Rancherのカスタムカタログの作成

テンプレート本体
チャートを補助する各種ファイルについての記述が完了しました。次は、templatesディレクトリ配下のファイルを準備していきましょう。
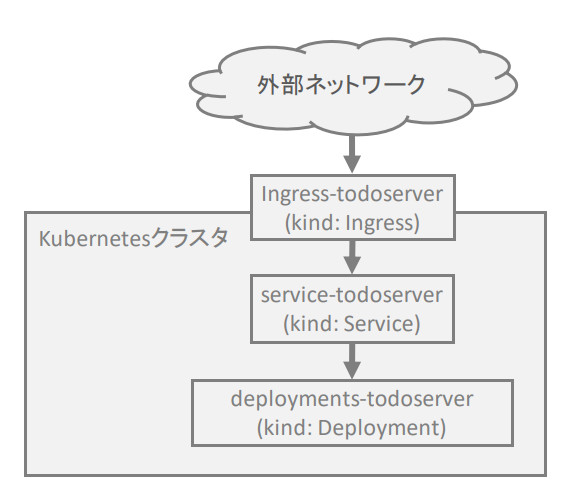
図20にあるとおり、主要な構成要素はIngress、Service、Deploymentsの3つです。テンプレートなので、適宜プレースホルダを配置しながら、リソースを記述していきます(リスト25、26、27)。
リスト25:chart/todoserver/templates/todoserver-ingress.yaml
apiVersion: extensions/v1beta1
kind: Ingress
metadata:
name: ingress-todoserver-{{ .Release.Name }}
labels:
app: todoserver-{{ .Release.Name }}
spec:
rules:
- host: {{ .Values.host }}.{{ .Values.domain }}
http:
paths:
- path: /
backend:
serviceName: service-todoserver-{{ .Release.Name }}
servicePort: 8000
リスト26:chart/todoserver/templates/todoserver-service.yaml
apiVersion: v1
kind: Service
metadata:
name: service-todoserver-{{ .Release.Name }}
labels:
app: todoserver-{{ .Release.Name }}
spec:
type: ClusterIP
selector:
app: todoserver-{{ .Release.Name }}
ports:
- name: http
port: 8000
protocol: TCP
targetPort: 8000
リスト27:chart/todoserver/templates/todoserver-deployments.yaml
apiVersion: apps/v1
kind: Deployment
metadata:
name: deployment-todoserver-{{ .Release.Name }}
labels:
app: todoserver-{{ .Release.Name }}
spec:
replicas: {{ .Values.todo.server.replicas }}
selector:
matchLabels:
app: todoserver-{{ .Release.Name }}
template:
metadata:
labels:
