|
||||||||||||||||||||||||||||||||||||||||||
| 前のページ 1 2 3 4 次のページ | ||||||||||||||||||||||||||||||||||||||||||
| 拡張ポイント | ||||||||||||||||||||||||||||||||||||||||||
|
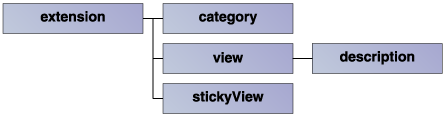
拡張する拡張ポイントは、"org.eclipse.ui.views"で、extension要素の構造を図3にまとめました。  図3:"org.eclipse.ui.views"のextension要素の構造 |
||||||||||||||||||||||||||||||||||||||||||
| ビュー・クラス | ||||||||||||||||||||||||||||||||||||||||||
|
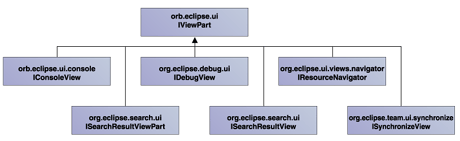
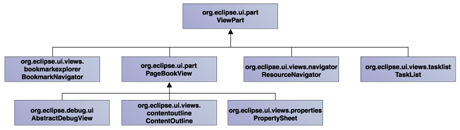
ビュー・クラスではビューの機能を実装します。インプリメントできるインターフェースは、org.eclipse.ui.IViewPartインターフェースとそのサブインターフェースです(図4)。 実際には、図4のインターフェースをインプリメントするケースは少なく、IViewPartインターフェースをインプリメントし、用途に合わせた機能を実装しているorg.eclipse.ui.ViewPartクラスとそのサブクラス(図5)を利用します。 「ビューの追加」で作成したSampleViewクラスのようにViewPartクラスを継承したビュー・クラスは、createPartControlメソッドとsetFocusメソッドを実装する必要があります(表1)。 |
||||||||||||||||||||||||||||||||||||||||||
表1:実装するメソッド |
||||||||||||||||||||||||||||||||||||||||||
| ビュー・アクションの追加 | ||||||||||||||||||||||||||||||||||||||||||
|
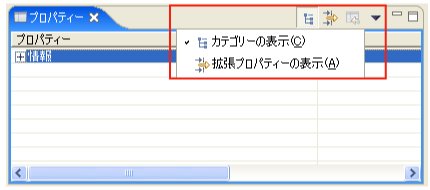
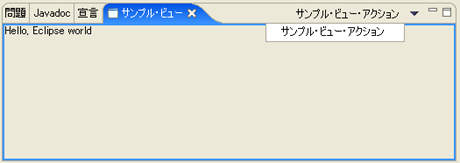
ビュー・アクションは図6の赤で囲まれた部分に対応します。  図6:ビュー・アクション  図7:実行例 |
||||||||||||||||||||||||||||||||||||||||||
| "viewContribution"のプロパティ設定 | ||||||||||||||||||||||||||||||||||||||||||
|
「org.eclipse.ui.viewActions」を右クリックし、「新規」 - 「viewContribution」を選択し、"viewContribution"のプロパティを以下のように設定し、保管します。 |
||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||
| "action"のプロパティ | ||||||||||||||||||||||||||||||||||||||||||
|
次に「viewContribution」を右クリックし、「新規」 - 「action」を選択し、"action"のプロパティを以下のように設定し、保管します。 |
||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||
|
前のページ 1 2 3 4 次のページ |
||||||||||||||||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||