Rancherのカスタムカタログの作成

GitLabのトークンの取得
では、カスタムカタログのデプロイに進みたいところですが、以下のvalues.yamlで違和感に気づいたでしょうか? それはimageCredentialsに含まれるusernameや、passwordをどうするかという問題です。確かに自身のGitLabアカウントのユーザ名、パスワードを利用することも可能ですが、チーム開発では個人のアカウントでそういった設定を行うことはセキュリティ上好ましくありません。そこで、GitLabのトークンを利用してアクセスするようにしましょう。
リスト10:chart/repository/values.yaml(再掲)
repository:
# Helmリポジトリのホスト名(FQDN)
host: repository.web.ryoma0923.work
# HelmリポジトリのDockerイメージリポジトリ
image: registry.gitlab.com/fufuhu/ti_rancher_k8s_sampleapp/todo/repository
# HelmリポジトリのDockerイメージタグ
tag: latest
imageCredentials:
# Dockerイメージのレジストリ
registry: registry.gitlab.com
# レジストリ認証用のユーザ名(今回は任意の文字列)
username: registry_user
# レジストリ認証用のユーザパスワード(機密情報なのでダミーの値)
password: dummy
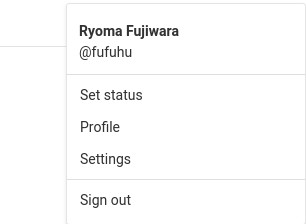
トークンの作成手順はシンプルです。GitLab.comにログインした後に、自身のユーザアイコンをクリックすると表示されるドロップダウンメニューからSettingsを選択します(図5)。
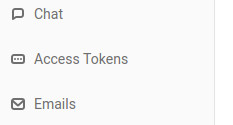
次に、遷移先の画面の左側メニューからAccess Tokensを選択します(図6)。
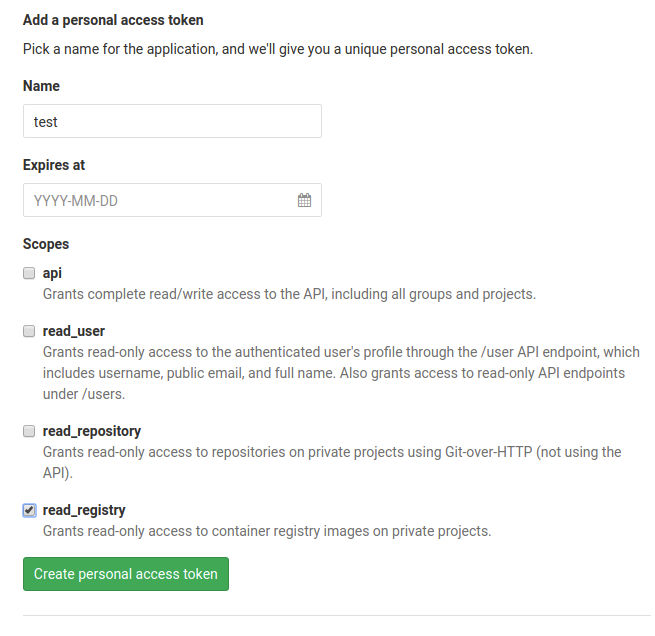
アクセストークンの作成画面に遷移するので、アクセストークンの名前(ここではtest)とスコープ(GitLab CRにアクセスできれば良いのでread_registryのみを有効化)を設定します。トークンそのものに有効期限を設けたい場合は、Expires atでトークンの有効期限を設定しておくと良いでしょう(図7)。
最後にCreate personal access tokenボタンをクリックすると、生成されたトークンの値が表示されます(図8)。
この値をimageCredentials.passwordの値として、デプロイする際に利用します。
