|
|
|
|
前のページ 1 2 3 4 次のページ
|
 |
| クラスを作成しビュー・アクションを追加
|
「拡張エレメント詳細」の「class」リンクをクリックして、examples.hello2.actions.SampleViewActionクラスを作成します。SampleViewActionクラスに以下のようにコードを記述します。
|
public class SampleViewAction implements IViewActionDelegate {
public void init(IViewPart view) {
}
public void run(IAction action) {
Shell shell = Display.getCurrent().getActiveShell();
MessageDialog.openInformation(shell, "Hello2 プラグイン", Hello, Eclipse world");
}
public void selectionChanged(IAction action, ISelection selection) {
}
}
|
 |
以上でビュー・アクションを追加することができました。ワークベンチ・ランタイムを起動し、確認してください(図7)。
これまでにビュー・アクションを追加する手順について説明しました。次に拡張ポイントとビュー・アクション・クラスについて説明します。
|
| 拡張ポイント
|
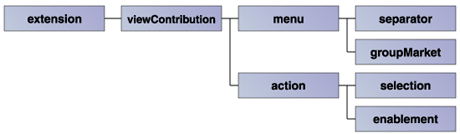
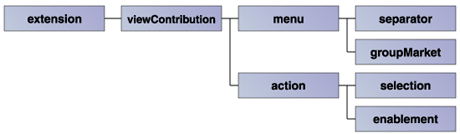
拡張する拡張ポイントは、"org.eclipse.ui.viewActions"で、extension要素の構造を図8にまとめました。
 図8:"org.eclipse.ui.viewActions"のextension要素の構造
図8:"org.eclipse.ui.viewActions"のextension要素の構造
(画像をクリックすると別ウィンドウに拡大図を表示します)
|
本連載の第5回で説明した拡張ポイント"org.eclipse.ui.actionSets"とほぼ同じ構造になっています。
|
| ビュー・アクション・クラス
|
ビュー・アクション・クラスは、org.eclipse.ui.IViewActionDelegateインターフェースをインプリメントし、以下のメソッドを実装しなければいけません。
|
| メソッド |
内容 |
| init |
ワークベンチにロードされたときに呼ばれ、初期化処理を実装 |
| run |
ユーザがビュー・アクションを実行したときに呼ばれ、実際に実行する機能を実装 |
| selectionChanged |
選択を変更したときに呼ばれ、機能の変更処理やパラメータの変更処理などを実装 |
表2:実装するメソッド
|
以上でビューの基本的な利用方法の説明は終わりです。あとはビュー上にSWTやJFaceのGUIコンポーネントをのせ、必要なアクションを設定するというGUIプログラミングの世界になります。
|
| ビューのカスタマイズ方法
|
ここではいくつかビューのカスタマイズ方法について説明します。ビュー・クラスのcreatePartControlメソッドにGUIコンポーネントを作成するコードを記述することによってカスタマイズできます。なおこれらの方法は、そのままエディタにも使用できます。
|
| スクロール可能なビュー
|
ビューの表示サイズにコンポーネントがおさまらない場合にスクロールバーを表示します。
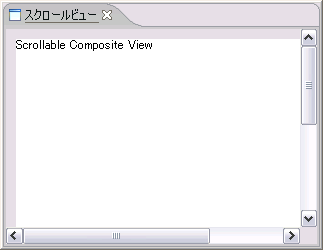
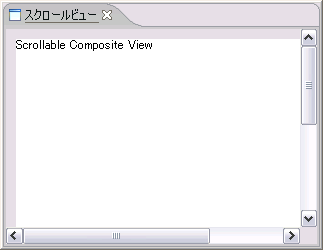
 図9:スクロール可能なビュー
図9:スクロール可能なビュー
スクロールバーを表示する場合には、org.eclipse.swt.custom.ScrolledCompositeクラスを使用し、ScrolledCompositeクラスを親としたorg.eclipse.swt.widgets.Compositeクラスを作成します。
|
⁄⁄ スクロール可能なコンポジットを作成
ScrolledComposite scrollComposite = new ScrolledComposite(parent, SWT.V_SCROLL | SWT.H_SCROLL);
⁄⁄ スクロール可能なコンポジットを親とするコンポジットを作成する
Composite composite = new Composite(scrollComposite, SWT.NONE);
composite.setLayout(null);
⁄⁄ 表示するテキストの作成
Label label = new Label(composite, SWT.NONE);
label.setText("Scrollable Composite View");
label.setBackground(Display.getDefault().getSystemColor(SWT.COLOR_WHITE));
label.setBounds(10, 10, 400, 400);
⁄⁄ スクロールバー設定
scrollComposite.setExpandHorizontal(true);
scrollComposite.setExpandVertical(true);
scrollComposite.setContent(composite);
scrollComposite.setMinSize(composite.computeSize(SWT.DEFAULT, SWT.DEFAULT));
|
 |
前のページ 1 2 3 4 次のページ
|

|

|

|
著者プロフィール
ビーブレイクシステムズ社 大森 洋行
中堅システム開発会社にて、データベース検索ソフトの開発・導入コンサルティング・セミナー講師に従事。その現場の中で、Java及びオープンソースを用いたシステム開発は今後のシステム開発の主流になると考え、それらを独学で学ぶ。本格的にそれらを用いた開発に携わるため、ビーブレイクシステムズに入社。現在、データ項目やその流れの分析に重点をおきながら、Javaやオープンソースを用いたシステム開発に携わる。
|
|

|
|
|

|
|
|

|
|
|

|
|
|

|
|
|