|
||||||||||||||||||||||||||||
| 前のページ 1 2 3 4 次のページ | ||||||||||||||||||||||||||||
| "page"のプロパティ設定 | ||||||||||||||||||||||||||||
|
"org.eclipse.ui.propertyPages"を右クリックします。表示されたポップアップ・メニューから「新規」 - 「page」を選択し、"page"のプロパティを以下のように設定し、保管します。 |
||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||
| クラスを作成し、プロパティ・ページを追加 | ||||||||||||||||||||||||||||
|
概要」ページの「すべての拡張」から「org.eclipse.ui.propertyPages」 - 「サンプル・プロパティー・ページ」を選択し、「拡張エレメント詳細」の「class」リンクをクリックして、examples.hello2.pages.SamplePropertyPageクラスを作成します。 次にSamplePropertyPageクラスに以下のようにコードを記述します。 |
||||||||||||||||||||||||||||
public class SamplePropertyPage extends PropertyPage implements IWorkbenchPropertyPage {
|
||||||||||||||||||||||||||||
| マニフェスト・エディターによって生成されたSamplePropertyPageクラスは、org.eclipse.ui.dialogs.PropertyPage抽象クラスを継承し、IWorkbenchPropertyPageインターフェースをインプリメントしています。 以上で、プロパティ・ページを追加することができました。ワークベンチ・ランタイムを起動し、Javaプロジェクトを右クリックし、ポップアップ・メニューから「プロパティ」を選択してみてください(図2)。 これまでに、プロパティ・ページを追加する手順について説明しました。次に、拡張ポイントとプロパティ・ページ・クラスについて説明します。 |
||||||||||||||||||||||||||||
| 拡張ポイント | ||||||||||||||||||||||||||||
|
拡張する拡張ポイントは、"org.eclipse.ui.propertyPages"で、extension要素の構造を図4にまとめました。 図4:"org.eclipse.ui.propertyPages"のextension要素の構造 |
||||||||||||||||||||||||||||
| プロパティ・ページ・クラス | ||||||||||||||||||||||||||||
|
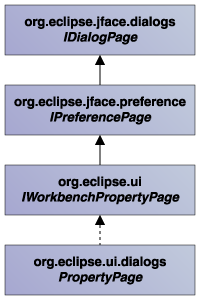
プロパティ・ページ・クラスでは、プロパティ・ページの機能を実装します。プロパティ・ページ・クラスは、org.eclipse.ui.IWorkbenchPropertyPageインターフェースをインプリメントしなければいけません。 IWorkbenchPropertyPageインターフェースを中心にインターフェースやクラスの関係を図5に示します。  図5:IWorkbenchPropertyPageインターフェースとPropertyPageクラス |
||||||||||||||||||||||||||||
表1:実装するメソッド |
||||||||||||||||||||||||||||
|
前のページ 1 2 3 4 次のページ |
||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||


















