLのようにコンポーネントのタグにイベントを定義します。 付箋を新規に作る、「新規」ボタンを押すとcreateという関数を呼び出すようにします。 memu.mxml 次に実際に付箋を作るcreate関数を定義します。MXMLの中でスクリプトを使うには<mx:Script>タグを使って、次のようにします。 memu.mxml 今回のサンプルでは、「新規」ボタンを押すと、空のウィンドウを表示します。 ActionScriptで新しいウィンドウを開くには、NativeWindowというオブジェクトを作ります。詳細は、Developing AIR Applications with Adobe Flexの11章「Working with windows」を参照してください。
Developing AIR Applications with Adobe Flex
http://livedocs.adobe.com/labs/air/1/devappsflex/ |
||||||||||||
| 次回は | ||||||||||||
|
付箋紙のようなUIを作成し、家のPCでメモした付箋紙に、ノートPCや会社のPCからにアクセスする仕組みを構築します。 |
||||||||||||
|
前のページ 1 2 3 |
||||||||||||
|
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||