|
||||||||||
| 1 2 3 次のページ | ||||||||||
| はじめに | ||||||||||
|
こんにちは、ビーブレイクシステムズの富岡です。プログラミングという作業は、テキストを作成/編集する作業です。その作成/編集作業に欠かせないのがエディタであり、エディタの能力が開発効率を作用する大きな要素になります。 Eclipse WTPのエディタは強力な機能をもち、Webシステム開発における多くの種類の言語に対応できるものとなっています。今回はそれらについて触れながら、説明していきたいと思います。 サンプルについては、HTMLページからフォームで入力した値をJSPで再表示するといった、簡単なものとなっています。 |
||||||||||
| HTMLエディタで編集する | ||||||||||
|
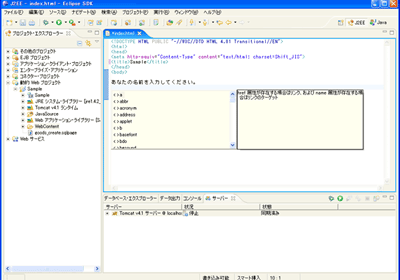
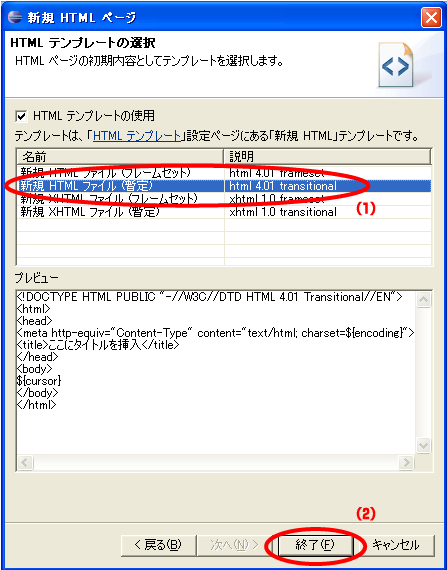
はじめに、HTMLファイルを作成することから出発します。J2EEパースペクティブ上で第2回に作成した「Sampleプロジェクト」を右クリックし、「新規 → HTML」を選択してください。次に、「新規HTMLページ」ウィザードが表示されるので「親フォルダーを入力または選択」欄に格納するフォルダ名、「ファイル名」欄にファイル名を入力します。今回は、フォルダ名に”Sample/WebContent”、ファイル名に”index.html”と入力します。入力を終了したら、「次へ」ボタンをクリックします。 次に、図1のような「HTMLテンプレートの選択」が表示されますので、このページでは、新規作成されるファイルのテンプレートを選択します。また、ここではデフォルトのテンプレートだけでなく、「設定」ページにて事前に作成したものを登録しておくことにより、自ら作成したものを利用することも可能です。今回は、「新規HTMLファイル(暫定)」を選択し(図1の1)、「終了」ボタンをクリックしてください(図1の2)。すると、テンプレートをベースにファイルが新規生成されます。  図1:「HTMLテンプレートの選択」画面 次に、生成したHTMLファイルは自動的にHTMLエディタで開かれるので編集を開始します。サンプルで作成するHTMLファイルは次のようになります。 |
||||||||||
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
|
||||||||||
| コードアシスト機能を使う | ||||||||||
|
テンプレートによりほとんどがはじめから入力されていますが、途中に<br>を入力する必要があります。<br>を入力する際に普通に入力しようとせず、「Ctrl + Space」を押してください。 すると、図2のようにコードアシスト機能によりタグの候補が出現します。この表示された候補の中から矢印キーで選んで「Enter」キーを押すと、選んだものがエディタに自動的に入力された状態になります。 しかしこのままでは、すべての候補が表示されてしまっているので絞り込んだほうが簡単になります。例えば今回の場合、「b」と入力すると「b」で始まるタグの候補のみに絞られてくるので、ある程度のところまで絞り込まれたら矢印キーで「<>br」選択して「Enter」キーを押してください。「<br>」という文字がエディタに入力されます。 また、「設定」ページにて事前に登録することによりコードアシストの中にテンプレートを出現させることが可能です。よく使われる表現を登録しておいて、コードアシスト機能を発動させることにより簡単に入力ができてしまいます。 見てわかるとおり、タグやキーワードなどに該当する文字列は、通常の文字とは色が変わっているので識別しやすくなっています。 |
||||||||||
|
1 2 3 次のページ |
||||||||||
|
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||