app: todoserver-{{ .Release.Name }}
spec:
containers:
- name: todoserver
image: {{ .Values.todo.server.image }}:{{ .Values.todo.server.tag }}
imagePullSecrets:
- name: secret-todoserver-{{ .Release.Name }}
リスト27のtodoserver-deployments.yamlでimagePullSecretsが指定されています。これはtodoserver-secret.yaml内部に定義されています(リスト28)。
リスト28:chart/todoserver/templates/todoserver-secret.yaml
apiVersion: v1
kind: Secret
type: kubernetes.io/dockerconfigjson
metadata:
name: secret-todoserver-{{ .Release.Name }}
data:
.dockerconfigjson: {{ template "imagePullSecret" . }}
さらにtodoserver-secret.yamlの内部で{{ template "imagePullSecret" . }}の記述があります。これはテンプレートヘルパー(_helpers.tpl(リスト29))の中で呼び出されています。
リスト29:chart/todoserver/templates/_helpers.tpl
{{- define "imagePullSecret" }}
{{- printf "{\"auths\":{\"%s\":{\"auth\":\"%s\"}}}" .Values.imageCredentials.registry (printf "%s:%s" .Values.imageCredentials.username .Values.imageCredentials.password | b64enc ) | b64enc }}
{{- end }}
ここまで作成したら、動作確認用にhelmを使ってインストールしてみても良いでしょう(リスト30)。なお、--set imageCredentials.passwordの値には、カスタムカタログに関する作業を行っていた際に取得したGitLabのトークンを利用します。
リスト30:サーバアプリケーションをhelmチャートとしてインストールして動作確認する
# dummy passwordの部分には、アクセストークンの値を設定します。 $ helm install . --name todoserver --set imageCredentials.password='xxxxxxxxx'
簡単に動作確認したら、削除しましょう(リスト31)。
