 |

|
| リッチクライアントを加速させるAjax開発環境「マスカット」の全貌 |
第3回:実践!マスカットアプリケーションの画面作成
著者:NTTデータ 川田 洋平 2007/1/23
|
|
|
| 1 2 3 4 次のページ
|
 |
| ブラウザ版IDEでの画面の作成
|
今回からいよいよマスカットIDEを利用してマスカットアプリケーションを0から構築していきます。今回はブラウザ版IDEを利用して画面を作成します。次回以降ではEclipse版IDEを使ってイベントやサーバサイドプログラムなどを作成していき、最終的には単独で動作するマスカットアプリケーションを構築します。
|
| マスカットアプリケーション概要 |
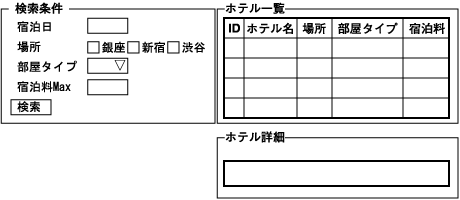
今回の連載で構築方法を紹介するアプリケーションは、ホテルを検索するアプリケーションです。画面例を図1に示します。

図1:ホテル検索アプリケーション画面例
画面は図の通り「検索条件フレーム」「ホテル一覧フレーム」「ホテル詳細フレーム」の3つに分かれています。利用の手順は以下の通りです。
ユーザはまず検索条件フレーム内で検索するホテルの条件を入力し、検索ボタンを押します。
| 検索項目 |
条件指定方式 |
| 宿泊日 |
DD/MM/YYYY形式(例:31/01/2007)で入力 |
| 場所 |
「銀座」「新宿」「渋谷」から選択(複数選択可) |
| 部屋タイプ |
「シングル」か「ダブル」のどちらかを選択 |
| 宿泊料Max |
宿泊料(円)の上限を数字で入力 |
表1:検索条件
検索を実行すると、サーバサイドから指定条件に一致するホテルの一覧が送られてきて、ホテル一覧フレームに表示されます。ユーザは表示されたホテル一覧の中から任意のホテルを選択します。するとサーバサイドからそのホテルの詳細情報が送信され、ホテル詳細フレームに表示されます。
ユーザはこのアプリケーションを利用して、以上の操作を繰り返すことで希望のホテルを検索することができます。
|
| ブラウザ版IDEを起動する |
それでは早速ブラウザ版IDEを用いて図1の画面を作成しましょう。
今回は「第2回:実践!マスカットIDEをセットアップする」の最後で紹介した「営業担当者が客先で意識合わせとして作成する」レベルの画面を構築します。
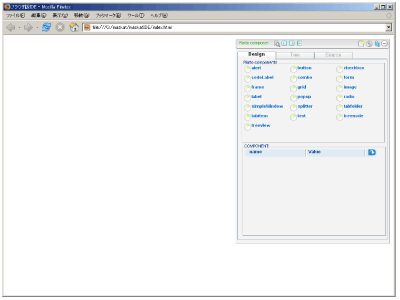
まずブラウザ版IDEを起動します。起動時に画面に表示される「Rialto composer」というタイトルバーがついているフレームには、画面を作成していく上で必要となるツールがすべて含まれています。以後、このフレームを「ツールフレーム」と呼びます。
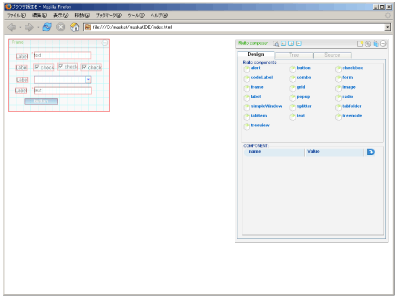
ツールフレームのタイトルバー上をドラッグ&ドロップすることでツールフレームを任意の位置に移動することができます。ここでは、まず図2のようにツールフレームを右側に移動しておきます。

図2:ツールフレームを右側に移動 (画像をクリックすると別ウィンドウに拡大図を表示します)
では、いよいよ「検索条件フレーム」「ホテル一覧フレーム」「ホテル詳細フレーム」を作っていきましょう。
|
| 検索条件フレームを作成する |
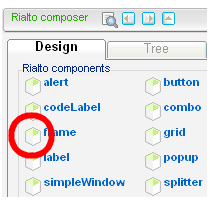
まずは検索条件フレームを作成します。最初に外枠となるフレームを作成しましょう。ツールフレーム内にある「frame」と書かれたアイコン(図3)をWebブラウザ内の余白部分の左上付近にドラッグ&ドロップします。

図3:frameアイコンをドラッグ&ドロップする
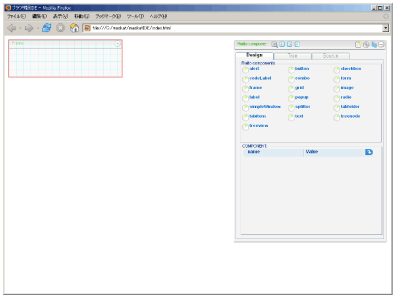
すると図4のようにフレーム領域が表示されます。

図4:フレーム領域が表示される (画像をクリックすると別ウィンドウに拡大図を表示します)
なお、フレーム領域は配置した後も、ドラッグ&ドロップで自由に位置を移動することができます。またマウスポインタをフレーム領域の端に持っていき、矢印アイコンに変化した際にドラッグすることでフレーム領域の大きさを変えることもできます。
このようなドラッグ&ドロップによる位置や大きさの変更は、ツールフレーム内にあるほとんどのGUIオブジェクトが対応しています。
続いてframeアイコンと同じように、ラベル(label)、テキストボックス(text)、チェックボックス(checkbox)、コンボボックス(combo)、ボタン(button)のそれぞれのアイコンを先ほど作成したフレーム領域上に配置します。

図5:フレーム領域にその他の画面要素を配置 (画像をクリックすると別ウィンドウに拡大図を表示します)
これでとりあえず検索条件フレームは完成です。ラベル名などが「Label」「check」のままですが、意識合わせ程度ではこれで十分です。なお、ラベル名などの変更については後述の「属性の設定」で紹介しています。
|
1 2 3 4 次のページ
|

|

|

|
著者プロフィール
株式会社NTTデータ 川田 洋平
技術開発本部 ソフトウェア工学推進センタ エキスパート
同社の研究開発部門にてWebシステムの研究開発に従事。マスカットの開発には初期から携わり、オープンソース化後はマスカットプロジェクトのプロジェクト運営委員会(PMC)およびコミッタとして活動を続けている。
|
|

|
|
|