Rancherカスタムカタログ用のDockerfileの準備
ここまでで、Rancherカスタムカタログをデプロイするためのチャートを作成しました。しかし、肝心のDockerコンテナイメージがまだありません。複雑なものではないので、さっと作ってしまいましょう(リスト15)。
リスト15:カスタムカタログのDockerfile(chart/Dockerfile)
FROM nginx:1.15 # index.yamlをドキュメントルートに配置 COPY index.yaml /usr/share/nginx/html # パッケージされたチャート(.tgzファイル)をドキュメントルートに配置 COPY *.tgz /usr/share/nginx/html/
Nginxのドキュメントルート配下に、パッケージングしたカタログアプリケーション(.tgzファイル)とindex.yamlを配置しています。
Rancherカスタムカタログのビルドパイプラインの準備
RancherカスタムカタログのチャートとDockerfileが準備できました。Dockerfileからイメージを作成できるように.gitlab-ci.ymlを修正しましょう。buildステージにrepository_image_buildのジョブを追加します(リスト16)。
リスト16:.gitlab-ci.yml
stages:
- build
- test
todoserver_image_build:
stage: build
image: docker:latest
services:
- docker:dind
before_script:
- docker login -u gitlab-ci-token -p $CI_JOB_TOKEN registry.gitlab.com
script:
- docker build -t registry.gitlab.com/fufuhu/ti_rancher_k8s_sampleapp/todo/server:latest server
- docker push registry.gitlab.com/fufuhu/ti_rancher_k8s_sampleapp/todo/server:latest
tags:
- docker
# Rancherカスタムカタログのイメージのビルド
repository_image_build:
stage: build
image: docker:latest
services:
- docker:dind
before_script:
- docker login -u gitlab-ci-token -p $CI_JOB_TOKEN registry.gitlab.com
script:
