|
||||||||||||
| 前のページ 1 2 3 4 | ||||||||||||
| 動作確認 | ||||||||||||
|
ここではこれまで作成したレイアウト定義XMLをサーバに配備してWebブラウザによる動作確認を行う方法を紹介します。サーバへの配備方法は次回以降でも紹介しますが、今回一足早く配備してみたい方のために簡単に紹介します。 アプリケーションサーバとしてTomcatを利用します。Tomcatのセットアップ方法や利用法については割愛します。まずTomcatのwebapps配下にマスカット一式(注1)を配置します。
※注1:
マスカットは以下のWebサイトからダウンロードしてください。
SourceForge.jp:マスカットプロジェクト http://sourceforge.jp/projects/maskat/ 以下のようなディレクトリ構成になります。 Tomcatディレクトリ構成
<Tomcatディレクトリ>
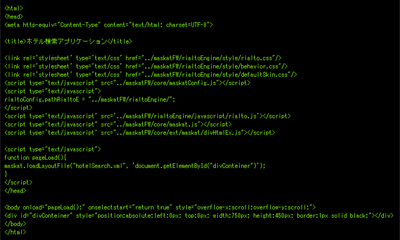
続いて「<Tomcatディレクトリ>\webapps\maskat\contents」配下に先ほど作成したレイアウト定義XMLファイル(hotelSearch.xml)と、以下に示すHTMLファイル(hotelSearch.html)を格納してください。このとき、それぞれファイル中で指定している文字コード形式(今回の場合は両者共にUTF-8)でファイル保存することに注意してください。 なおこのHTMLファイルはEclipse版IDEによって自動生成することができます(次回で解説します)。 続いてTomcatを起動し(ローカルホストのポート8080番で起動したと仮定)、Webブラウザで以下のURLにアクセスしてください。
アクセス先
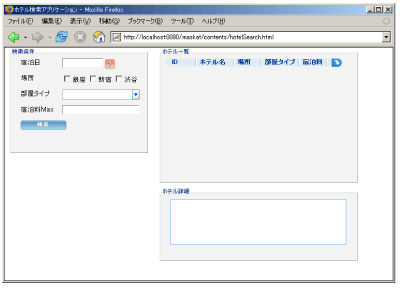
http://localhost:8080/maskat/contents/hotelSearch.html 以下の画面が表示されれば成功です。 なお今回行った「配備 → Webブラウザによるアクセス → 画面表示」の流れは、「第2回:実践!マスカットIDEをセットアップする」の1ページ目の「マスカットの動作概要」の図2から図4までに対応しています。 |
||||||||||||
| 次回について | ||||||||||||
|
次回はEclipse版IDEを利用してホテル検索アプリケーションの作成をさらに進めていきます。是非ともご期待ください。 |
||||||||||||
|
前のページ 1 2 3 4 |
||||||||||||
|
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||