はじめに
前回は、長方形「ボタン」とテキスト「更新」をセットにする方法として「グループ化」と「オートレイアウト」という2つのUI要素があることを学びました。今回は、プロパティパネルを使ってこの2つのプロパティを設定する方法について解説します。前回に引き続きFigmaにログインして、デザインシステムの作成を続けながら学んでいきましょう。
グループ化したUI要素のプロパティ設定
長方形「ボタン」のプロパティ
Figmaにログインして、前回作成した2つのUI要素を見比べてください。左側がオートレイアウト、右側がグループ化したUI要素です。レイヤーパネルを見ると、右側の要素はテキスト「更新」と長方形「ボタン」を1つのグループとしてまとめているのが分かります。
複数のUI要素をグループ化すると、UI要素をまとめて移動したり、サイズ変更したりできます。PowerPointの図形などでもおなじみの操作で慣れている方も多いかと思います。このグループされたUI要素の方を使って、プロパティパネルの説明をしましょう。
①位置(Position)
グループ化されたUI要素を選択した状態でプロパティパネルを見てください。上側に位置という設定項目があります。これは親フレームに対する位置を示すものです。レイヤーパネルを見ると、グループの親フレームは「コンポーネント」ということが分かります。位置合わせで左揃えにしたり、位置のXの値を200pxにしたりして確かめてください(都度[ctrl]キー+[Z]キーで戻してください)。
次は、グループの一員である「長方形」のプロパティを見てみましょう。[ctrl]キーを押しながら長方形を右クリックして表示されるメニューから「ボタン」を選択してください。ちゃんと選べたかどうかは、左のレイヤーパネルでも確認できます。今度は、子「長方形」の親が「グループ化」になるので、位置合わせをクリックしても変わりませんね。
②レイアウト(Layout)
この例では「グループ」と「長方形」のどちらを選んでも同じくサイズ変更できますが、グループではなく長方形「ボタン」のサイズを指定しましょう。今度は、キャンバスのグループをマウスでカチカチ連打して長方形を選んでください。右のプロパティパネルの上部が長方形という名前に変わっていれば選択できています。
キャンバスでドラッグ操作してもサイズを変更できますが、通常は数値(ピクセル)で直接サイズを指定します。今回はW(横幅)を120px、H(高さ)を48pxに設定してください。
ピクセル(pixel)はディスプレイ上で表示される画像を構成する最小単位(小さな四角形のドット)です。例えば、現在、よく使われているモニターはフルHDで解像度は1920×1080ピクセルです。
1ピクセルは何mmでしょうか。それはディスプレイの大きさによって異なります。答えを導き出すにはDPI(Dots Per Inch:1インチあたりのドット数)という値が必要です。