- docker build -t registry.gitlab.com/fufuhu/ti_rancher_k8s_sampleapp/todo/repository:latest chart
- docker push registry.gitlab.com/fufuhu/ti_rancher_k8s_sampleapp/todo/repository:latest
tags:
- docker
todoserver_test:
stage: test
image: registry.gitlab.com/fufuhu/ti_rancher_k8s_sampleapp/todo/server:latest
script:
- |
cd server/sampleapp
python manage.py test
ここまで完了したら、gitのリポジトリにプッシュしてイメージが作成されるのを待ちましょう。GitLab Pipelineの実行が成功していることと、GitLab CRの画面からイメージが作成できていることを確認できたら、Rancherカスタムカタログのデプロイをしていきましょう。
Rancherカスタムカタログのブートストラップ
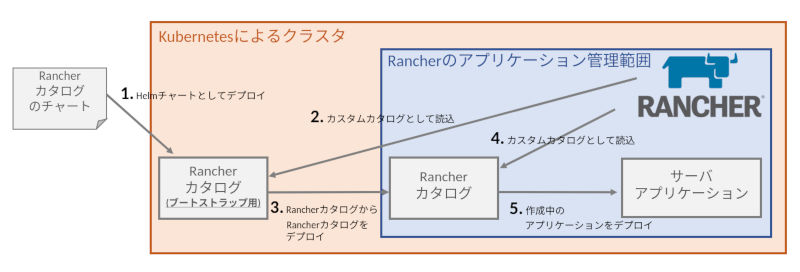
ここからは、Rancherカスタムカタログのブートストラップをしていきます。このままではRancherのカスタムカタログを読み込むための端緒がないため、一度Helmのチャートとしてデプロイし、これをRancherのカスタムカタログとして取り込み、さらにもう一度そのカスタムカタログから自身をデプロイして、カスタムカタログそのものもRancherの管理するアプリケーションとしてしまいます(図2)。
では、ここまでで作成したカスタムカタログをHelmチャートとしてデプロイしましょう(リスト17)。なお、helm installで指定している--set imageCredentials.passwordの値(xxxxxxxxx)には、以前取得したGitLabのトークンを入力してください。
リスト17:Rancherカスタムカタログチャートのデプロイ
$ helm install repository --name repository --set imageCredentials.password=xxxxxxxxx NAME: repository LAST DEPLOYED: Mon Feb 25 01:17:23 2019 NAMESPACE: default STATUS: DEPLOYED RESOURCES: ==> v1/Pod(related) NAME READY STATUS RESTARTS AGE deployment-repository-676df4fcdc-x8s9w 0/1 ContainerCreating 0 0s ==> v1/Secret NAME