リスト31:動作確認後にアプリケーションを削除
$ helm delete --purge todoserver
作成が完了したらパッケージングしてみましょう(リスト32)。
リスト32:サーバアプリケーションのパッケージング
$ helm package todoserver
todoserver-0.1.0.tgzが生成されるはずです。さらにindex.yamlを修正しましょう。index.yamlの作成コマンド(リスト33)を実行すると、index.yamlが適切な内容にアップデートされます(リスト34)。
リスト33:index.yamlの更新
$ helm repo index chart
リスト34:chart/index.yaml
apiVersion: v1
entries:
repository:
- apiVersion: v1
appVersion: "1.0"
created: 2019-04-03T07:50:52.00229518+09:00
description: Helm chart repository
digest: fab582793588171ab089df0a14966f5e3c60c1750365341c30db961d282c9f25
name: repository
urls:
- repository-0.1.0.tgz
version: 0.1.0
todoserver:
- apiVersion: v1
appVersion: "1.0"
created: 2019-04-03T07:50:52.002665589+09:00
description: A Helm chart for Kubernetes
digest: c0a564d745d604bdbec72389838b5dab2c862105bee454ad1f51ffec7b86ab54
name: todoserver
urls:
- todoserver-0.1.0.tgz
version: 0.1.0
generated: 2019-04-03T07:50:52.00178667+09:00
.gitlab-ci.ymlの修正
これまではイメージをlatestタグでビルドしていました。本格的に利用する際には、ちゃんとした名前を指定してあげた方が良いでしょう(latestタグはKubernetes上で利用する際、他のタグの場合とイメージ取得に関わるデフォルトの挙動が異なるので注意が必要です)。
リスト35では、latestと指定されていた部分を${CI_COMMIT_SHA}に置き換えています。この値はGitLab CIのパイプライン内部で暗黙的に定義されている変数であり、最新のコミットのコミットリビジョンを表します。事前定義された変数は他にもいくつかあるので、公式ドキュメント(Predefined environment variables reference)を参照しても良いでしょう。