例えば、15.6インチのノートPCと23.8インチのモニターの場合、解像度がフルHDにおけるDPIはそれぞれ141DPIと93DPIになります。これを使って15.6インチのノートPCを計算すると、次のようにピクセルあたりの長さは0.18mmとなります。
- 1インチ=25.4mm
- 1インチあたりのドット数:141ドット
- 1ピクセルあたりの長さ(mm):25.4mm/141ドット=0.18mm
一方、23.8インチのモニターは同様の計算で0.27mmです。
- 25.4mm/93ドット=0.27mm
ボタンの横幅を120pxと指定すると、フルHDで0.27mm120px=32.4mm、つまり3cmくらいの表示になります。
③外見(Appearance)
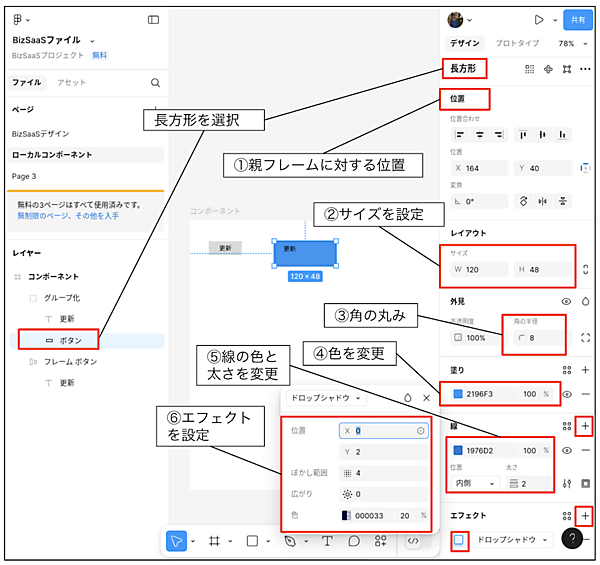
ボタンらしく見せるために角に丸みを付けましょう。長方形を選んだ状態で角の半径(Corner Radius)を8pxに設定してください。角が丸くなってちょっとボタンらしくなりましたね(図1)。
④塗り(Fill)
長方形「ボタン」に色を付けてみましょう。長方形の現在の色はHEXで#D9D9D9(灰色)が設定されていると思います。ここをクリックして#32196F3という値(青色)に変更してみてください。
デザインにおいてカラーは通常HEXで設定します。HEXコードは色の情報を6桁の16進法で表す方法で、hexadecimal color codeという英語の略称です。日本語にするなら「16進数カラーコード」と訳されますが、通常はHEX(ヘックス)のまま使います。#記号の後ろに6桁の英数字を並べるコンパクトなコードながら1677万色以上の色を表現でき、RGB値など他の表現方法に比べて最も正確に色を指定できる点が特徴です。
⑤線(Stroke)
長方形「ボタン」の外枠に線を付けてみましょう。線の![]() アイコンをクリックしてください。デフォルトで次のような値が入っていると思いますが、色を#1976D2(濃い青)、太さを2に変更してください。
アイコンをクリックしてください。デフォルトで次のような値が入っていると思いますが、色を#1976D2(濃い青)、太さを2に変更してください。
- HEX:#000000(黒色)⇒#1976D2(青色)
- 位置:内側
- 太さ:1⇒2
線の位置は内側、中央、外側の3種類から選べますが、通常は内側を指定します。これは四角形の内側に線が描画されるので、四角形のサイズが変わりません。外側は四角形の外側、中央は縁の真上(内外均等)に描画される指定ですが、線の太さによってUI要素のサイズが変わってしまうので、太い線のケース以外はあまり使われません。
⑥エフェクト(effects)
長方形「ボタン」に影を付けて立体感を出してみましょう。エフェクトの![]() アイコンをクリックしてください。デフォルトでは「ドロップシャドウ」が選択されていると思います。その左にある
アイコンをクリックしてください。デフォルトでは「ドロップシャドウ」が選択されていると思います。その左にある![]() アイコン(エフェクト設定)をクリックしてください。デフォルトで次のような値が入っていると思いますが、Y軸オフセットを2、色を#000033、透明度を20%に変更します。ボタンに影ができて立体感が出ましたね。