TYPE DATA AGE secret-repository kubernetes.io/dockerconfigjson 1 1s ==> v1/Service NAME TYPE CLUSTER-IP EXTERNAL-IP PORT(S) AGE service-repository ClusterIP 10.43.46.212 <none> 80/TCP 1s ==> v1/Deployment NAME DESIRED CURRENT UP-TO-DATE AVAILABLE AGE deployment-repository 1 1 1 0 1s ==> v1beta1/Ingress NAME HOSTS ADDRESS PORTS AGE ingress-repository repository.web.ryoma0923.work 80 1s
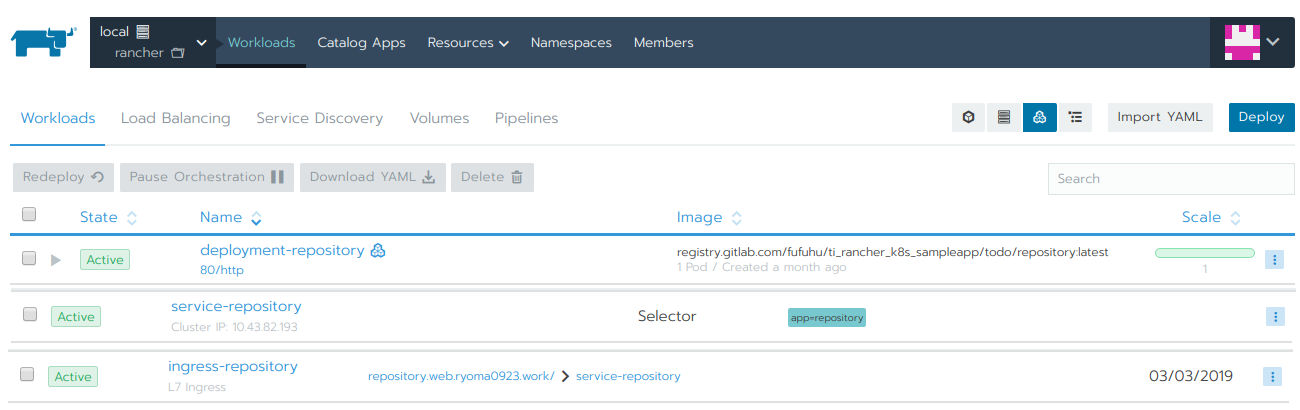
無事にデプロイされれば、図9のようにDeployment、Service、IngressすべてのリソースがActiveになるはずです。
チャートが正常にリリースされていることを確認します。index.yamlを取得してみて内容を確認してみましょう(リスト18)。
リスト18:index.yamlを取得することによる動作確認
$ curl http://repository.web.ryoma0923.work/index.yaml
apiVersion: v1
entries:
repository:
- apiVersion: v1
appVersion: "1.0"
created: 2019-02-25T01:22:12.389924848+09:00
description: Helm chart repository
digest: 648057532924dfab7ac0f92da0d400a46e16a13290360c4d7799d1ee7694e00c
name: repository
urls:
- repository-0.1.0.tgz
version: 0.1.0
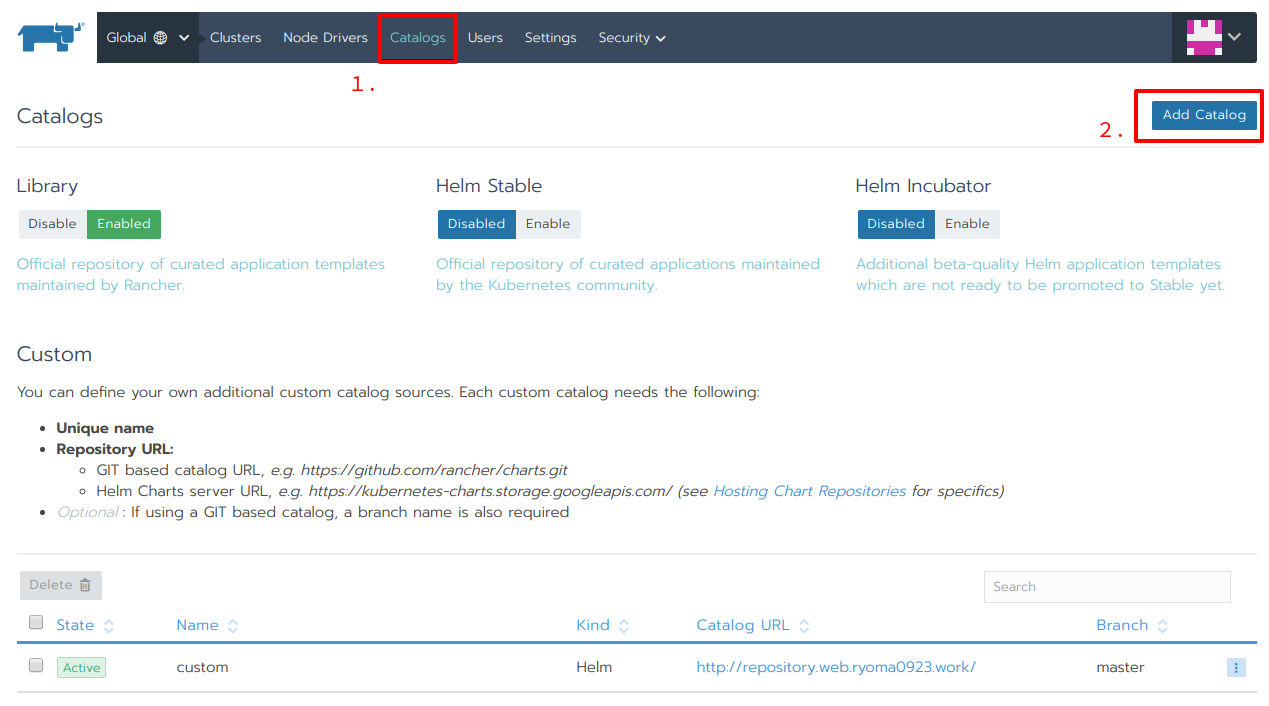
これをRancherのカスタムカタログとして、Rancherで読み込んでいきます。Rancherにログインした後に、Catalogタブを選択(図10(1))し、遷移後の画面でAdd Catalogボタンをクリック(図10(2))します。
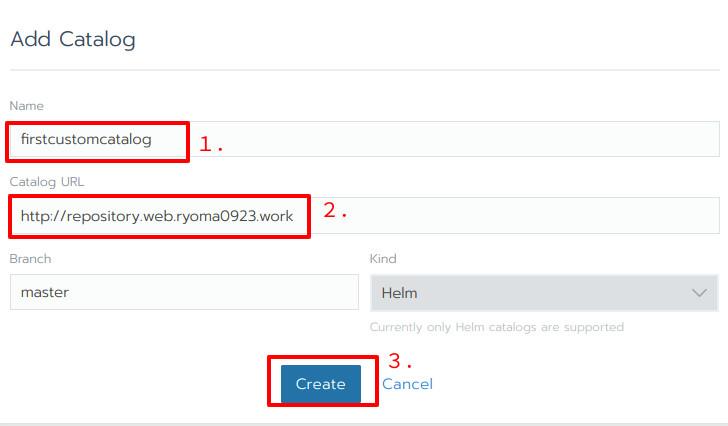
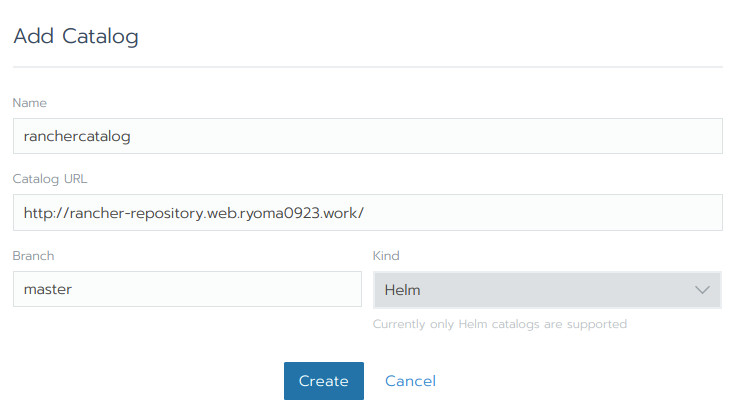
Rancherのカスタムカタログの設定画面が立ち上がります。カタログの名前(図11(1))と、カタログのURL(図11(2))を入力後、Createボタンをクリック(図11(3))します。