リスト35:.gitlab-ci.yml
stages:
- build
- test
todoserver_image_build:
stage: build
image: docker:latest
services:
- docker:dind
before_script:
- docker login -u gitlab-ci-token -p $CI_JOB_TOKEN registry.gitlab.com
script:
- docker build -t registry.gitlab.com/fufuhu/ti_rancher_k8s_sampleapp/todo/server:${CI_COMMIT_SHA} server
- docker push registry.gitlab.com/fufuhu/ti_rancher_k8s_sampleapp/todo/server:${CI_COMMIT_SHA}
tags:
- docker
# Rancherカスタムカタログのイメージのビルド
repository_image_build:
stage: build
image: docker:latest
services:
- docker:dind
before_script:
- docker login -u gitlab-ci-token -p $CI_JOB_TOKEN registry.gitlab.com
script:
- docker build -t registry.gitlab.com/fufuhu/ti_rancher_k8s_sampleapp/todo/repository:${CI_COMMIT_SHA} chart
- docker push registry.gitlab.com/fufuhu/ti_rancher_k8s_sampleapp/todo/repository:${CI_COMMIT_SHA}
tags:
- docker
todoserver_test:
stage: test
image: registry.gitlab.com/fufuhu/ti_rancher_k8s_sampleapp/todo/server:${CI_COMMIT_SHA}
script:
- |
cd server/sampleapp
python manage.py test
アプリケーションの修正
さて、ここで重要なこと複数見落としていることに気づいてしまいました。既存のサーバアプリケーションが本格的なデプロイに対応していません(リスト36)。
リスト36:server/Dockerfileの抜粋
CMD ["python", "manage.py" , "runserver", "0.0.0.0:8000"]