アイコン(エフェクト設定)をクリックしてください。デフォルトで次のような値が入っていると思いますが、Y軸オフセットを2、色を#000033、透明度を20%に変更します。ボタンに影ができて立体感が出ましたね。
- 位置
X軸オフセット:0
Y軸オフセット:4⇒2 - ぼかし範囲:4
- 広がり:0
- 色:#000000⇒#000033
- 透明度:25%⇒20%
テキスト「更新」のプロパティ設定
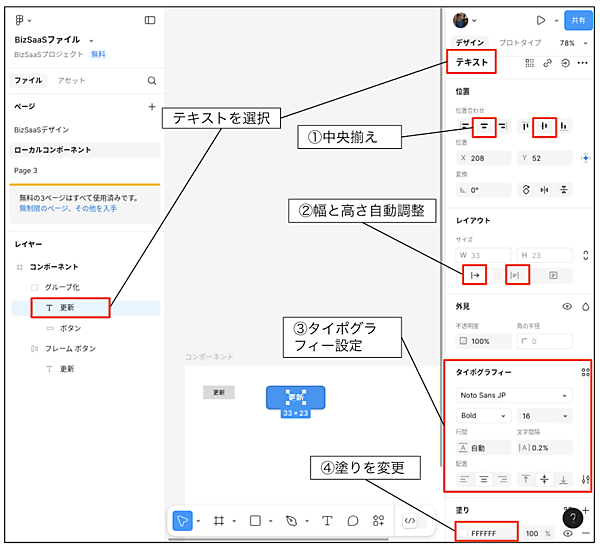
図1だと更新という文字が左上に寄っているので、これをボタンの中心に持ってきましょう。今度はテキスト「更新」を選んで文字のプロパティを設定します。[ctrl]キーを押しながら「更新」という文字部分をクリックしてください。ダイレクトにテキスト「更新」が選択できたはずです(図2)。
①位置(Position)
テキスト「更新」を選んだ状態で、プロパティパネルの位置合わせの「横の中央」![]() と「縦の中央」
と「縦の中央」![]() を押してください。テキストが親要素(グループ)に対して中央に配置されます。ただし、更新という2文字がテキスト枠の真ん中にないので、まだずれたままです。
を押してください。テキストが親要素(グループ)に対して中央に配置されます。ただし、更新という2文字がテキスト枠の真ん中にないので、まだずれたままです。
②レイアウト(Layout)
テキストの枠が文字の大きさに合わせて自動調整されるようにします。テキストを選んだ状態でレイアウトの「幅の自動調整」![]() と「高さの自動調整」
と「高さの自動調整」![]() をクリックしてください。テキストの枠が「更新」という文字に合わせて小さくなったはずです。この状態で、もう一度
をクリックしてください。テキストの枠が「更新」という文字に合わせて小さくなったはずです。この状態で、もう一度![]() と
と![]() を押して、テキストがボタンの中央に来るようにしましょう。
を押して、テキストがボタンの中央に来るようにしましょう。
③タイポグラフィー(Typography)
タイポグラフィーとは、テキストのデザインを意味する言葉です。具体的にはフォントやサイズ、配置などの要素をデザインして視覚的効果を高める技術です。デフォルトで次のような設定値が入っていると思いますが、フォントを「Noto Sans JP」「Bold」、サイズ16px、文字間隔0.2%、左右と上下をどちらも中央に変更してください。
- フォント:Inter⇒Noto Sans JP
- 太さ:Regular⇒Bold
- サイズ:12⇒16
- 行間:自動
- 文字間隔:0%⇒0.2%
- 配置
左右:左詰め⇒中央
上下:上詰め⇒中央
なお、文字間隔はフォントサイズに対する割合です。今回の場合、フォントサイズが16pxで文字間隔0.2%なので、16×0.002の0.032pxだけ文字「更」と文字「新」の間に隙間が開けられます。
