イラストでよくわかるAndroidアプリのつくり方—Android Studio対応版
 この記事では、書籍『イラストでよくわかるAndroidアプリのつくり方—Android Studio対応版』の解説内容をもとに、本書で説明しきれなかったサンプルアプリを解説しています。
この記事では、書籍『イラストでよくわかるAndroidアプリのつくり方—Android Studio対応版』の解説内容をもとに、本書で説明しきれなかったサンプルアプリを解説しています。
ButtonウィジェットやImageButtonウィジェットでは、ボタンを押したときや離したときに表示される画像を変えることができます。XMLの記述だけでできるので、とても簡単です。Javaのコードを書く必要はありません。
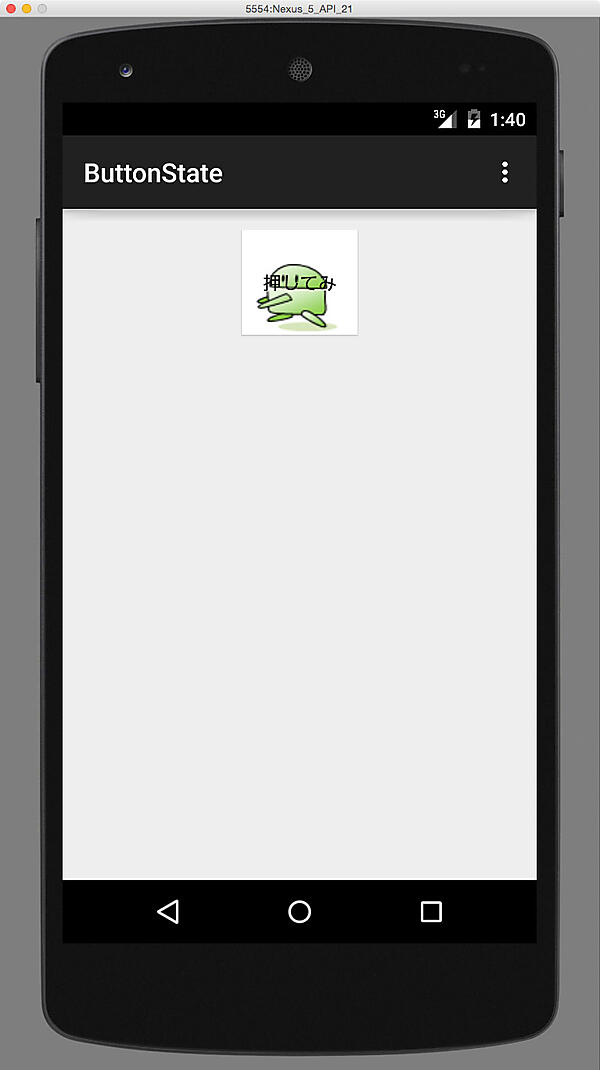
アプリケーションの実行結果から見てみましょう。画面にはボタンが1つ配置されているだけです。ボタンを押したとき、フォーカスがあるとき、ボタンが押されていないとき(通常の状態)で、表示が変わります。「フォーカスがある」というのは、入力などの操作ができる状態を意味します。
ButtonStateの実行例

押されたとき |

フォーカスがあるとき |

通常 |
アプリは以下のような設定で作成します。表にない項目については、設定を変更しません。
| 項目名 | 設定する内容 |
|---|---|
| Application Name | ButtonState |
| Company Domain | sample.example.com |
まず、ボタンに表示される画像をdrawableフォルダーにコピーします。ボタンには、押された状態、フォーカスがある状態、通常の状態という3つの状態があるので、画像も3つ必要になります。ここでは以下3つの画像ファイルをコピーしたものとします。
- 押された状態:droidkun1.png
- フォーカスがある状態:droidkun2.png
- 通常の状態:droidkun3.png
3つの状態と画像を対応させるには、
- res/drawableを右クリックする
- [New]-[File]を選択する
- ファイル名に「bgimage.xml」と入力する
- [OK]をクリックする
作成されたbgimage.xmlファイルに以下のような内容を入力します。
xml > res/drawable/bgimage.xml
1: <?xml version="1.0" encoding="utf-8"?> 2: <selector xmlns:android="http://schemas.android.com/apk/res/android"> 3: <item android:state_pressed="true" android:drawable="@drawable/droidkun1" /> 4: <item android:state_focused="true" android:drawable="@drawable/droidkun2" /> 5: <item android:drawable="@drawable/droidkun3" /> 6: </selector>
selectorは「選択肢」といった意味です。itemタグには選択肢のそれぞれの項目を書きます。書き方は以下のようになっています。
- state_pressed:「押された状態」のこと。state_focusedならフォーカスのある状態を表す
- @drawable/:その状態のときに表示する画像ファイルのリソースIDを指定
通常の状態を表す場合には、state_pressedやstate_focusdは指定せずに画像ファイルのリソースIDだけを指定します。なお、これらの
最後に、Buttonウィジェットのbackgroundプロパティに「@drawable/bgimage」を指定するだけです。これは、上で作ったbgimage.xmlのリソースIDです。リソースIDはXMLファイルのファイル名から拡張子(.xml)を取り除いたものになっています。
なお、ButtonではなくImageButtonを使う場合には、backgroundプロパティの代わりにsrcプロパティに”@drawable/bgimage”を指定します。
今回解説したのは書籍のサポートページにある「さらに高度なアプリ」の中の「ButtonState」というサンプルです。本書で扱っている他のアプリもぜひ遊んでみてください。
http://book.impress.co.jp/books/1114101120_4
| この記事のもとになった書籍はこちら! | |
|---|---|

羽山 博/めじろまち 著 |
イラストでよくわかるAndroidアプリのつくり方—Android Studio対応版プログラミング未経験でも大丈夫! Android Studio対応のAndroidアプリ開発入門、決定版。好評だった前作『イラストでよくわかるAndroidアプリのつくり方』に改訂版が登場。親しみやすいイラストやステップバイステップでの丁寧な解説といった基本コンセプトを踏襲しつつ、最新版のSDKや、Androidの新しい開発環境である「Android Studio」に対応させました! Androidのプログラムを作りながら、自然にJavaというプログラム言語の知識が身につくようになっています。 |
- この記事のキーワード