このようにpython manage.pyを使っているので、もう少し適切な形に直したいところです。そこで、PythonのWSGI(Web Server Gateway Interface)に対応したサーバであるGunicornを導入します。ローカルでインストールする際には、pipで以下のようにすればインストール完了です(リスト37)。
リスト37:Gunicornのインストール
$ pip install gunicorn
Dockerイメージへの導入に際しても、Dockerfile内部にpip install --user -r requirements.txtの記述があるため、requirements.txtに1行追加するだけです(リスト38)。
リスト38:server/requirements.txt
Django==2.1.5 djangorestframework==3.9.1 Markdown==3.0.1 # Gunicornを利用するために追加 gunicorn==19.9.0
また、CMD ["python", "manage.py" , "runserver", "0.0.0.0:8000"]となっていた部分を、Gunicornを利用するように変更しましょう。変更後のファイルをリスト39に示します。
リスト39:server/Dockerfile
FROM python:3.6-alpine EXPOSE 8000 RUN adduser -D django USER django RUN mkdir -p /home/django/.local/bin ENV PATH=$PATH:/home/django/.local/bin COPY --chown=django:django requirements.txt ./ RUN pip install --user -r requirements.txt COPY --chown=django:django ./sampleapp /home/django/sampleapp WORKDIR /home/django/sampleapp # Gunicorn利用のためにCMDを変更 CMD ["gunicorn", "-w" , "2", "-b", "0.0.0.0:8000", "sampleapp.wsgi"]
このままでも起動はできますが、ブラウザでアクセスした際に本来読み込まれるはずのjsやcssなどの静的コンテンツが読み込まれなくなります。これを解消するために、urls.pyを修正します(リスト40)。
リスト40:server/sampleapp/sampleapp/urls.py
from django.contrib import admin
from django.urls import path
from django.urls import include
