|
||||||||||||||||||||||||||||
| 前のページ 1 2 3 4 次のページ | ||||||||||||||||||||||||||||
| パラメータの作成 | ||||||||||||||||||||||||||||
|
これまで作成したレポートは全店舗の売上推移グラフとなっています。今度はこれを店舗ごとのレポートとして出力しましょう。 店舗コードをパラメータ化することにより、グラフを動的に表示できるようになります。まずはSQL文を編集しデータセットにパラメータを設定します。 「データセットの編集」から、SQLに店舗コード用のWHERE句を追加し右辺を「?」に設定します。 店舗検索用のSQLコード SQL文を作成したら、「パラメタ」を選択し、デフォルト値を設定します。今回は固定値「"0001"」を設定します。 デフォルト値を設定すると「プレビューの結果」で結果が見えるようになりますので、確認して「OK」を押します |
||||||||||||||||||||||||||||
| パラメタを新規作成 | ||||||||||||||||||||||||||||
|
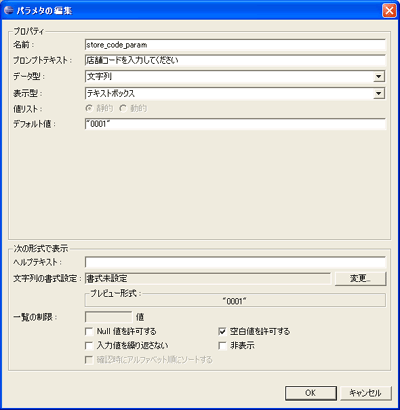
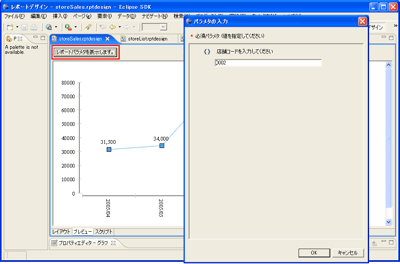
次にレポートに対するパラメータを新規作成します。データエクスプローラ上で「レポートパラメタ」を右クリックし「パラメタの新規作成」を選択します。 「パラメタの編集」ウィンドウが表示されますので、名前/データ型/デフォルト値などの設定を行います。 次に、作成したレポートパラメタをデータセットにバインドさせます。グラフのプロパティエディタのバインドタブを選択し、データセットパラメタのデフォルト値を作成したレポートパラメタに書き換えます。 これでSQL文のWHERE句の店舗コードにレポートパラメタが設定されるようになりました。エディタのプレビュータブを選択し、プレビューします。 レポートパラメタが設定されている場合、「レポートパラメタを表示します。」ボタンが活性化されますので、押すと「パラメタの入力」ウィンドウが開きパラメータを設定できます。 |
||||||||||||||||||||||||||||
| レポートのリンク | ||||||||||||||||||||||||||||
|
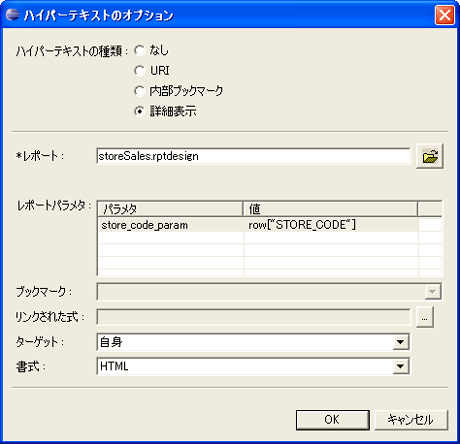
続いてリンク機能を使用して、前回作成した「店舗一覧」と「売上推移グラフ」をリンクさせレポート間での遷移を可能にしましょう。 前回作成した「店舗一覧」の店舗名にリンクを設定し、店舗コードを「売上推移グラフ」にパラメータとしてわたします。 リンクの設定はプロパティエディタで行います。 店舗名のセルからデータ「row["STORE_NAME"]」を選択し、プロパティエディタの「ハイパーリンク」を選択します。リンク先は「なし」に設定されていますので、横のボタンから「ハイパーテキストのオプション」ウィンドウを開きます。  図5:ハイパーテキストのオプション 「ハイパーテキストの種類」の「詳細表示」を選択し、「*レポート」に売上推移グラフのファイル名を設定して、「レポートパラメタ」に式ビルダーから「StoreListDataSet」の「row["STORE_CODE"]」を設定します。 以上でリンクの設定は終了です。プレビューでリンクの確認してみましょう。 |
||||||||||||||||||||||||||||
|
前のページ 1 2 3 4 次のページ |
||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||