カタログを追加すると、Rancher内部で各種情報の取得や同期が行われます。図12のようにfirstcustomcatalogの行のState列がActiveになれば、カスタムカタログ登録は完了です。
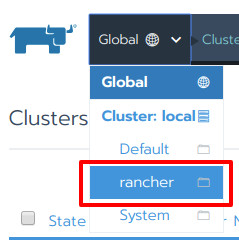
カスタムカタログに含まれているカスタムカタログのカタログアプリケーションを立ち上げて、Rancher管理配下のアプリケーションとしていきます。対象となるプロジェクトを選択します(図13)。
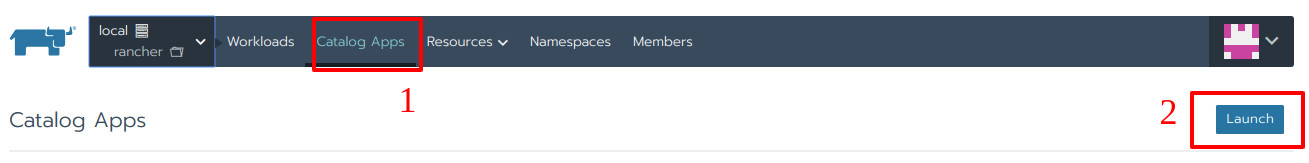
Catalog Appsタブを選択(図14(1))し、Launchボタンをクリックします(図14(2))。
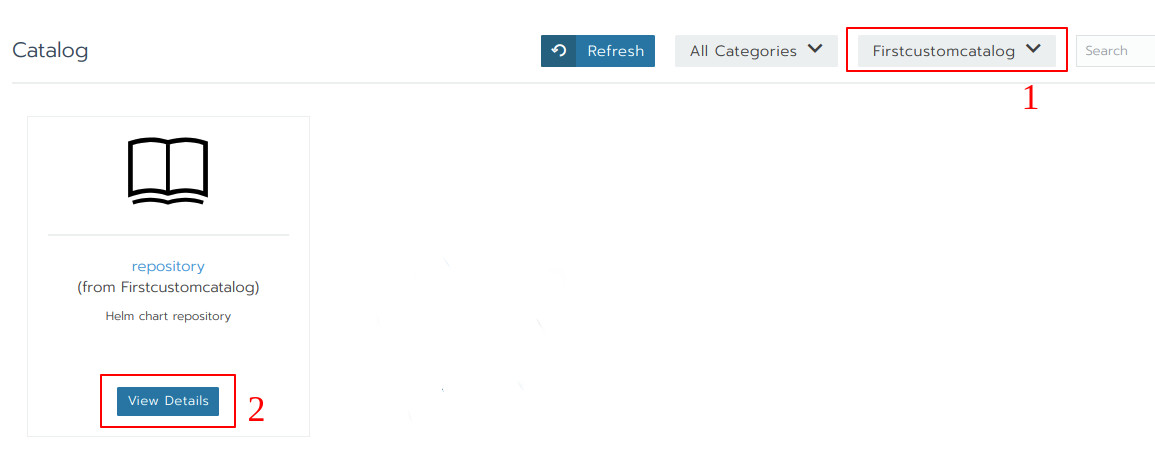
すると大量のチャート情報が表示されるので、先ほど追加したカスタムカタログ(firstcustomcatalog)に含まれるチャートのみが表示されるようフィルタリングします(図15(1))。するとrepositoryチャートのみが表示されるのでView Detailsボタンをクリック(図15(2))して、詳細画面へと遷移します。
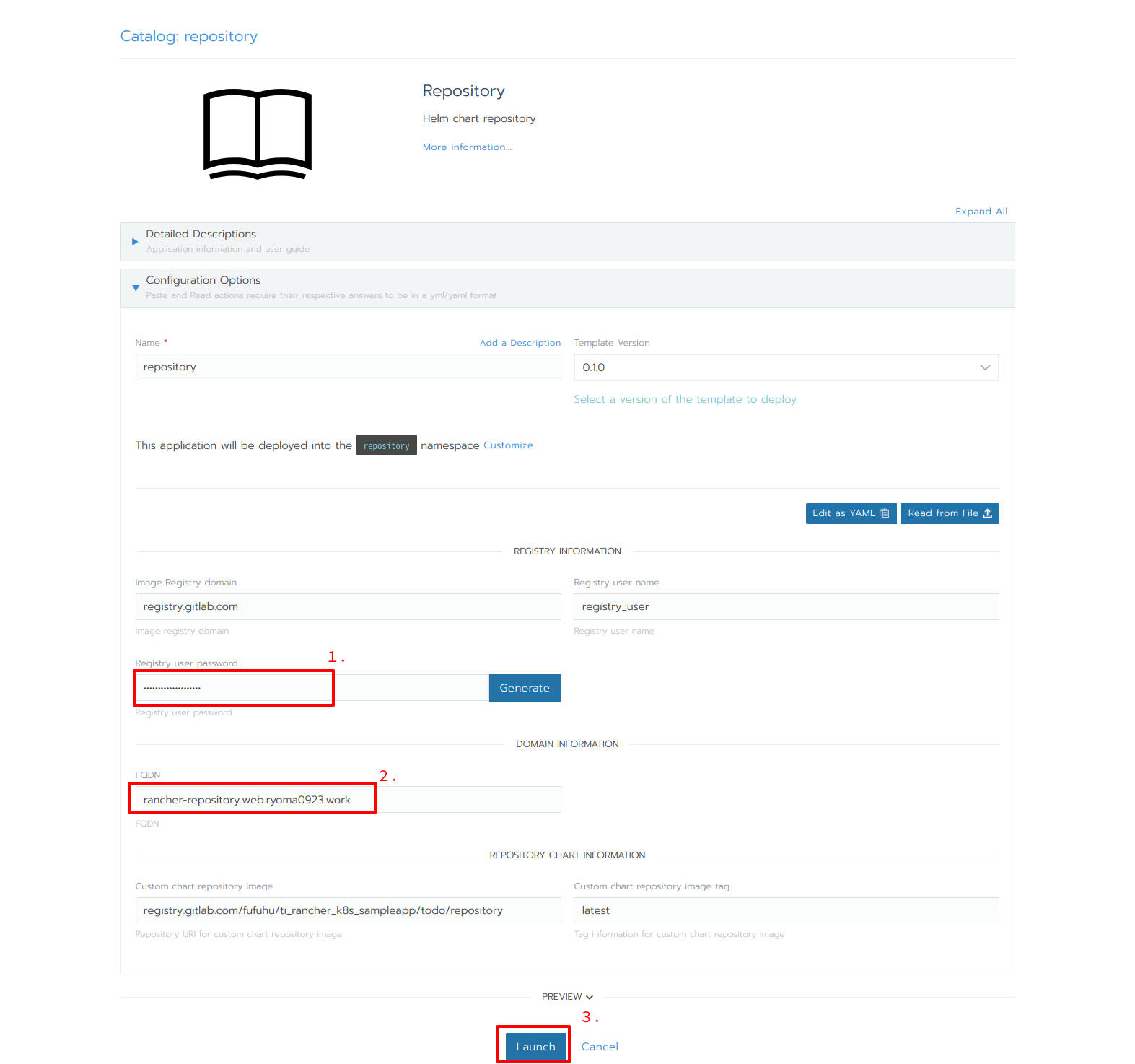
画面が表示されるので、詳細を入力していきます。図16(1)の部分には、以前に取得したGitLabのトークンを登録します。また、今回新しく立ち上げるRancherカスタムカタログリポジトリのドメイン名を指定します(図16(2))。ここまで設定が終わったら、Launchボタンをクリックします(図16(3))。
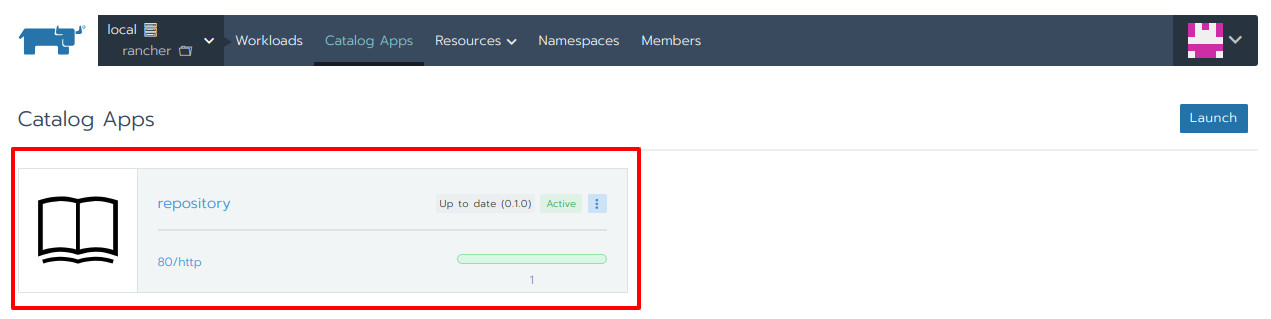
カタログアプリケーションのインストールが開始されます。完了するとActiveの表示が赤枠内右上に表示されます(図17)。
ここで追加したカタログアプリケーションを、Rancherカスタムカタログとして追加します(図18)。
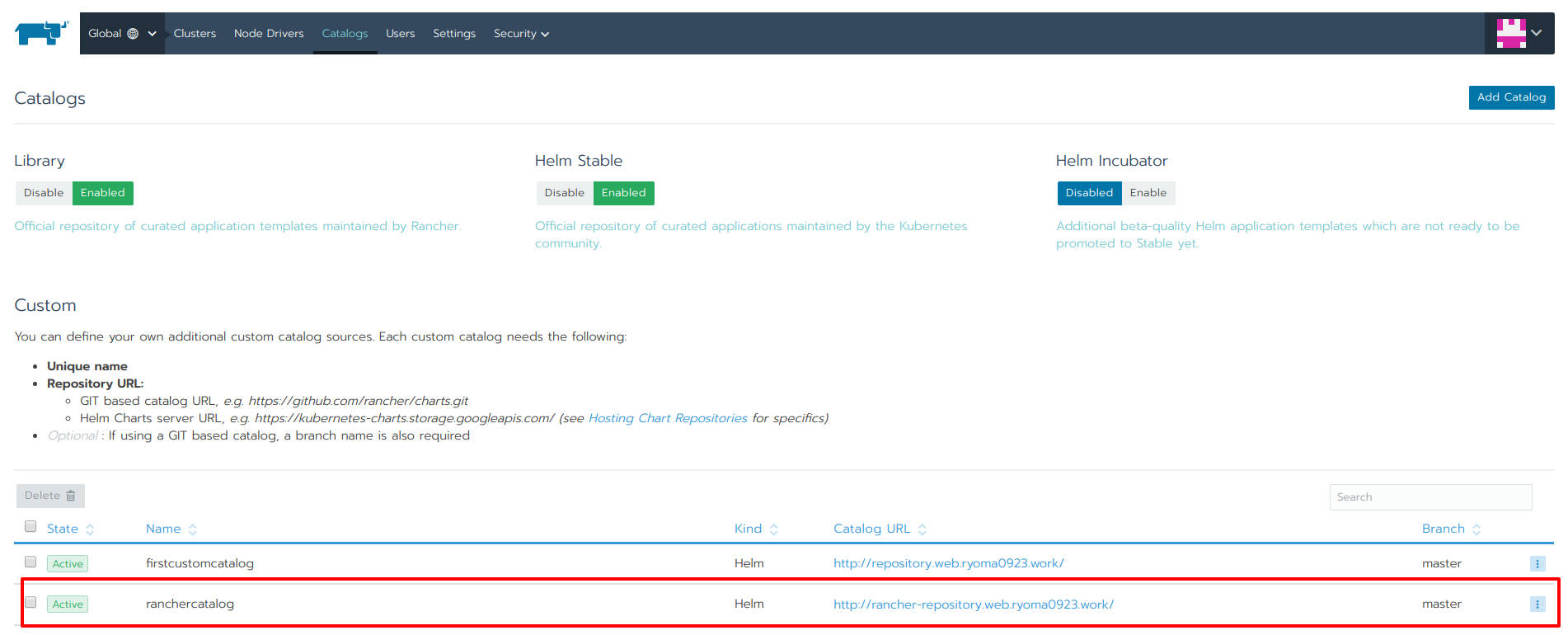
追加したカタログ(ranchercatalog)の存在も確認できました(図19)
サーバアプリケーションのチャートの作成
さて、ここからはサーバアプリケーションのカタログアプリケーションを作成していきます。最初に構成について解説し、必要なファイルを作成します。その後、実際にデプロイされるに耐えられる構成にアプリケーションを少し修正し、最後にこれまでの内容をGitLab CIのパイプラインに反映します。別作業になるので、また新しくgitのブランチを切ってから作業を始めると良いでしょう。
