|
||||||||||||
| 前のページ 1 2 3 4 次のページ | ||||||||||||
| Ajaxを適用した理由 | ||||||||||||
|
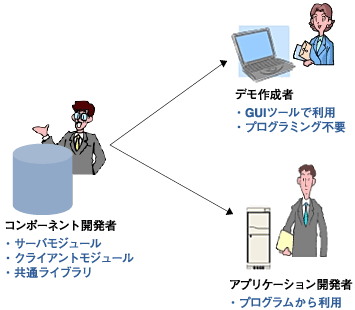
このサービスのユーザはおもに運送会社の社員とヤマトリースの営業担当者であり、パソコンの操作に慣れていない人も多い。したがって、そのような人でも戸惑うことなく利用するための「わかりやすさ」と日々の業務ですばやく使いこなすための「操作性」が要求される。 さらに、実際にトラックを売買する運送会社のユーザにこのサービスを繰り返し使ってもらうため、「使っていて楽しいシステムにしたい」という要望がヤマトリースから提示された。 従来の単純なHTMLよりも操作性や表現力に優れたWebアプリケーションはRIA(Rich Internet Applications)と呼ばれているが、その実装手法にはいくつかあり、FlashやAjaxが有名である。 HOWSは、Ajaxという言葉が広まる以前からJavaScriptベースのコンポーネントの開発を行っており、すでにこのシステムにマッチする様々なコンポーネントを持っていた。これらのコンポーネントを利用すれば、ロジックを1から作る必要がなく、開発期間を大幅に短縮できる可能性があった。 このサービスがまだ企画の段階にあるとき、HOWSは自社で開発しているWebページ作成ツールを使ってコンポーネントを組み込み、「動かせるデモ」を作ってプレゼンを行った。このデモは従来のWebアプリケーションに慣れていた人にはかなりインパクトのあるものであり、特にパソコンの操作に慣れていない人にウケがよかった。 さらに、コンポーネントを利用していたことで、まだ企画の段階であるにも関わらず完成品とおなじイメージで操作可能なデモができていることに対しての評価が高く、Ajaxの採用が決定した。なお、このデモはWebページ作成ツールを使って、プログラミング経験ゼロの人がコンポーネントを利用して作成した。  図2:コンポーネント利用形態 このシステムは多くのコンポーネントを使って開発されており、すべてを紹介することはできないが、一例としていくつかを紹介する。 |
||||||||||||
| 非同期通信を利用したリスト表示 | ||||||||||||
|
従来のWebアプリケーションで多数のデータをリスト表示する場合、まずは最初の何件かをサーバから取得し、ユーザから次のデータを見たいという指示があれば次の何件かのデータを再びサーバに取りに行くという動作をしていた。 また、リストをソート(並び替え)できる機能があった場合も、従来の方法では並び順を変更するたびにサーバへのアクセスが発生していた。 今回のシステムには、クライアントサイドでリストの生成を行うコンポーネントが組み込まれている。これは、サーバから非同期で取得した全データをクライアントのJavaScriptでページ分けとソートを行って、リストを生成するというものである。これにより、一度リストを表示すれば、改ページやソートを行った際にサーバへのアクセスが発生しないため、ほとんど一瞬で改ページ処理やソート処理が完了する。 これにより、ローカルのアプリケーションに近い感覚での操作が可能となる。また、改ページ処理の際にリスト部分をなめらかにスクロールさせて次のリストを表示する処理を行うことで、ページを切り替えるだけでも利用者の視覚に優しく、見ていて楽しいユーザインターフェースを実現している。 さらにこのコンポーネントは、サーバのデータが更新されたかどうかを非同期で監視している。最初に取得するデータを全データではなく前後1ページ分のデータだけをあらかじめ取得しておき、改ページが行われたタイミングでその先のページのデータを非同期で取得するというように、システムによって様々なオプション機能が選択できるようになっている。 |
||||||||||||
|
前のページ 1 2 3 4 次のページ |
||||||||||||
|
株式会社HOWS HOWSはAjaxおよび部品化技術をエンドユーザ、ソリューションベンダーなどに提供。また、HOWSの技術を通して、エンドユーザ、ソリューションベンダーとの共同開発などもおこなっています。 HOWSについて http://www.hows.ws/ |
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
|
||||||||||||
|
||||||||||||















