|
||||||||||||
| 1 2 3 4 次のページ | ||||||||||||
| はじめに | ||||||||||||
|
第1回ではマスカットの特徴と導入効果について紹介しました。今回は、マスカットで作成したリッチクライアントアプリケーション(以下、マスカットアプリケーション)の処理内容を通してその動作を確認します。次にマスカットの開発環境であるマスカットIDEのインストールと起動方法について実践的に紹介します。 |
||||||||||||
| マスカットの動作概要 | ||||||||||||
|
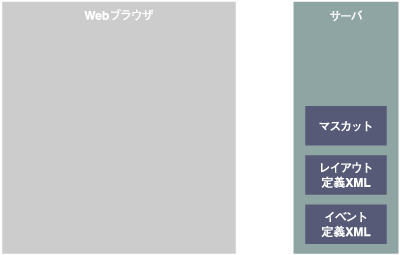
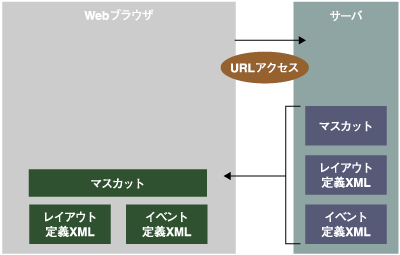
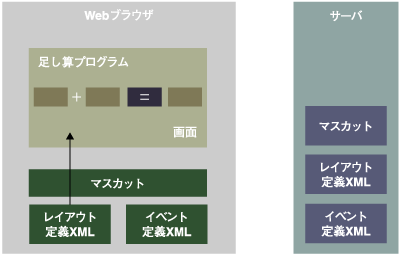
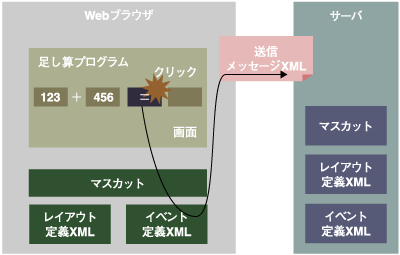
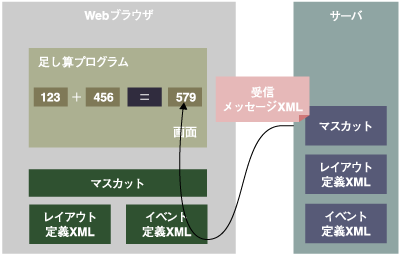
マスカットアプリケーションは、画面を定義する「レイアウト定義XML」と動作を定義する「イベント定義XML」の2種類のXMLファイルを作成するだけで構築できるということを第1回で解説しました。 では、マスカット本体と2つのXMLファイルはどのように連携して1つのプログラムを動作させるのでしょうか。ここでは第1回で紹介したサンプルの足し算プログラムを例にマスカットアプリケーション実行時のレイアウト定義XMLとイベント定義XMLの役割を見ていきます。 足し算プログラムは図1に示すようなシンプルなマスカットアプリケーションです。ソースコードについては第1回を参照してください。  図1:足し算サンプルのアプリケーション画面 開発者は、図2のようにサーバにマスカット本体、レイアウト定義XML、イベント定義XMLを事前に配備しておきます。  図2:マスカット本体、レイアウト定義XML、イベント定義XMLの事前配備 クライアント側がWebブラウザを利用してサーバにアクセスすると、サーバはマスカット本体、レイアウト定義XML、イベント定義XMLをWebブラウザに返信します(図3)。  図3:マスカット本体、レイアウト定義XML、イベント定義XMLの受信 Webブラウザに読み込まれたマスカット本体は、レイアウト定義XMLを利用して初期画面を表示します(図4)。  図4:レイアウト定義XMLによる初期画面表示 クライアントがWebブラウザ上でマスカットアプリケーションで足し算の式を入力して「=」ボタンをクリックすると、イベント定義XMLであらかじめ定義された情報に従って送信に必要な値をマスカットアプリケーション内から取得し、XMLを作成してサーバに送信します(図5)。  図5:メッセージの送信 クライアントからXMLを受け取ったサーバはそのXMLに従ってビジネスロジックなどを実行します。そして、実行結果をXMLとしてクライアント側に返信します。クライアントが実行結果を受信すると、イベント定義XMLの情報に従って実行結果をマスカットアプリケーション内に反映します。その結果としてマスカットアプリケーションに足し算の結果が表示されます(図6)。  図6:メッセージの受信 上記の流れから、レイアウト定義XMLとイベント定義XMLが参照されるタイミングやその際の参照目的がわかります。開発者がマスカットアプリケーションを構築する時に行うことは、レイアウト定義XMLとイベント定義XMLを作成して事前にサーバに配備するだけです。実行時の画面表示やイベント処理はすべてマスカット本体が処理します。これがマスカットが「フレームワーク」である所以です。 |
||||||||||||
|
1 2 3 4 次のページ |
||||||||||||
|
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||


















