|
|
|
|
前のページ 1 2 3 4 次のページ
|
 |
| 設定ページの追加
|
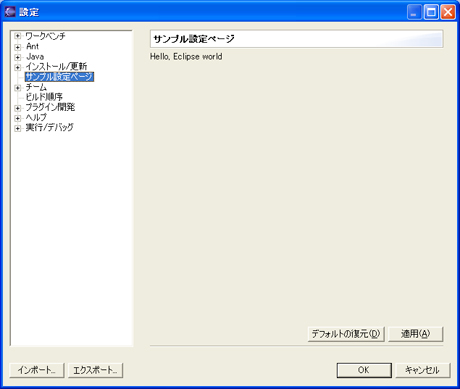
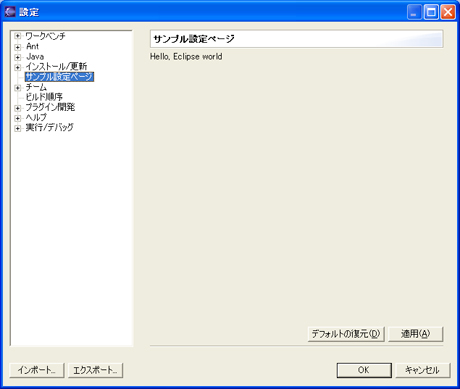
以下の手順で、設定ダイアログに「Hello, Eclipse world」と表示される設定ページ「サンプル設定ページ」(図6)を追加しましょう。
 図6:サンプル設定ページ
図6:サンプル設定ページ
まず、マニフェスト・エディターの「拡張」ページを表示し、「追加」ボタンをクリックして、「新規拡張」ウィザードを起動します。
拡張ポイント"org.eclipse.ui.preferencePages"を選択し、「新規拡張」ウィザードを終了します。
|
| "page"のプロパティ設定
|
"org.eclipse.ui.preferencePages"を右クリックします。表示されたポップアップ・メニューから「新規」 - 「page」を選択し、"page"のプロパティを以下のように設定し、保管します。
|
| プロパティ |
値 |
| 内容 |
| id |
examples.hello2.pages.SamplePreferencePage |
| 設定ページを識別するID |
| name |
サンプル設定ページ |
| 表示される名前 |
| class |
examples.hello2.pages.SamplePreferencePage |
| org.eclipse.ui.IWorkbenchPreferencePageインターフェースを実装するクラス(設定ページ・クラス) |
| category |
値:なし |
| 設定ツリー内のページ位置を示すパス |
|
 |
| クラスを作成し、設定ページを追加
|
「概要」ページの「すべての拡張」から「org.eclipse.ui.preferencePages」 - 「サンプル設定ページ」を選択し、「拡張エレメント詳細」の「class」リンクをクリックして、examples.hello2.pages.SamplePreferencePageクラスを作成します。
次に、SamplePreferencePageクラスに以下のようにコードを記述します。
|
public class SamplePreferencePage extends PreferencePage implements IWorkbenchPreferencePage {
public SamplePreferencePage() {
super();
}
public SamplePreferencePage(String title) {
super(title);
}
public SamplePreferencePage(String title, ImageDescriptor image) {
super(title, image);
}
protected Control createContents(Composite parent) {
Label label = new Label(parent, SWT.NONE);
label.setText("Hello, Eclipse world");
return label;
}
public void init(IWorkbench workbench) {
}
}
|
 |
マニフェスト・エディターによって生成されたSamplePreferencePageクラスは、org.eclipse.jface.preference.PreferencePage抽象クラスを継承し、IWorkbenchPreferencePageインターフェースをインプリメントしています。
以上で、設定ページを追加することができました。ワークベンチ・ランタイムを起動し、「ウィンドウ」メニューから「設定」を選択してみてください(図6)。
これまでに、設定ページを追加する手順について説明しました。次に、拡張ポイントと設定ページ・クラスについて説明します。
|
前のページ 1 2 3 4 次のページ
|

|

|

|
著者プロフィール
ビーブレイクシステムズ社 大森 洋行
中堅システム開発会社にて、データベース検索ソフトの開発・導入コンサルティング・セミナー講師に従事。その現場の中で、Java及びオープンソースを用いたシステム開発は今後のシステム開発の主流になると考え、それらを独学で学ぶ。本格的にそれらを用いた開発に携わるため、ビーブレイクシステムズに入社。現在、データ項目やその流れの分析に重点をおきながら、Javaやオープンソースを用いたシステム開発に携わる。
|
|

|
|
|

|
|
|

|
|
|

|
|
|

|
|
|