|
||||||||||||||||
| 1 2 3 4 次のページ | ||||||||||||||||
| Google Mapsの衝撃 | ||||||||||||||||
|
Ajaxの歴史は、実質的にGoogleが提供する地図サービス「Google Maps」からはじまったといっても過言ではない。別のいい方をすれば、Google Mapsの「以前」と「以後」では、まったく異なる時代に分類できるということができるだろう。Google Maps以後のWebアプリケーションの世界は、まったく異質な、異なる常識が支配する世界に変わってしまったのだ。 だが、たかが地図サービス1つで、時代の常識が変わってしまうものなのだろうか。しかも、Google Mapsは世界初のWeb地図サービスというわけでもない。それまでにも、地図を提供するサービスはいくつもあり、けして珍しいものではなかったにも関わらず、である。 また、Google Mapsがとびぬけて多くの情報や機能を提供したというわけでもない。現在のGoogle Mapsが提供する多彩な機能やサービスの大半は、公開後に追加されたものであって、サービス開始時にはなかった機能だ。では、いったいGoogle Mapsの何が時代を変えたのだろうか。 その疑問に答えるためには、Google Maps以前のWeb地図サービスに存在せず、Google Maps以後にのみ存在する機能に注目する必要がある。それが「スクロール地図」と呼ばれる機能である。 |
||||||||||||||||
| スクロール地図が変えたWeb地図サービス | ||||||||||||||||
|
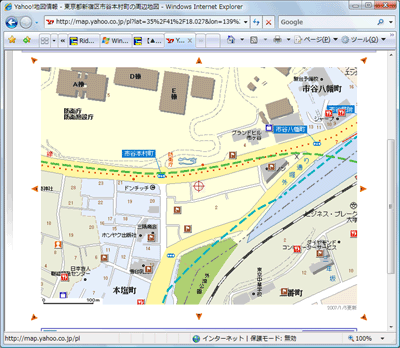
スクロール地図とは、簡単にいってしまえばマウスのドラッグによって、自由に見る場所を移動できる地図のことである。もちろん、見る場所を変えるためにドラッグを使うことは珍しくない。デスクトップアプリケーションの地図であれば、よくある機能だ。 しかし、それ以前のWeb地図サービスにドラッグはなく、見たい場所へ移動するためには、隣の領域を表示するリンクをクリックするといった操作が必要だった。Web地図サービスの世界にはじめてドラッグを持ち込んだのはGoogle Mapsだったのだ。 例えば、Yahoo!の従来型の地図サービス(新世代のベータ版スクロール地図ではない方)では、地図の周囲に8方向の矢印が表示されており、これをクリックすることで、隣の地域を含んだページに移動する仕組みである。 このような操作が必要な場合、当然のことながらクリックしてからその範囲の地図が見えるまで僅かながら待ち時間が発生する。そして、その間は実質的に操作することができない。操作もできず地図も見えない単なる待ち時間が発生することは利用者に不快感を与えるものだ。 それだけではない。待ち時間が介在することで、明らかに印刷物の地図に比べて使い勝手で負けてしまうのだ。たとえば、地図上で道路を辿って見ている場合、道路は続いているのに地図が尽きてしまったケースを考えて欲しい。印刷物の地図帳ならば(その続きが隣のページにあるとすれば)ページをめくるだけで道路の続きを見ることができる。それはすぐに終わる一瞬の作業だ。だが、従来のWeb地図サービスでは常に待ち時間が発生した。 もし、ページ間を往復しながら見るとすれば、印刷された地図ならページをつまんで往復させるだけで素早く2つの地域を見比べられるのだ。これは、印刷物の地図とWeb地図サービスの使い勝手の快適さを比べた場合に、歴然とした差となる。その結果として、Web地図サービスは大人気のサービスになる機会を逃してしまったといえる。 筆者は割と地図が好きな方ではあるが、この時代に主に見ていたのは携帯に便利な東京23区のポケット地図であり、Web地図サービスではなかった。パソコンが目の前にある時ですら、ポケット地図を見ていたのだ。 その状況がひっくり返ったのは、Google Mapsの素晴らしい使い勝手に触れてからである。 |
||||||||||||||||
| Google Mapsの登場で意識のシフトが起こった | ||||||||||||||||
|
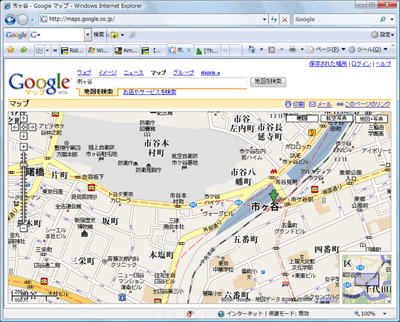
Google Mapsの地図はドラッグによって、見る位置を好きなように移動させることができる。それは、従来型のWeb地図サービスにあった「すぐ見えない」「すぐ操作できない」という2つの問題のうち、「すぐ操作できない」という問題を解消するものだった。まだサーバから転送が終了しておらず、見えないエリアがあったとしても、そのエリアをドラッグしてスクロールさせることは問題なく可能である。 その結果として、Web地図を巡るストレスは著しく下がったといえるだろう。何しろ、利用者が自分のペースで操作できるのである。しかも、ドラッグは利用者の微妙なマウス移動がすべてストレートに反映され、思い通りに地図を支配しているという感覚を与えてくれ、気持ち良い操作感をもたらす。 この気持ち良さは、印刷物の地図をページをめくる感覚をも超える。ドラッグしながら微妙に見る位置を変更するような作業は、印刷物では不可能なのだ。しかも、Google Mapsには果てがない。ドラッグを続けていけば、東京から大阪に行けるどころではなく、海を越えてアメリカにすらたどり着けるのである。「東京都の地図を見ていたら道が埼玉県に入って、追いかけることができなくなった」ということがない。 結果として、Google Mapsは印刷物の地図に負けていたWeb地図サービスを、印刷物以上に便利な存在に変えた。それによってもたらされたインパクトは絶大なものであるといえるだろう。 まず、多くの人が「地図とはこれほど面白いものか」と、地図の価値を再認識した。そして、地図の提供業者は、地図に対する熱い注目を背中に受けつつGoogle Mapsに対抗する激しい競争を開始した。事実として、地図はインターネット上の主戦場の1つとなった。マイクロソフトは「Virtual Earth」という新サービスを立ち上げ、Yahoo!は地図専業の出版社であったアルプスを100%子会社化したほどである。 しかし、別の人々は、同じような技術をWeb地図サービス以外のWebアプリケーションに使ったら使い勝手を劇的に改善できるかもしれないと考えた。これがAjaxである。 |
||||||||||||||||
|
1 2 3 4 次のページ |
||||||||||||||||
|
|
||||||||||||||||
|
|
||||||||||||||||
|
||||||||||||||||
|
|
||||||||||||||||
|
||||||||||||||||
|
|
||||||||||||||||
|
||||||||||||||||