|
|||||||||||||||||||
| 前のページ 1 2 3 | |||||||||||||||||||
| プラグイン・マニフェストファイル(plugin.xml)の編集 | |||||||||||||||||||
|
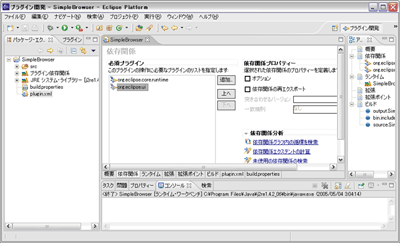
プラグイン・プロジェクトを作成すると、プラグイン・マニフェストファイルが開かれた状態になりますので、ここでEclipse RCPベースのアプリケーションに必須なプラグインと拡張ポイントを定義します。 必須プラグインとは作成するアプリケーションの動作に必要なプラグインのことをさします。ここではEclipse RCPベースのアプリケーションに必須な2つのプラグインを追加します。 「依存関係」タブを選択。「追加」ボタンをクリックして必須プラグインに"org.eclipse.core.runtime"、"org.eclipse.ui"の2つを追加します。 次に先ほど決定した拡張ポイントを追加します。まずはEclipse RCPベースのアプリケーション必須の拡張ポイント(org.eclipse.core.runtime.applications)を定義します。 「拡張」タブを選択して追加を押し、一覧から"org.eclipse.core.runtime.applications"を追加します。 追加した"org.eclipse.core.runtime.applications"を選択し、「拡張詳細」の「プロパティ:ID」に"SimpleBrowser"と入力します。 "org.eclipse.core.runtime.applications"を右クリックして「新規 → application」を選択します。 追加した「application」を右クリックし、「新規 → run」を選択。追加した"run"の「プロパティ:class」を"sample.SimpleBrowserRunnable"と変更します。 ここで指定したクラスがアプリケーションの起動時に呼びだされるメインのクラスとなります。 続いて、初期レイアウトを決定するパースペクティブ(org.eclipse.ui.perspectives)の拡張ポイントを定義します。 先ほどと同様に「拡張」タブから"org.eclipse.ui.perspectives"を追加。追加した"org.eclipse.ui.perspectives"を右クリックして「新規 → perspective」を選択して、プロパティに表3の値を入力します。 |
|||||||||||||||||||
表3:パースペクティブのプロパティ |
|||||||||||||||||||
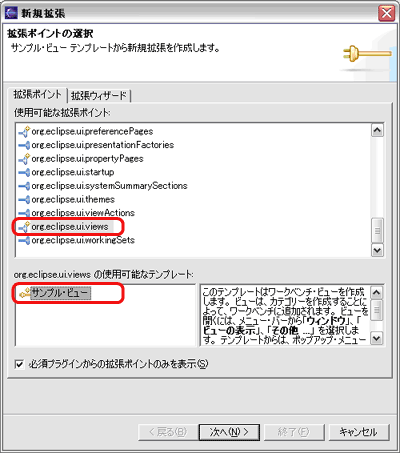
| 次にツリーのお気に入りメニューとWeb表示用のビュー(org.eclipse.ui.views)の拡張ポイントを追加します。 「拡張」タブから「追加」クリックし、「拡張ポイントの選択」で"org.eclipse.ui.views"を選択。お気に入りメニューではサンプルのツリー・ビューアーを元に作成するので、「サンプル・ビュー」を選択して「次へ」をクリックします。  図5:拡張ポイントの選択 |
|||||||||||||||||||
表4:メイン・ビュー設定 |
|||||||||||||||||||
| 「ビュー・フィーチャー」では、「ダブルクリックサポートの追加」のみにチェックを入れ、ウィザードを終了します。 最後にWeb表示用のビューを追加します。 「拡張」タブで、先ほど追加した"org.eclipse.ui.views"を右クリックし、「新規 → View」を選択。プロパティに表5の値を入力します。 |
|||||||||||||||||||
表5:Web表示ビューのプロパティ |
|||||||||||||||||||
| 以上でプラグイン・マニフェストファイルの編集は終了ですので、「plugin.xml」のタブを選択し、以下のようになっていることを確認します。 プラグイン・マニフェストファイル(完成版) |
|||||||||||||||||||
<?xml version="1.0" encoding="UTF-8"?>
|
|||||||||||||||||||
| まとめ | |||||||||||||||||||
|
今回はプラグイン・マニフェストファイルの編集まで行いましたが、いかがでしたでしょうか。 今回説明したプラグイン・マニフェストファイルの編集までが、Eclipse RCPベースのアプリケーション開発やプラグイン開発の独特の作業になります。 ここまでをしっかり理解しておけば、あとは拡張ポイントのルールに従ってクラスを実装していくだけですので、通常のJavaのコーディングとさほど変わりません。 次回は、引き続きサンプル・アプリケーションを作成します。 |
|||||||||||||||||||
|
前のページ 1 2 3 |
|||||||||||||||||||
|
|
|||||||||||||||||||
|
|
|||||||||||||||||||
|
|||||||||||||||||||
|
|
|||||||||||||||||||
|
|||||||||||||||||||