④塗り(Fill)
テキストの色は#000000(黒色)になっていますね。ボタンの色を青にしたので、コントラスト比を考慮してテキストの色を#FFFFFF(白色)に変更してください。
コントラスト比とは、背景色と前面色の明るさの違いを数値で表したものです。視認性や読みやすさのための重要な指標で、デザインのカラーを設計する際にチェックします。アクセシビリティ基準(WCAG)ではコントラスト比について次のような基準を設定しています。
【通常のテキスト(フォントサイズ14px未満)の場合】最低コントラスト比は 4.5:1
【大きなテキスト(フォントサイズ14px以上)の場合】最低コントラスト比は 3:1
コントラスト比を簡単に測定できるツールもたくさんあります。Figmaのプラグインからも利用できますが、私はもっぱら生成AIに聞いています。ボタンの背景色が#1976D2(青色)、テキスト色を#FFFFFF(白色)でどうかChatGPTに確認したところ、コントラスト比は8.59:1で「大きなテキストの基準を大幅に満たして視認性が高い」と太鼓判を押してくれました。
オートレイアウトされたフレームにアイコンを追加
グループの次はオートレイアウトのプロパティ設定を学習しましょう。Figmaのオートレイアウトはとても便利な機能で、実は通常はグループ化よりもオートレイアウトを多用します。上記でプロパティ設定した「長方形」と「テキスト」をコピーして、新しくオートフレームを作成してデザインを進めます。
①2つの子要素をコピー
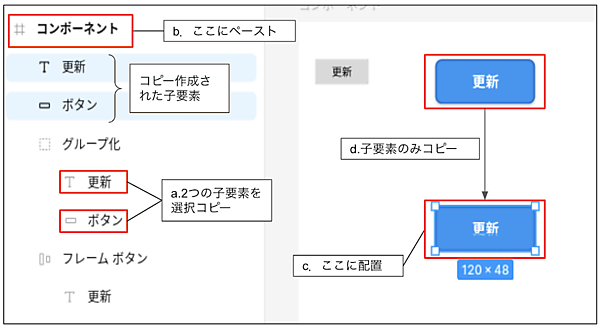
図3のようにレイヤーパネルのグループ化の下にあるテキスト「更新」と長方形「ボタン」を一緒に選択してコピーし(a)、最上位のフレーム「コンポーネント」の上でペーストしてください(b)。フレーム「コンポーネント」直下の子要素としてテキスト「更新」と長方形「ボタン」が作成されます。作成されたUI要素は、キャンバス上ではグループの下の位置に配置します(c)。これにより2つの子要素だけのコピーが作成されます(d)。
②オートレイアウトを作成
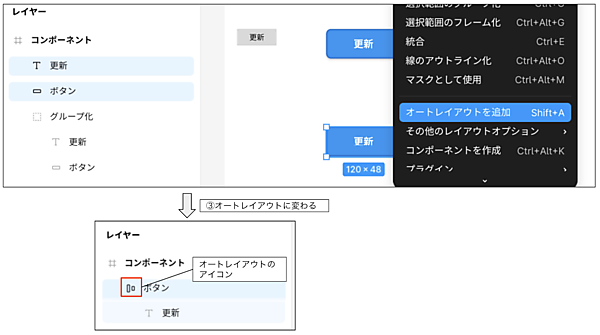
2つの子要素を選択した状態でマウスを合わせて右クリックし、「オートレイアウトを追加」してください。レイヤーパネルに「Frame 1」というオートレイアウト付きのフレームが作成されるので、右クリックして「名前を変更」から「ボタン」という名前にしてください(図4)。
③アイコンを追加
最近のボタンはアイコン付きが主流なので、このフレーム内にアイコンを追加しましょう。Figmaのアイコンはコミュニティなどから数多く提供されているため、自分で作成する必要はほとんどありません。今回は次の手順でプラグインから「更新アイコン」を取得します。
プラグインとはFigmaの機能を拡張するためのカスタムツールやアドオンです。プラグインの多くはFigmaコミュニティによって提供され、無料で利用できます。