リスト19:chartディレクトリ配下にサーバサイドアプリケーションのチャートを作成
$ cd chart $ helm create todoserver
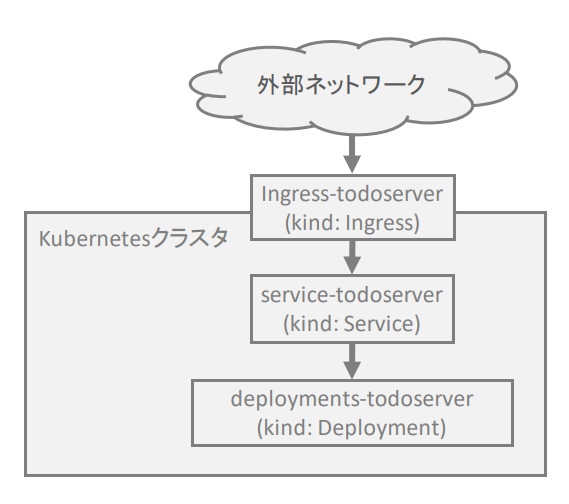
Rancherカスタムカタログのカタログアプリケーションを作成した際と同様に、templateディレクトリ配下のファイルは一旦削除します。今回準備するカタログアプリケーションですが、現時点でDBは不要なので、Ingress、Service(type: ClusterIP)、Deploymentとそれらを補助するファイルで構成されます(図20)。
チャートを補助するファイルの内容
最初はChart.yamlです(リスト20)。特に何かあるわけでもなく、粛々と記入するだけです。
リスト20:chart/todoserver/Chart.yaml
apiVersion: v1 appVersion: "1.0" description: A Helm chart for Kubernetes name: todoserver version: 0.1.0
次に、requirements.yaml(リスト21)です。このチャートが依存するサブチャートの情報を記入するためのファイルですが、現時点では外部にDBなどを持っているわけではないので、特別に記入するようなものはありません。将来的にDBなどを依存関係として持つ場合などには、ここに追加することになります。
リスト21:chart/todoserver/requirements.yaml
dependencies: []
values.yamlですが、リスト22に示しているのは完成形のファイルです。実際には、templateディレクトリ配下のファイルを作成しながら、試行錯誤を重ねて作成します。
リスト22:chart/todoserver/values.yaml
host: todo
domain: web.ryoma0923.work
todo:
server:
image: registry.gitlab.com/fufuhu/ti_rancher_k8s_sampleapp/todo/server
tag: latest
replicas: 1
questions.yaml(リスト23)はvalues.yamlと対になります。これを記述しておくことで、Rancherの画面上から各種情報を設定できるようになるため、作成しておくと良いでしょう。
リスト23:chart/todoserver/questions.yaml