# 静的ファイルの読み込みができるように追記
from django.contrib.staticfiles.urls import staticfiles_urlpatterns
urlpatterns = [
path('admin/', admin.site.urls),
path('api/', include('rest.urls')),
]
# 静的ファイルの読み込み
urlpatterns += staticfiles_urlpatterns()
さて、ここまで来たらコードをリモートにプッシュしてCIパイプラインの成功を見届けて、masterブランチにマージしてしまいましょう。マージが終わったらRancherカスタムカタログを更新します。
Rancherカスタムカタログの更新
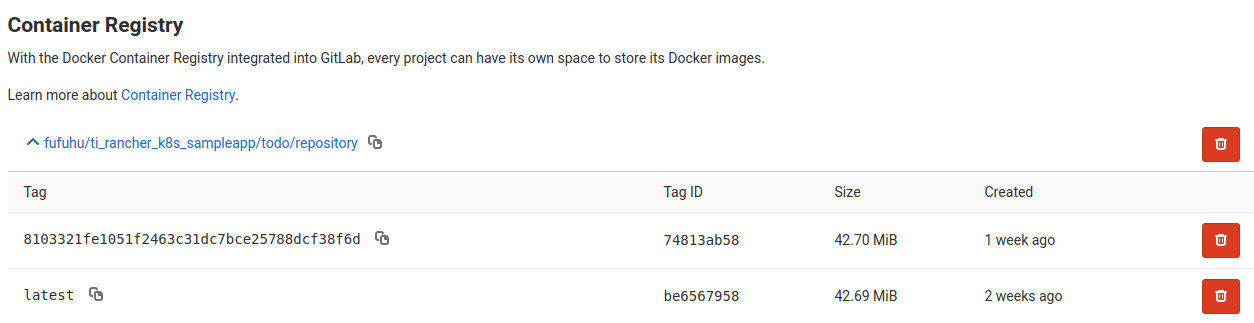
では、デプロイ済みのRancherカスタムカタログを更新しましょう。まず、先ほどCIパイプラインを通じてビルドされたRancherカタログのDockerイメージを、GitLab CRで確認します(図22)。
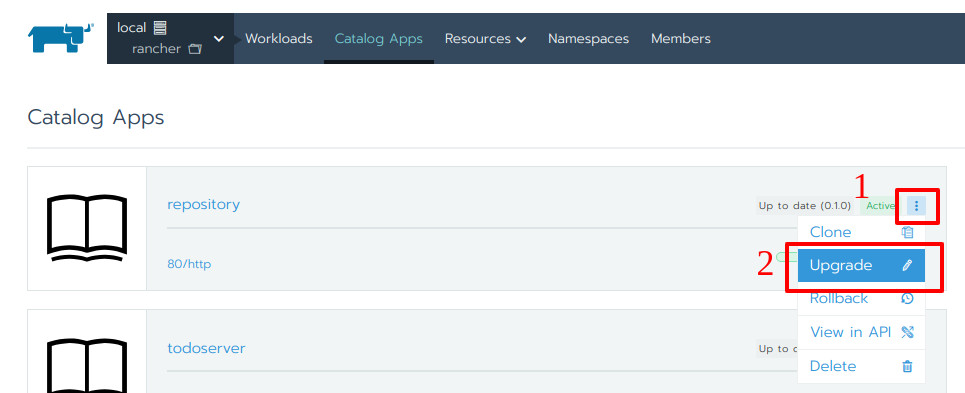
最新のイメージは81~のタグのものなので、既存のRancherカタログをこのイメージに更新します。デプロイ済みのカタログアプリの一覧からRancherカタログ(ここではrepository)を探して、ドロップダウンメニューを表示します(図23(1))。ドロップダウンメニューが表示されたらUpgradeをクリックします(図23(2))。
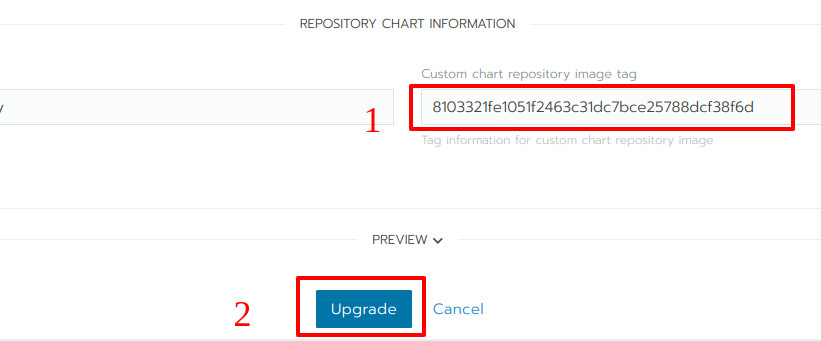
カタログアプリケーションの更新画面に遷移します。イメージを更新するのでCustom chart repository image tagのラベルがついたテキストフィールドに、先ほど確認したタグ(81~)を入力した後(図24(1))、Upgradeボタンをクリックします(図24(2))。
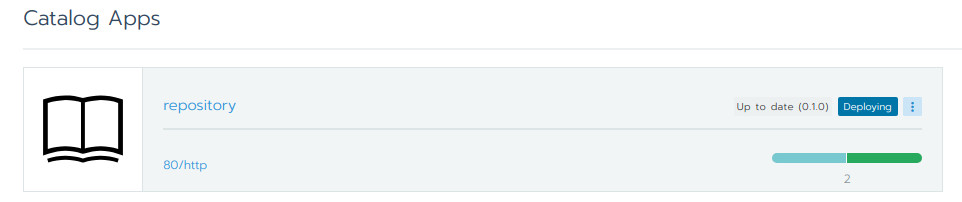
カタログアプリのアップグレード中は、図25のように右上のステータスラベルがDeployingとなります。
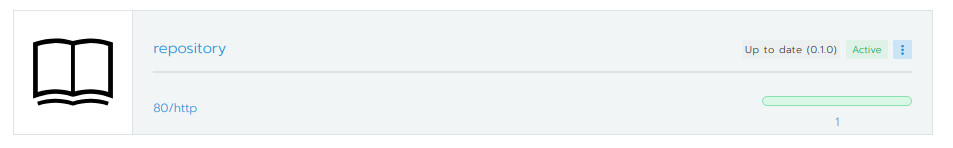
アップグレードが完了すると、ステータスのラベルがActiveになります(図26)。
サーバアプリケーションのデプロイ
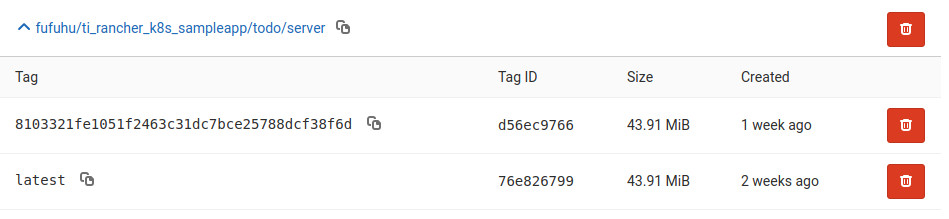
それでは、本来の目的であるサーバアプリケーションのデプロイをしましょう。Rancherカタログのイメージの際と同じくDockerイメージのタグを確認します(図27)。(今回も同じく81~です)。
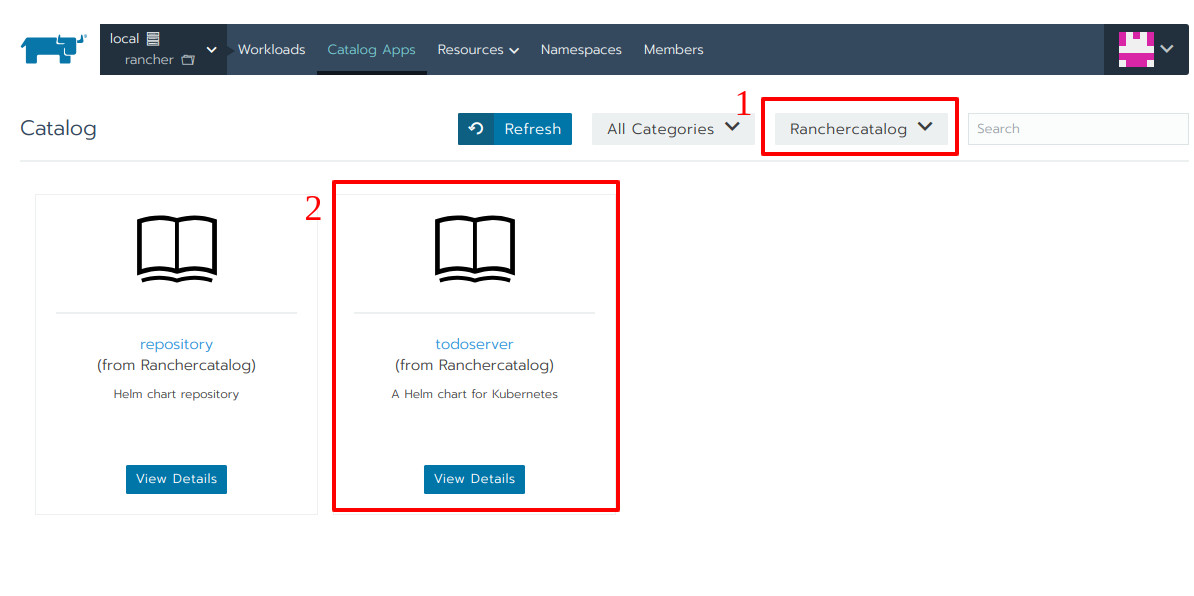
