|
||||||||||||
| 前のページ 1 2 3 4 | ||||||||||||
| Ajax活用による効果 | ||||||||||||
|
前述のとおり、Ajaxを適用した理由はおもに次の2点である。では実際にAjaxを適用した結果どうだったのか。
表1:Ajaxを適応した理由 |
||||||||||||
| コンポーネントによる開発期間の短縮 | ||||||||||||
|
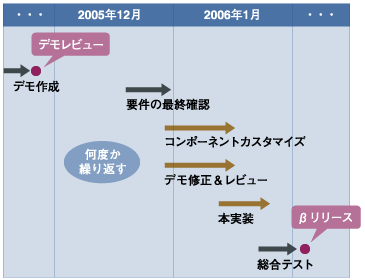
開発に着手したのは2005年12月後半。まずはデモのレビューであがった問題点や新たな要望をふまえてコンポーネントのカスタマイズを行い、カスタマイズされたコンポーネントを組み込んだデモで再びレビューを行う、という作業を何度か繰り返した。 その後、ユーザインターフェースの仕様が完全に固まってから、実際にアプリケーションの実装を開始した。このときすでに2006年1月半ばだったが、テストも含めおよそ2週間で実装は完了した。既存コンポーネントの活用により、トータルでの開発期間も大幅に短縮できた。 また、すでに他のシステムで使われてきたコンポーネントも多く、技術的な問題や不具合はほとんどなかった。 あまりに開発期間が短かったため、ヤマトリースの担当者を不安にさせる場面もあったが、実際のアプリケーションと同じように動くデモで何度かレビューをしていたため、最終的に完成したアプリケーションと、仕様の捉え方や操作性のイメージにほとんどズレがなかった。 このように、既存コンポーネントの利用により、開発期間を短縮できただけではなく不具合の減少や動作イメージのズレの防止などにもつながった。  図4:開発スケジュール |
||||||||||||
| 動的なユーザインターフェース | ||||||||||||
|
顧客が利用するページでは、動きのあるインターフェースの評判は上々で、アクセス数は日々増加している。営業担当者が買い手を探すのもかなり楽になり、ヤマトリースの営業所の評価も高い。サイトのβリリース時に出品されたトラックはほとんど完売した。 また、コンポーネントを組み込む方法は、独自のフレームワークなどは置かずに直接必要なコンポーネントだけをクライアントサイドとサーバサイドのそれぞれに埋め込むような形である。この方法だと余計な処理がほとんど発生しないため、動的なページが非常に軽快に動作する。 Ajaxによって実現された「使って楽しい」システムは、顧客とヤマトリースの双方に狙い通りの効果があり、サービスは好調なスタートを切ることができた。 |
||||||||||||
| おわりに | ||||||||||||
|
このサービスでは、ヤマトリースの狙いと顧客である運送会社のニーズと開発会社の得意分野がうまくマッチして三者三様にメリットをもたらすことができた。当初からの企画では、現在営業担当者が代行しているいくつかの処理を、顧客が単独でも行うことができるようになっていた。ヤマトリースは今後さらにこのサービスを顧客が積極参加できるシステムへと発展させるべく、すでに動き出している。 まだオープンしたばかりの中古物件紹介サイトはWeb 2.0に向かって進化し続ける。 |
||||||||||||
|
前のページ 1 2 3 4 |
||||||||||||
|
株式会社HOWS HOWSはAjaxおよび部品化技術をエンドユーザ、ソリューションベンダーなどに提供。また、HOWSの技術を通して、エンドユーザ、ソリューションベンダーとの共同開発などもおこなっています。 HOWSについて http://www.hows.ws/ |
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
|
||||||||||||
|
||||||||||||















