|
||||||||||||
| 前のページ 1 2 3 4 次のページ | ||||||||||||
| 検索条件フレームをプレビューする | ||||||||||||
|
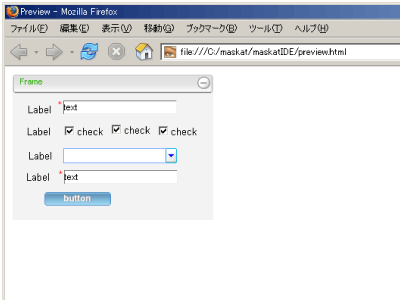
ブラウザ版IDEでは現在作成中の画面をプレビューする機能がありますので、ここで試してみましょう。ツールフレームのタイトルバー上の一番左のボタン(図6)をクリックしてください。  図6:プレビューボタン 別ウィンドウが起動し、作成中の画面を確認することができます。確認できたら、このプレビュー画面は閉じてかまいません。 |
||||||||||||
| ホテル一覧フレームとホテル詳細フレームを作成する | ||||||||||||
|
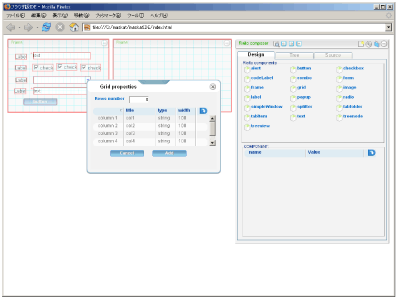
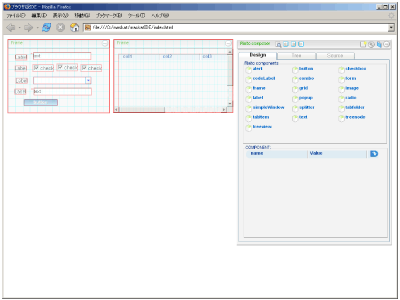
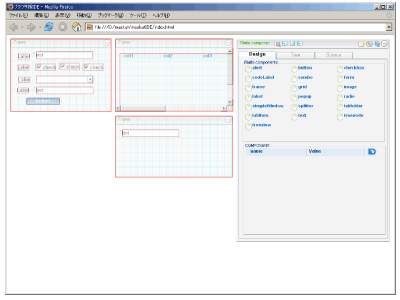
続いてホテル一覧フレームを作成します。検索条件フレームと同様にまず外枠となるフレームを配置します。次にそのフレーム上に表(grid)を配置します。すると「Grid properties」というタイトルのポップアップウィンドウが表示されます。 ポップアップウィンドウ内にある「Rows number」には、これから作成する表の列数を入力します。今回の場合は5列(「ID」「ホテル名」「場所」「部屋タイプ」「宿泊料」)なので、半角数字で「5」と入力し、Enterキーを押します。すると図8のように各列の設定を行うことができるようになります。 ここでは、特に変更せずポップアップウィンドウの「Add」ボタンをクリックします。すると5列の表が作成されます。 なお、表が大きすぎてフレームに収まりきれていませんが、ここではこのままでかまいません。なお変更は図8のポップアップウィンドウまたは後述する「属性の設定」で変更することができます。 ホテル詳細フレームは、2つのフレームを作成した手順と同様の手順で、外枠のフレームを作成し、その上にテキストボックス(text)を配置すれば完成です。 いかがでしたでしょうか。慣れてくればこの程度の画面は2分もかからず作成することができます。 |
||||||||||||
| レイアウト定義XMLを出力する | ||||||||||||
|
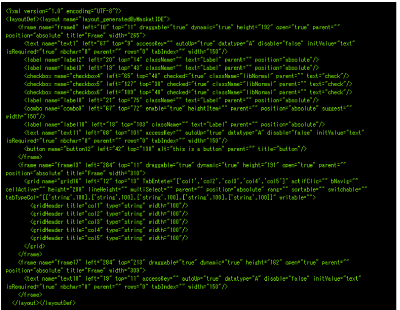
最後にこれまで作成した画面のレイアウト定義XMLを出力します。ツールフレームのタイトルバー上の右から3つ目のボタン(図11)をクリックしてください。  図11:ツールフレームのタイトルバーにあるレイアウト定義XML出力ボタン ポップアップウィンドウが表示されるので、レイアウト定義XMLを保存するファイルパスを指定し、「save」ボタンをクリックします。指定したファイルパスに以下のレイアウト定義XMLが生成されます。 以上のようにブラウザ版IDEを利用すれば、マウス操作のみで簡単にマスカットアプリケーションの画面(レイアウト定義XML)を作成することができます。 |
||||||||||||
|
前のページ 1 2 3 4 次のページ |
||||||||||||
|
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||