|
||||||||||||||||||||||||||||
| 前のページ 1 2 3 4 | ||||||||||||||||||||||||||||
| CSSインポート機能 | ||||||||||||||||||||||||||||
|
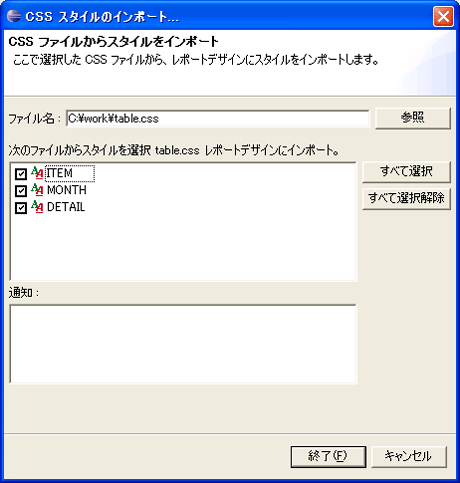
最後にテーブルの色やフォント、文字位置を調整しましょう。 プロパティエディタからも設定できますが、今回はCSSインポート機能を用いて設定します。 実際の開発では、作成するレポートも多くなるでしょうし、レポートごとにプロパティエディタで設定するのは手間がかかります。なにより、色やフォントなどの修正が発生した場合に修正漏れの原因ともなりえます。 CSSを共通で使用していれば、CSSファイルの修正のみですべてのレポートに反映されるというメリットがあります。 それではCSSファイルを新たに作成し、レポートに適用してみます。 CSSファイル:table.css メニューバーから「要素 → CSSスタイルのインポート」を選択しファイル名と入力すると、スタイルの一覧が表示されますので対象のスタイルを選択します。これでレポートにCSSがインポートされました。  図11:レポートにCSSがインポート CSSの適用は、適用箇所を選択しメニューバーの「要素」または右クリックから「スタイルの適用」を選択しましょう。 |
||||||||||||||||||||||||||||
| まとめ | ||||||||||||||||||||||||||||
|
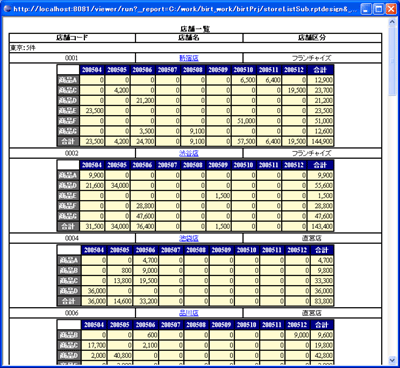
今回はリンクやサブレポートを利用して、前回作成した店舗一覧に売上テーブルからのレポートを連結し、店舗ごとの売上を表示可能にしました。同様に年月などの項目をパラメータ化することにより、他の観点からドリリングされたレポートを作成することも可能でしょう。 次回はTomcatを使用してのプレビューやJavaコードを使用したスクリプティング機能などを紹介します。 |
||||||||||||||||||||||||||||
|
前のページ 1 2 3 4 |
||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||