|
||||||||||||
| 前のページ 1 2 3 4 次のページ | ||||||||||||
| さらに使いこなすためのポイント | ||||||||||||
|
ここまで説明した手順は、基本的な画面作成の手順です。以降、ブラウザ版IDEを利用して画面の作り込みを行う方法と作成したファイルをサーバに格納して動作確認を行う方法について説明します。 |
||||||||||||
| 属性の設定 | ||||||||||||
|
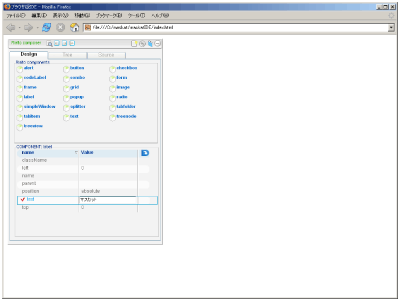
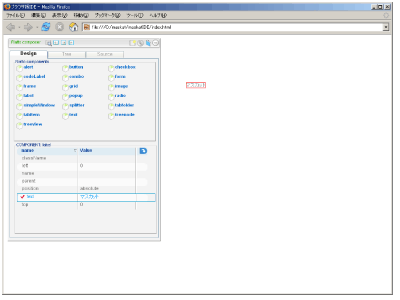
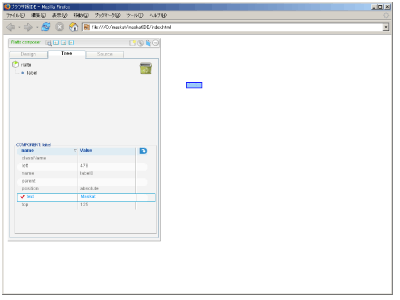
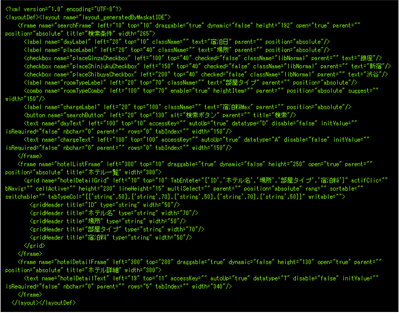
ここでは、ブラウザ版IDEによる属性の設定方法を解説します。属性の設定方法は、GUIオブジェクトを配置する前に設定する方法と配置した後に設定する方法の2通りがあります。 まずGUIオブジェクトを配置する前に属性を設定する方法を紹介します。ツールフレーム上にある配置するGUIオブジェクトのアイコン(今回の例ではlabel)をクリックします。 するとツールフレームの下半分に属性の名前(name)と値(Value)の一覧が表示されます。設定する属性の値の欄をダブルクリックすると編集可能となりますので、値を入力しEnterキーを押して確定します。ここでは属性textの値として「マスカット」を入力します。 続いて設定したGUIオブジェクトのアイコンを通常通りドラッグ&ドロップすることで、属性が設定されたGUIオブジェクトを配置することができます。 次にGUIオブジェクトを配置した後で属性を設定する方法を紹介します。ツールフレームから「Tree」タブを開いてください。 現在配置済みのGUIオブジェクトがツリー形式で表示されます。この中から属性を設定したいGUIオブジェクトを選択し、先ほどと同様にツールフレームに表示される属性の名前と値の一覧画面で属性を設定します。 図14はラベルの属性を「マスカット」から「Maskat」に変更した際の画面です。 以上の属性の設定方法を利用して、先ほど作成したホテル検索アプリケーションの属性を設定します。 このレイアウト定義XMLは以下のようになります。 これで図1の画面例をさらに忠実に表現できました。なお、Eclipse版IDEにも属性を設定するツールがあり、そちらの方が使い勝手がよいので、属性を設定する際はEclipse版IDEを利用することをお薦めします。なお、各GUIオブジェクトの属性の詳細情報はマスカットプロジェクトのWebサイトにあるリファレンスに記載されています。 |
||||||||||||
|
前のページ 1 2 3 4 次のページ |
||||||||||||
|
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||