questions: - variable: imageCredentials.registry type: string label: "Image Registry domain" group: "Registry Information" description: "Image registry domain" default: registry.gitlab.com - variable: imageCredentials.username type: string label: "Registry user name" group: "Registry Information" description: "Registry user name" default: registry_user - variable: imageCredentials.password type: password label: "Registry user password" group: "Registry Information" description: "Registry user password" - variable: host type: string label: "Domain host" group: "Domain information" description: "Host part of FQDN" - variable: domain type: string label: "Domain" group: "Domain information" description: "Domain part of FQDN" - variable: todo.server.image type: string label: "Todo server image repository" group: "Todo server image information" default: registry.gitlab.com/fufuhu/ti_rancher_k8s_sampleapp/todo/server - variable: todo.server.tag type: string label: "Todo server image tag" group: "Todo server image information" default: latest - variable: todo.server.replicas type: int label: "Todo server image replica number" group: "Todo server image information" default: 1
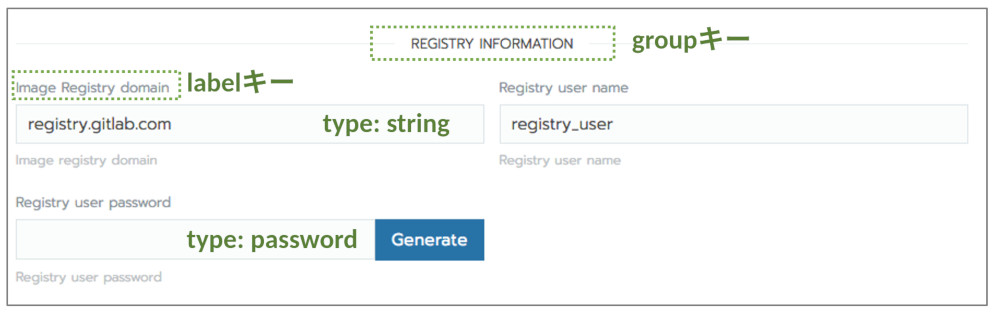
ここで、questions.yamlの内容が、GUI上でどのように表現されるのかを解説しておきましょう。questions.yamlの抜粋(リスト24)とquestions.yamlのGUI上での表示例を示します(図21)。