- a. ツールボックスのアクショからプラグインを選択
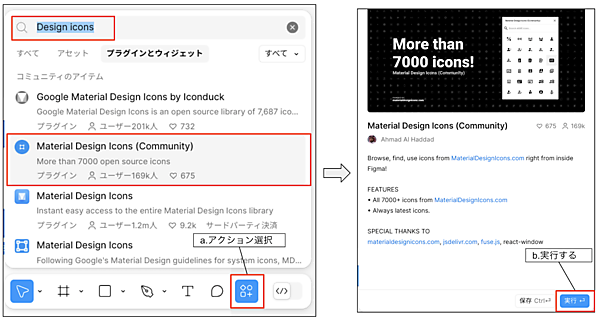
下にあるツールボックスの右端のアクションアイコン から「プラグインとウィジェット」タブを開き、“Disign icons”というキーワードで検索してください。コミュニティや企業(GoogleやIBMなど)からアイコンが提供されていることが分かります。今回は、この中から「Material Design icons(Community)」を選びます。
から「プラグインとウィジェット」タブを開き、“Disign icons”というキーワードで検索してください。コミュニティや企業(GoogleやIBMなど)からアイコンが提供されていることが分かります。今回は、この中から「Material Design icons(Community)」を選びます。 - b.「Material Design icons(Community)」
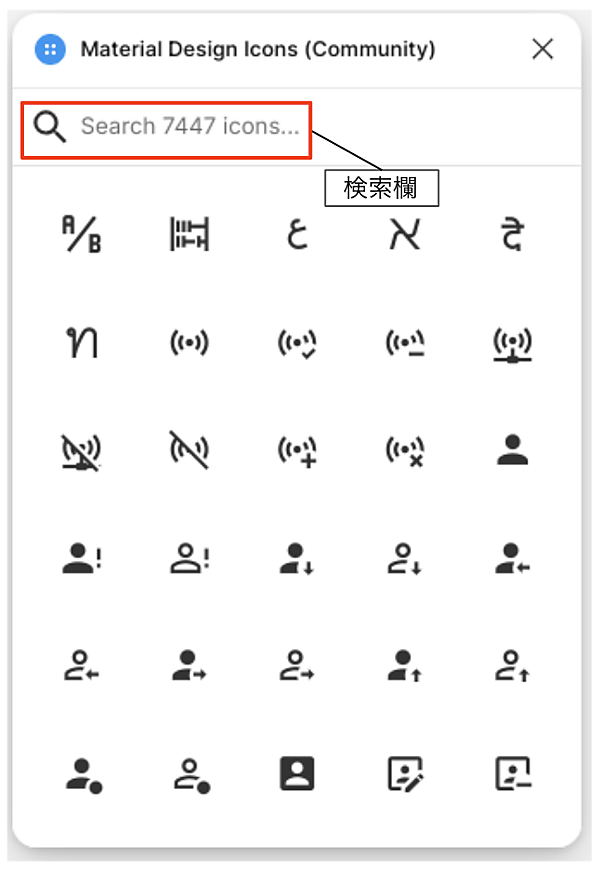
「More than 7000 icons!」というタイトルで「Material Design icons(Community)」が表示されます(図5)。「実行」を押すと図6のようなアイコン一覧が表示されます。検索欄のプレースホルダーを見ると7447個のアイコンが提供されていることが分かりますね。 - c.アイコンを検索
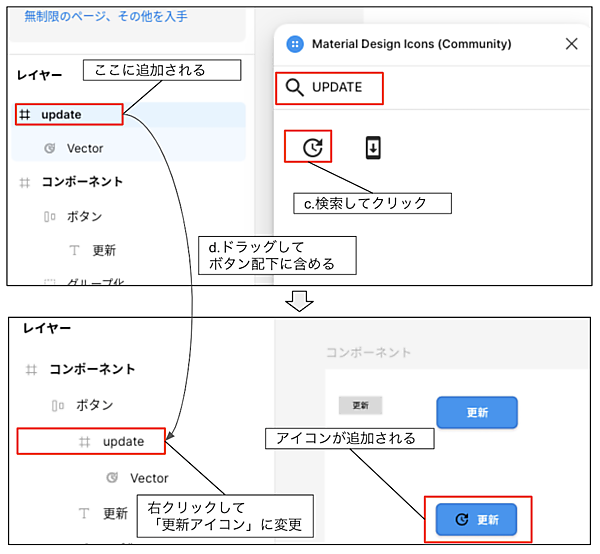
検索欄に“UPDATE”と入力すると、図7右のように更新を表すアイコンが絞り込まれます。今回は2つだけヒットした中の左側のアイコンを使わせてもらうことにします。アイコンをクリックすると「UPDATE」という名前のフレームが作成されたことがレイヤーパネルで確認できます。 - d.アイコンをフレーム内に移動
レイヤーパネルでフレーム「UPDATE」をドラッグして、フレーム「ボタン」の上に移動してください。図7下のようにフレーム「UPDATE」が「ボタン」の子要素となれば成功です。キャンバスを見ると、ボタンの中にアイコンが追加されていることが確認できます。レイヤーパネルで「UPDATE」を右クリックして名前を「更新アイコン」に変更しておきましょう。「UPDATE」の子要素のVectorの方はそのままでOKです。
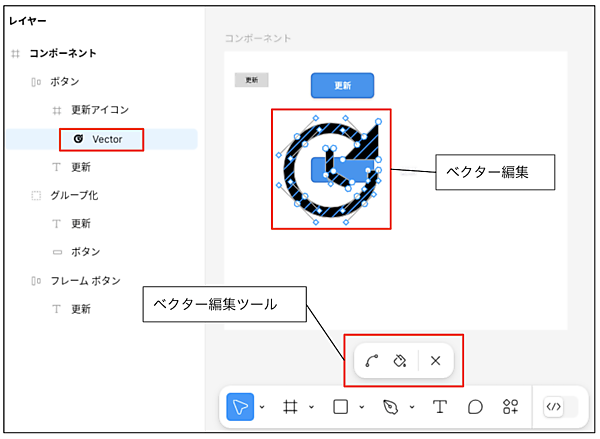
レイヤーパネルの「更新アイコン」フレームにはVectorという名前の子要素が含まれています。ベクターとは画像を数値形式で表現する方法で、図形や線、点などの位置座標をもとに描画するものです。ピクセルの集合体であるラスター形式とは違い、ベクター形式は拡大しても図形の品質が維持されます。線や点を個別に編集できる特徴があり、アイコンやロゴ、イラストなどに使われています。ラスター形式の代表例はPNG、JPEG、GIFで、ベクター形式はSVG(Scallable Vector Graphics)やAI(Adobe Illustrator)です。
