|
||||||||||||
| 前のページ 1 2 3 4 次のページ | ||||||||||||
| 非同期のデータ更新 | ||||||||||||
|
トラックの情報などを登録するための入力フォームにもコンポーネントが利用されており、入力された値のチェックやデータベースへの登録処理などを新たに実装する必要はなかった。 このコンポーネントは、表示と編集を同じ場所で行うことができるという特徴を持っている。表示されている情報をクリックすると、クリックされた情報だけがその場でフォームに変化するのである。フォームは情報によって入力ボックスであったり、プルダウンであったり、あるいは独自の日付選択ダイアログであったりする。データの更新はすべて非同期でページのリロードなしで処理が完了し、更新後は更新した部分だけが書き換えられる。表示されている情報をその場で編集できるという操作性によって、ユーザに「簡単で高速」という印象を与えることができる。 また、トラックの写真をサーバにアップロードする機能や、アップロードした写真のサムネイル画像を生成する機能でもコンポーネントを使用しているが、これらもすべて非同期で行っている。 今回のシステムにおいて、トラックの写真を出品に使用するには、あらかじめナンバーや社名のペイントなどを塗りつぶさなければならないという規定があるが、これをブラウザ上でペイントツールのように行うことができるコンポーネントもあり、次のバージョンで実装される予定である。 |
||||||||||||
| トラック画像のズーム | ||||||||||||
|
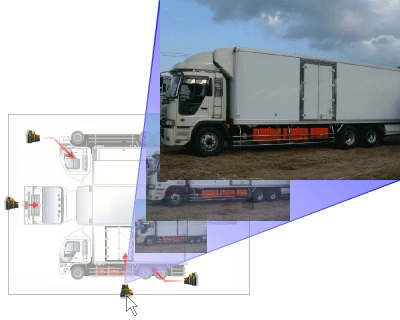
顧客である運送会社のユーザにこのサービスを繰り返し使ってもらうために、顧客が利用するページでは特に「使っていて楽しい」仕組みが取り入れられた。 トラックの詳細情報を表示するページでは、まずトラックの展開図のイメージ上にいくつかカメラのアイコンが置かれており、トラックのどの方向から撮影された写真なのかがわかるようになっている。カメラのアイコンをクリックするとその位置から撮影された写真が即座にズームアップされる(図3)。  図3:トラック画像ズームのイメージ サーバアクセスで待たされたり別ウィンドウが開いたりすることがなく、すべて1つの画面の中で行われ、従来のWebアプリケーションでユーザが不快に感じる部分を極力取り除く工夫がされている。 このズーム処理もコンポーネントを利用しており、ズーム処理を実現するための面倒な裏の処理はコンポーネントに組み込まれている。 |
||||||||||||
|
前のページ 1 2 3 4 次のページ |
||||||||||||
|
株式会社HOWS HOWSはAjaxおよび部品化技術をエンドユーザ、ソリューションベンダーなどに提供。また、HOWSの技術を通して、エンドユーザ、ソリューションベンダーとの共同開発などもおこなっています。 HOWSについて http://www.hows.ws/ |
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
|
||||||||||||
|
||||||||||||