リスト24:chart/todoserver/questions.yaml(抜粋)
questions: - variable: imageCredentials.registry type: string label: "Image Registry domain" group: "Registry Information" description: "Image registry domain" default: registry.gitlab.com - variable: imageCredentials.username type: string label: "Registry user name" group: "Registry Information" description: "Registry user name" default: registry_user - variable: imageCredentials.password type: password label: "Registry user password" group: "Registry Information" description: "Registry user password"
groupキーは複数の入力項目をグルーピングします。上記コード例の場合、groupキーの値としてRegistry Informationで指定されている項目が一箇所にまとめて表示されます。labelキーはGUI上で入力対象となる項目のラベルを定めます。typeキーは、入力項目の型を指定します。何を指定するかで入力コンポーネントの表示が変化します。上図の例ではpasswordとstringのものが存在しています。このほか上記の例では、入力項目について簡単に説明するdescriptionキーなども利用しています。
他にも設定可能な項目がいくつかあります。詳細は公式ドキュメントを参照してください。
連載バックナンバー
Think ITメルマガ会員登録受付中
全文検索エンジンによるおすすめ記事
- GitLabを用いた継続的インテグレーション
- RancherのCatalog機能を詳細に見てみる
- HelmfileでKubernetesマニフェストやKustomization、Helm Chartなどで構成されるアプリケーションを効率的に管理する
- Rancherを構成するソフトウェア
- RancherとCI/CD
- KubernetesのConfig&Storageリソース(その1)
- kustomizeで復数環境のマニフェストファイルを簡単整理
- 「Robusta」でKubernetesクラスタの監視と管理自動化を行う
- CI/CDを使ってみよう
- CI/CD Conference 2023から、Kubernetesの構成をテストする事例を解説したセッションを紹介