ベクターはFigmaでも編集可能です。図8はベクターを選択して拡大したものですが、ツールパネルの上にベクター編集ツール(曲線やペイントバケツ)が表示され、これを使って図形を変更できます。今回、アイコンはそのまま利用するので、拡大したものを[ctrl]キー+[Z]キーで戻しておいてください。
これで、オートレイアウト「ボタン」の中にアイコン「更新アイコン」とテキスト「更新」が含まれました。次は3つのUI要素のプロパティを設定していきましょう。レイヤーパネルを見ると「フレーム ボタン」が親、テキスト「更新」とフレーム「更新アイコン」が子の関係であることが確認できます。
さて、このような場合に親子どちらの要素からプロパティ設定するのが良いのでしょうか。どちらでも大丈夫なのですが、セオリーとしては親要素から設定を始めます。まずフレームのプロパティでレイアウト方向やスペース設定などを決定し、それから子要素のスタイルを調整する方がデザイン作業をしやすいことが多いです。ただし、実際は親要素と子要素を交互に行きつ戻りつしながら設定します。
オートレイアウトのプロパティ設定
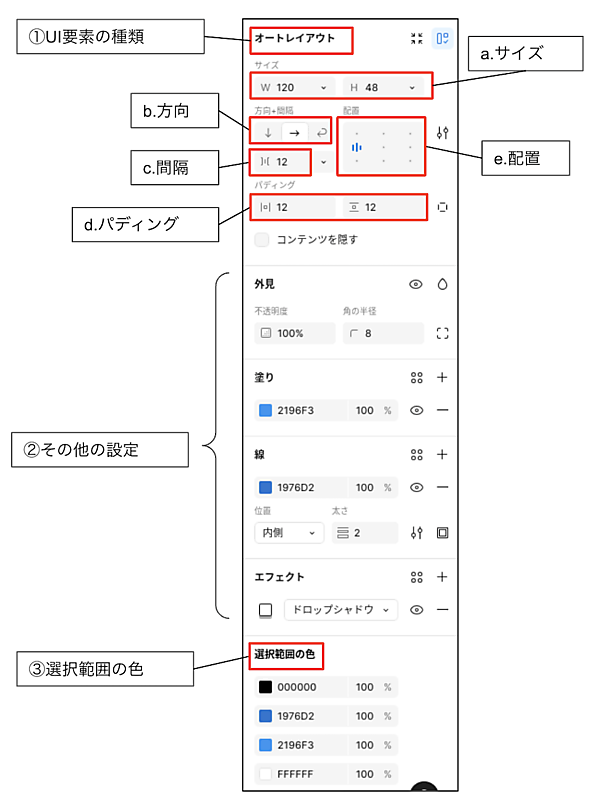
セオリーに従って、オートレイアウトされたフレーム「ボタン」のプロパティ設定から始めましょう。レイヤーパネルで「ボタン」を選ぶと、親と子要素が一括して選択されます(よく見ると親要素が少し濃い背景色です)。この後の作業は図9のプロパティパネルを参考にしながら進めます。
①オートレイアウト(Auto Layout)
先ほどの長方形のときはレイアウトというオブジェクトでしたが、今度はオートレイアウトとなっていますね。多重レイヤー構成なので自分が掴んでいるつもりのUI要素と違う場合が少なくありません。常にここの表示を見て種類を確認する習慣を付けましょう。
a. サイズ(Size)
サイズは親フレームの大きさです。ここはW120、H48のままでOKです。
b. 方向(Direction)
方向は子要素(ここではアイコンとテキスト)を自動的に配置(オートレイアウト)するための設定です。「縦に並べる」![]() 、「横に並べる」
、「横に並べる」![]() 、「折り返す」
、「折り返す」![]() の3つが選択できます。現在はFigmaが良い塩梅に判断して「横に並べる」になっていますが、「縦に並べる」や「折り返す」も試してみてください。試したら「横に並べる」に戻します。
の3つが選択できます。現在はFigmaが良い塩梅に判断して「横に並べる」になっていますが、「縦に並べる」や「折り返す」も試してみてください。試したら「横に並べる」に戻します。
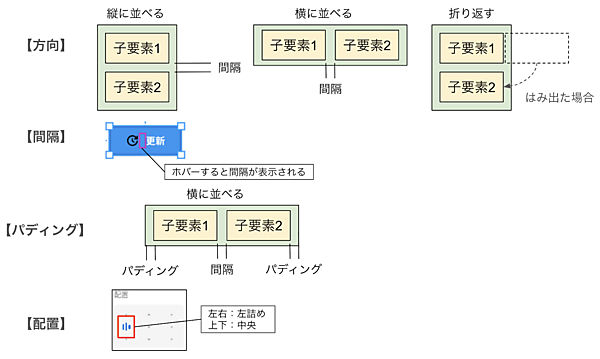
