|
||||||||||||||
| 1 2 3 4 次のページ | ||||||||||||||
| はじめに | ||||||||||||||
|
現在のWebアプリケーション開発において、ページのデザインは重要な要素のひとつとなっていますが、洗練されたデザインというものはどうしてもHTMLコードが複雑化してしまうものです。今回はWebアプリケーション開発をする上で、この複雑化するデザインとビジネスロジックの両立を行なうためのテンプレート管理について、その考え方やSledgeでの実装方法について解説をしていきます。 |
||||||||||||||
| テンプレート管理とは | ||||||||||||||
|
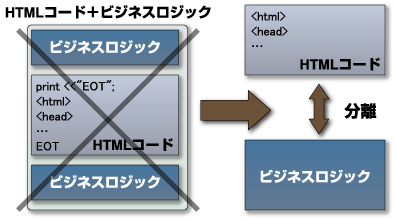
テンプレート管理とは、簡単に言えば従来一緒にして開発を行なっていたHTMLコードなどの「デザイン部分」とビジネスロジックなどの「プログラム部分」を切り離し、別なパーツとして管理することを言います(図1)。なぜこのような機能が必要になってくるのでしょうか。まずはそれについて解説していきます。  図1:HTMLコードとビジネスロジックの分離 |
||||||||||||||
| ビジネスロジックとデザインの分離 | ||||||||||||||
|
Webアプリケーション開発におけるHTMLコンテンツの生成にはいくつかの方法があります。一般的には、動的に生成するパーツ(HTMLコード)をプログラムに埋め込み、それを出力する方法がよく知られています。 しかしそのようなスタイルの開発を行なっていると、デザインが一新されたり、ヘッダやサイドバーのナビゲーションにリンクが増えたり、フッタのコピーライトが変更になった場合には、そのパーツに関連するすべてのプログラムの修正を行なわなければならなくなり、修正に大変手間がかかります。 つまりビジネスロジックとデザインがアプリケーションコード内に混在しているために、誰がどこをどう修正するかの棲み分けをすることが難しくなるのです。 そこで、ビジネスロジックとデザイン(一般的にはHTMLコード)をうまく分離することができれば、ビジネスロジックが変更になった際はプログラムのみの修正で、デザインが変わった際はHTMLコードのみの修正で対応することができるようになり、作業の棲み分けという点でシンプルに実装を行なうことができるようになります。 |
||||||||||||||
| 分業による開発効率の向上 | ||||||||||||||
|
開発効率の向上は、Webアプリケーション開発において課題のひとつだと思います。もし、先に説明したビジネスロジックとデザインの分離を行なわないスタイルでWebアプリケーション開発を行なった場合、プログラマはアプリケーションコードに含まれた複雑なHTMLコードを修正しなければなりませんし、デザイナーはプログラムに書いてあるHTMLコードを修正しなければならず、プログラムを壊してしまう危険性があります。
これではお互いに生産性が落ちてしまうことにもなり、それは工数にも跳ね返ってくるでしょう。ビジネスロジックとデザインの分離をうまく行なうことができれば、プログラマとデザイナーが分業して効率良く開発を行なうことができるようになります。 |
||||||||||||||
|
1 2 3 4 次のページ |
||||||||||||||
|
|
||||||||||||||
|
|
||||||||||||||
|
||||||||||||||
|
|
||||||||||||||
|
||||||||||||||
|
|
||||||||||||||
|
||||||||||||||


















