|
|||||||||||||||
| 前のページ 1 2 3 次のページ | |||||||||||||||
| JSPエディタで編集する | |||||||||||||||
|
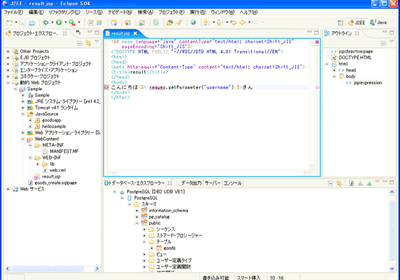
JSPエディタにも強力な機能が搭載されています。まず、HTMLファイルを作成したときと同様にウィザードから作成してください。フォルダ名はHTMLファイルと同一に、ファイル名は「result.jsp」としてください。サンプルのJSPは次のようになります。 |
|||||||||||||||
<%@ page language="java" contentType="text/html; charset=Shift_JIS" pageEncoding="Shift_JIS"%>
|
|||||||||||||||
|
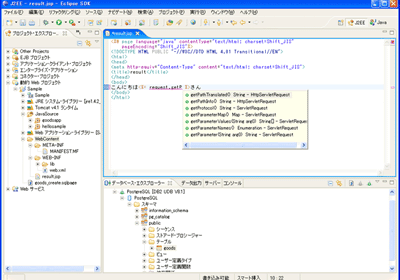
そして、入力していくうちに例えば、図3の「request」と入力するところを「reques」のようにスペルミスをする場合があると思いますが、その場合は、赤でエラー表示され間違いを指摘されます。 JSPの場合、スペルミスをしていてもデプロイ可能なため、実行時にエラーが発覚します。また通常のテキストエディタで編集を行っていると、スペルミスなどのミスが存在してもエラー扱いにはなりません。このようにエラーを発見しにくいですが、このJSPエディタでは、編集時にエラーを指摘されることにより、単純なミスによるエラーを回避できます。 また、図4のようにクラスやオブジェクト名のコードアシストも可能なので、長いクラス名を入力する場合は入力する手間を省くだけでなく、誤入力を防ぐ効果もあり非常に有用です。 |
|||||||||||||||
| TCP/IPモニターでクライアントとサーバ間のやり取りを確認する | |||||||||||||||
|
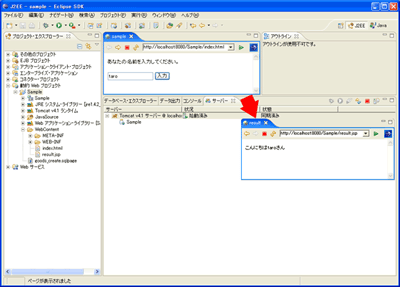
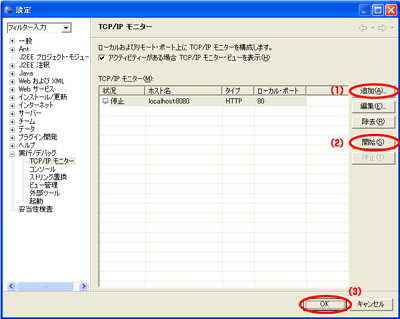
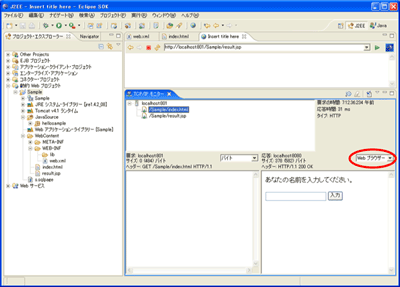
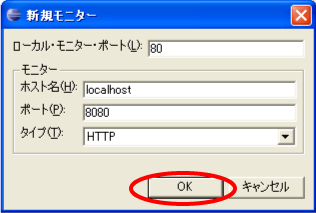
通常、サーブレットやJSPがうまく動いているか確認する場合、Webブラウザで動作チェックを行えば済むかもしれませんが、クライアントとサーバ間のやり取りをチェックできるとさらに強力になります。 例えば、クライアントの発行するフォームの中身などがチェック可能なのでデバック時などにとても有用です。Eclipse WTPではTCP/IPモニターが用意されているので、今回はそちらを利用してみます。 まずは、これまで作成したサンプルの動作確認をします。サーバを起動してWebブラウザを開いてください。そして、任意の文字を入力して実行してみてください。図5のように表示されます。 それでは、TCP/IPモニターでも確認してみましょう。Eclipseメニューから「ウィンドウ → 設定」を選択して、「設定」ページを表示させます。そして、「実行/デバッグ → TCP/IPモニター」をクリックすると図6のような設定画面が表示されるので、ここでTCP/IPモニターに関する設定を行います。 まず、「追加」ボタンをクリックします(図6の1)。すると図7のような「新規モニター」画面が表示されるので、ポート番号など次の設定を入力します。
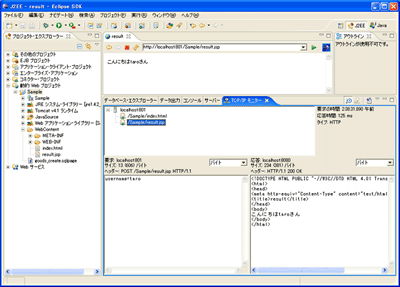
表1:TCP/IPモニターの設定 すると図6の設定画面に戻りますので、先ほど入力したTCP/IPモニターを選択し、「開始」ボタンをクリックしてください(図6の2)。 「状況」欄が「停止」から「始動済み」に変化することで、TCP/IPが動作しはじめたことを確認できます。そして「OK」ボタンをクリックして(図6の3)、設定を終了します。  図7:「新規モニター」画面 設定終了後、Webブラウザを起動させ先ほど設定した「ローカル・モニター・ポート」のポート番号に合わせてURLを入力してください。今回の場合は、「http://localhost:80/Sample/index.html」となります。すると自動的に「TCP/IPモニター」ビューが、表示されます。さらに、テキストボックスに名前を入力して結果を表示させてみると次の図8のようになります。 「TCP/IPモニター」ビューは、左側がクライアントからのリクエストの文字列、右側がサーバからのレスポンスの文字列になります。左側に注目すると、formから送られた文字列などが簡単に確認可能です。 そして、バイト表示ばかりでなく図9のように、セレクトボックスを変更することで(図9)、Webブラウザ表示も可能です。さらに、URLを右クリックすることメニューが表示され、「要求の再送」で再送、「要求の変更」でリクエスト情報の編集が可能になります。 例えばTCP/IPモニターについては、クライアントとサーバ間の流れをつかむことでデバッグ時にバグが見つかりやすくなるなど、いろいろな使い道が考えられるのではないでしょうか。 |
|||||||||||||||
|
前のページ 1 2 3 次のページ |
|||||||||||||||
|
|
|||||||||||||||
|
|
|||||||||||||||
|
|||||||||||||||
|
|
|||||||||||||||
|
|||||||||||||||