図10を使って「方向」に関して少し補足しましょう。「縦に並べる」は子要素を縦1列に並べる設定で、リストやグリッドなど要素を縦に並べる際に使用します。「横に並べる」は子要素を横に並べる設定で、ヘッダーにメニューを並べたりフッターにボタンを配置するときに便利です。「折り返す」は、子要素が親要素をはみ出たときに折り返す動的設定で、レスポンシブデザインのボタン配置などで使用します。
c. 間隔(spacing)
「間隔」は、子要素同士の間隔をpxで指定する設定です。現在、方向が「横に並べる」なので左右の間隔![]() になっていますが、「縦に並べる」にすると上下の間隔
になっていますが、「縦に並べる」にすると上下の間隔![]() に変わります。このアイコンをマウスでホバーすると図10のようにキャンバスのUI要素上に赤枠で間隔が示されるので確認してみてください。間隔はデフォルトで10pxとなっていますが、少し広げて12pxにしておきましょう。なお、アイコンをマウスで左右にドラッグすることでも値を変更できます。
に変わります。このアイコンをマウスでホバーすると図10のようにキャンバスのUI要素上に赤枠で間隔が示されるので確認してみてください。間隔はデフォルトで10pxとなっていますが、少し広げて12pxにしておきましょう。なお、アイコンをマウスで左右にドラッグすることでも値を変更できます。
d. パディング(Padding)
パディングは、子要素と外枠との間の余白です。フォントサイズに応じて適切な値を設定します。今回は「水平パディング」![]() 12px、「垂直パディング」
12px、「垂直パディング」![]() 12pxとしておきます。
12pxとしておきます。
e. 配置(Alignment)配置は親フレーム(ボタン)に対する子要素(アイコンとテキスト)の位置を指定するものです。現在は上下左右とも中央に設定されているため、アイコンとテキストのセットが中央に配置されています。これを図10のように左詰めにしましょう。
②その他の設定
その他は、先ほど長方形のプロパティで設定した下記の値のままとします。
- 角の半径:8px
- 塗り:#2196F3
- 線:#1976D2、位置:内側、太さ:2px
- エフェクト:ドロップシャドウ
(X:0、Y:2、ぼかし範囲:4、広がり:0、色:#000022、透明度:20%)
③選択範囲の色
図9の選択範囲の色欄には、フレーム「ボタン」内で使用されている色がすべて表示されます。親要素の塗り「#2196F3」と線「#1976D2」のほかに、子要素(アイコンやテキスト)で使われている「#000000」と「#FFFFFF」もあることを確認してください。
子要素のプロパティ設定
①アイコンの色
先ほど挿入したアイコンの色が黒色なので、これを白色にします。アイコンの図の色はアイコンではなくその子要素ベクターの色です。レイヤーパネル![]() でVectorを選び、塗りを「#000000」から「#FFFFFF」に変えてください。
でVectorを選び、塗りを「#000000」から「#FFFFFF」に変えてください。
②テキストのレイアウト
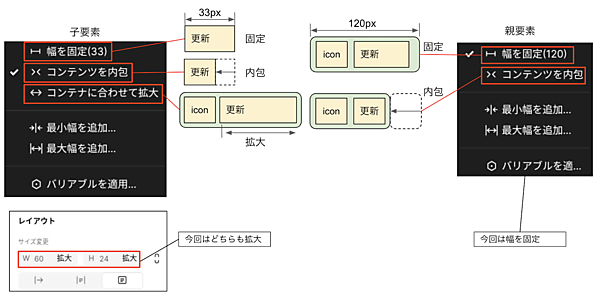