カタログアプリの起動画面からRanchercatalogでフィルタリング(図28(1))し、対象となるサーバアプリケーション(todoserver)を探し、View Detailsボタンをクリックします(図28(2))。
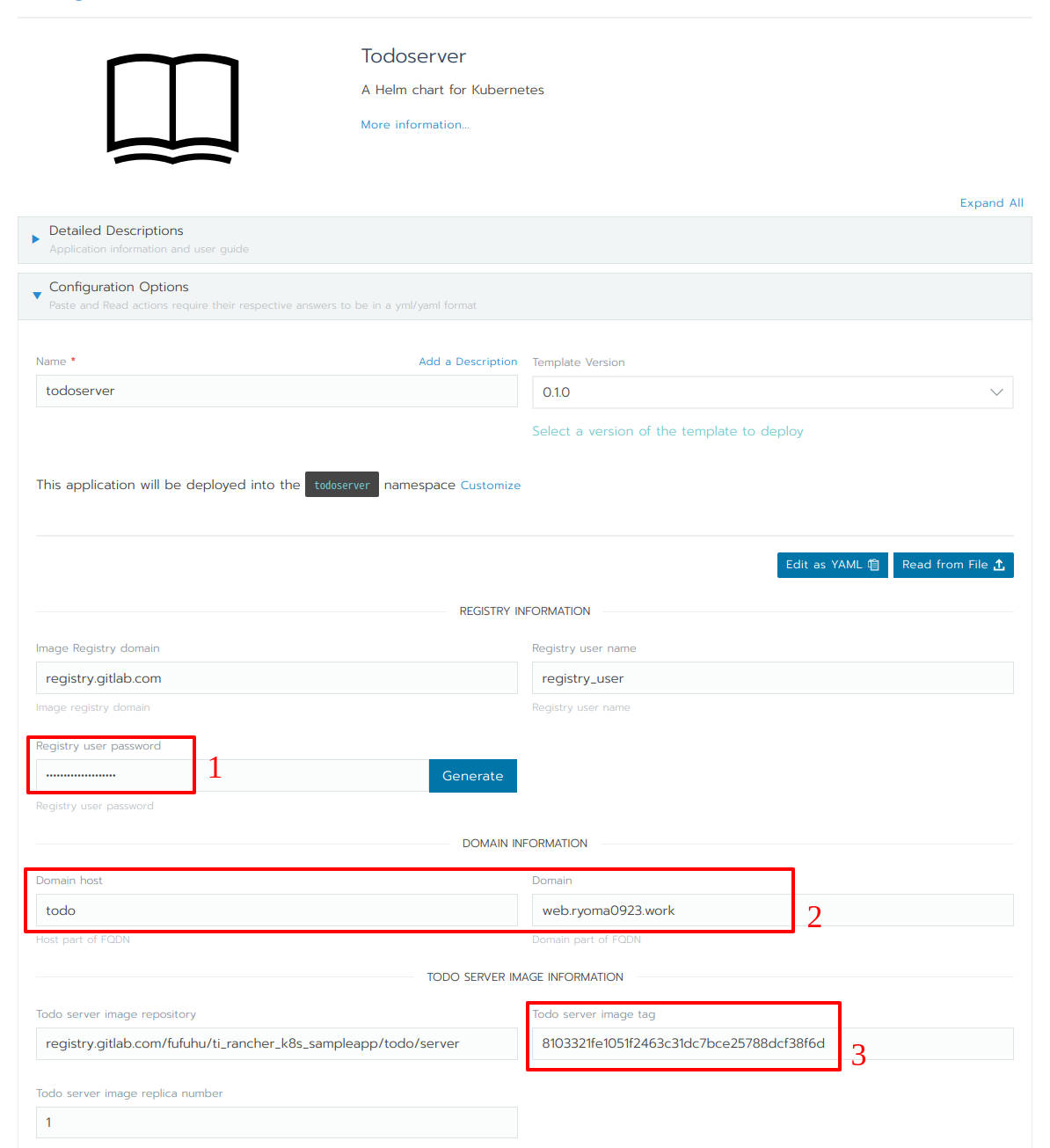
GitLabのトークンを設定(図29(1))し、FQDNのホスト名部分とドメイン名部分(図29(2))を指定します。さらに、イメージのタグを指定し(図29(3))、Launchボタンをクリックするとアプリケーションのデプロイが始まります。
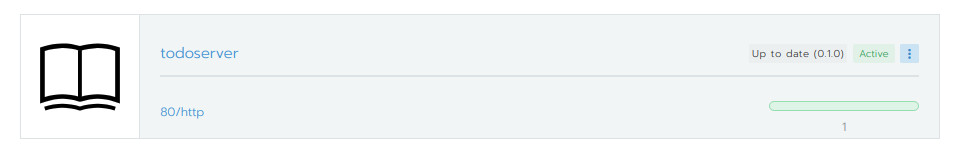
デプロイが完了し、すべてのリソースが正常に起動すると、図30のような表示になります。
動作を確認する
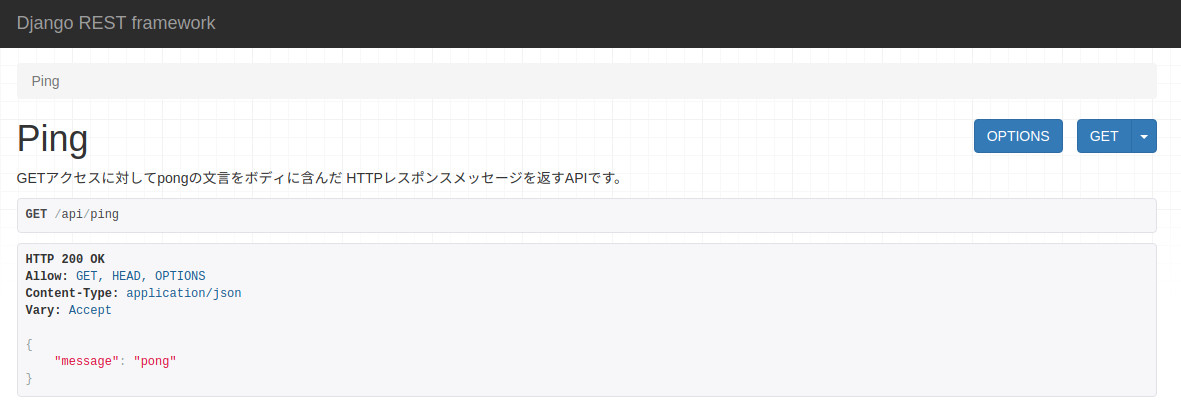
ではデプロイしたアプリケーションの動作確認をしましょう。図29(2)で指定した内容とAPIのパスに合わせて、http://todo.web.ryoma0923.work/api/pingにアクセスすると、図31のような画面が表示されます。
これをもって、サーバアプリケーションが期待したとおりにデプロイされていることを確認できました。
まとめ
今回はRancherカスタムカタログの公開方法や、カタログアプリケーションの導入方法について解説しました。作成しているサンプルアプリケーションが極端にシンプルなもののため、イメージはしづらいかもしれません。しかし、アプリケーションの構成が変わっても、カスタムアプリケーションを構成するいくつかのyamlファイルを編集し、Rancher上のGUI操作のみでアプリケーションをデプロイできるということから、システムの規模拡大と作業の手間や負担がサーバにログインして作業をする場合と比較して大幅に削減できていることをイメージしてもらえれば幸いです。
次回は、Rancher固有の機能であるRancher Pipelineを使ったCI/CDについて解説します。
連載バックナンバー
Think ITメルマガ会員登録受付中
全文検索エンジンによるおすすめ記事
- GitLabを用いた継続的インテグレーション
- RancherのCatalog機能を詳細に見てみる
- HelmfileでKubernetesマニフェストやKustomization、Helm Chartなどで構成されるアプリケーションを効率的に管理する
- Rancherを構成するソフトウェア
- RancherとCI/CD
- KubernetesのConfig&Storageリソース(その1)
- kustomizeで復数環境のマニフェストファイルを簡単整理
- 「Robusta」でKubernetesクラスタの監視と管理自動化を行う
- CI/CDを使ってみよう
- CI/CD Conference 2023から、Kubernetesの構成をテストする事例を解説したセッションを紹介