|
||||||||||||||||||||||||
| 1 2 3 次のページ | ||||||||||||||||||||||||
| はじめに | ||||||||||||||||||||||||
|
こんにちは。ビーブレイクシステムズの横井です。今回は前回に引き続き、サンプルアプリケーションを作成します。前回でプラグイン・マニフェストファイルの編集までが完了しましたので、今回は必要なクラスを拡張ポイントのルールにしたがって実装していきます。 |
||||||||||||||||||||||||
| 拡張ポイントに必要なクラスの実装 | ||||||||||||||||||||||||
|
今回作成するアプリケーションでは、表1の5つのクラスを作成する必要があります。 |
||||||||||||||||||||||||
表1:実装クラス一覧 |
||||||||||||||||||||||||
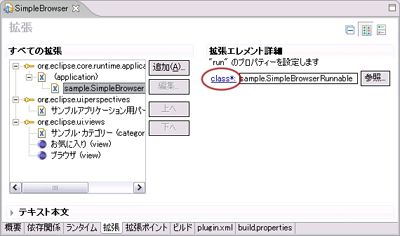
| 表1のクラスのうち、2の"SimpleBrowserWorkbenchAdvisor"以外は「拡張」タブから対象の要素を選択し、「プロパティ:class」のリンクをクリックすることで、クラスの雛形が生成できます。 "SimpleBrowserRunnable"では"IPlatformRunnable"の実装クラスで、アプリケーションの起動処理を記述します。 SimpleBrowserRunnable |
||||||||||||||||||||||||
package sample;
|
||||||||||||||||||||||||
| "SimpleBrowserWorkbenchAdvisor"ではワークベンチで使用するパースペクティブID/タイトルなどワークベンチの設定を記述します。こちらのクラスは雛形の生成はできないため通常のクラスと同様に新規クラスとして作成します。 SimpleBrowserWorkbenchAdvisor |
||||||||||||||||||||||||
package sample;
|
||||||||||||||||||||||||
| "SimpleBrowserPerspective"ではワークベンチで使用するパースペクティブの初期レイアウトを記述します。今回のアプリケーションでは、左側にお気に入りのツリーメニューのビュー、右側にブラウザビューを設定します。 SimpleBrowserPerspective |
||||||||||||||||||||||||
package sample;
|
||||||||||||||||||||||||
| "BrowerView"は指定されたURLをブラウザで表示するビューを作成します。SWTではHTMLを表示可能なBrowserヴィジットが提供されているため、以下のように非常にシンプルな記述でブラウザ機能を実現できます。 BrowerView |
||||||||||||||||||||||||
package sample.views;
|
||||||||||||||||||||||||
| "FavoriteView"ではサンプルのツリー・ビューアーを変更して、お気に入りを表示するツリーを作成します。ここではお気に入りメニューに表示するアイテムの設定と、ツリーのダブルクリック時の処理を記述します。 FavoriteView |
||||||||||||||||||||||||
⁄*
|
||||||||||||||||||||||||
|
|
||||||||||||||||||||||||
⁄⁄ ダブルクリック時のアクションを設定
|
||||||||||||||||||||||||
|
1 2 3 次のページ |
||||||||||||||||||||||||
|
|
||||||||||||||||||||||||
|
|
||||||||||||||||||||||||
|
||||||||||||||||||||||||
|
|
||||||||||||||||||||||||
|
||||||||||||||||||||||||