次は、もう1つの子要素であるテキストのレイアウトを設定します。レイヤーパネルでテキスト![]() 更新を選んでください。図11を使って子要素と親要素のサイズの関係を理解しましょう。ここでは横幅の例で説明します。
更新を選んでください。図11を使って子要素と親要素のサイズの関係を理解しましょう。ここでは横幅の例で説明します。
レイアウト欄のサイズ変更でテキストの横幅を「コンテンツを内包」にしてみてください。これでテキストの横幅は“更新”という2文字を内包する長さになります。現在の設定は1文字が16pxで文字間隔が0.2%なので、2文字分の横幅は16px×2文字+16px×0.002=約32.032となり、これを内包する子要素の幅は自動的に33pxとなります。もし“更新する”というように2文字増やすと合計4文字を内包する長さに自動調整されて、テキストの横幅は65pxになります。
今度は横幅を「コンテナに合わせて拡大」にしてください。これでテキストの横幅は自動的に60pxになります。親要素(フレーム)の幅が120、左と右のパディングが12ずつ、アイコンの横幅が24、アイコンとテキストの間隔が12なので、120−12−12−24−12=60となるので合っていますね。もし、親要素の幅を130pxに変更した場合はどうなりますか。はい、同じ計算でテキストの長さは自動的に拡大されて70pxとなります。
今回は、子要素テキストのサイズは横幅(W)と高さ(H)のどちらも「コンテナに合わせて拡大」に設定してください。なお、アイコンの方はW24、H24の固定のままにしておきます。
親フレームのサイズ
「幅を固定」と「コンテンツを包含」は親フレームにもあります。ただし、その親がいない場合は「コンテンツの拡大」はありません。「コンテンツを包含」を選ぶと、子要素のサイズに合わせて自動調整してくれます。今回は図9で設定したように親フレームであるボタンの大きさは固定(W120 H48)のままでOKです。まとめ
今回は、以下のような内容について学びました。
- 通常、デザインにおいてサイズはドラッグでなくピクセル値で指定する
- 通常、デザインにおいてカラーはHEXという6桁の16進法コードで指定する
- 通常、長方形などの線は「内側」に描画する
- オートレイアウトを使うと子要素の方向や間隔、配置、パディングなどを設定するだけでレイアウトを自動調整してくれる
- オートレイアウトを使うと子要素と親要素のサイズも関連付けて自動調整できる
- Figmaではグループではなくオートレイアウトを多用してデザインする
- アイコンなどはコミュニティなどさまざまなグループが提供しているものを使わせてもらう
- 親要素と子要素のプロパティは親要素から先に設定するのがセオリーだが、行ったり来たりすることも多い
次回は、いよいよFigmaの醍醐味である部品化について、コンポーネントやインスタンス、バリアントなどの使い分けを解説します。これらを使ってデザインシステムを作成してゆく流れをハンズオン形式で理解していくので、次回もお楽しみに。