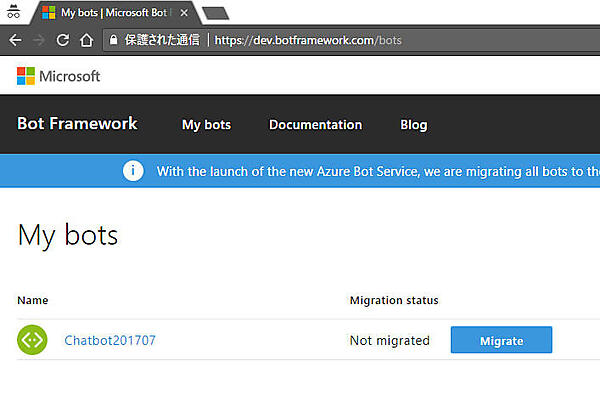
新しいAzureのBotサービスへ移行
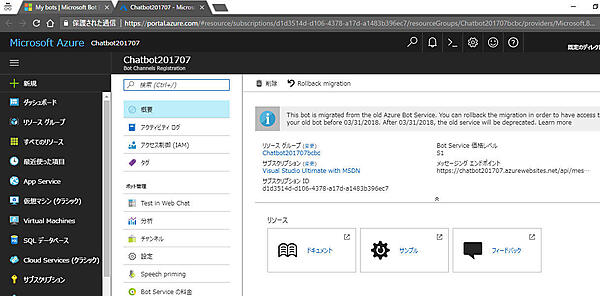
本題に入る前に。これまでBot Frameworkのポータルサイト(https://dev.botframework.com/)でChatbotの管理を行っていましたが、この度Microsoft Azureに統合されることとなり、現在ポータルサイトに登録してあるChatbotはAzureの新しいBotサービスに移行することになりました(https://docs.microsoft.com/en-us/Bot-Framework/bot-service-migrate-bot)。2018年3月31日(記事の公開時には過ぎています)までにポータルサイトにログインし、登録してあるChatbotを「My bots」で確認すると「Migration Status」という項目が追加されており、「Migrate」ボタンが表示されています。このボタンをクリックすれば後は自動的に新しいAzureのBotサービスに移行され、引き続き利用できるようになっています。
ChatbotをFacebookチャンネルに接続する
以前、連載の4回目で、ChatbotをAzureに公開して、Web ChatとSkypeで利用する方法を紹介しました。Bot FrameworkベースのChatbotは、この他にも様々なメッセージングアプリケーションや、SNSと連携できる「チャンネル」という機能があります。今回は、ChatbotをSNSのFacebookにチャンネル接続をして、FacebookのメッセンジャーからChatbotと会話できるようにする方法を紹介します。
すでにAzureのBotサービスにChatbotが登録もしくは、移行されていて、Azure App Serviceにデプロイされていることが前提となります。ここまでの設定方法は、以前の記事(https://thinkit.co.jp/article/12883)を参考にしていただければと思います。
設定を行うには、AzureとFacebookのページを何度か行き来する必要があるので、間違わないようにしましょう。=== Facebook ページの作成
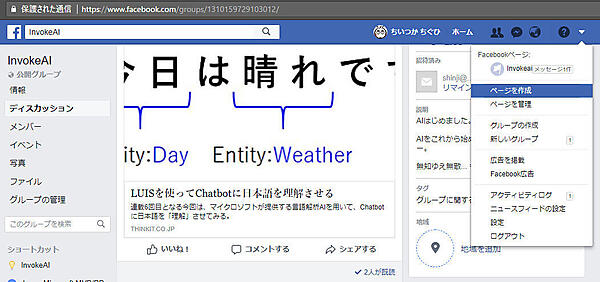
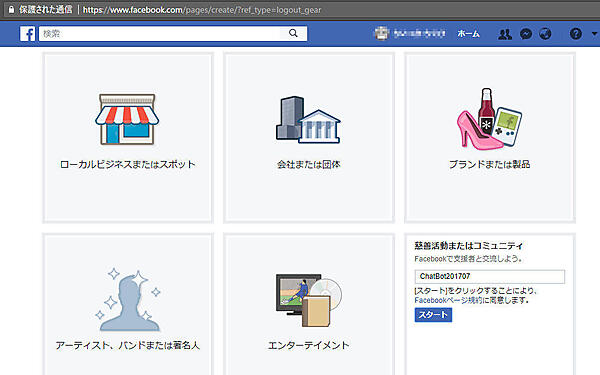
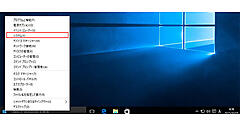
まずはFacebookでChatbotと会話するためのページを作成します。Facebookのページ右上のプルダウンメニューから「ページを作成」を選択します。
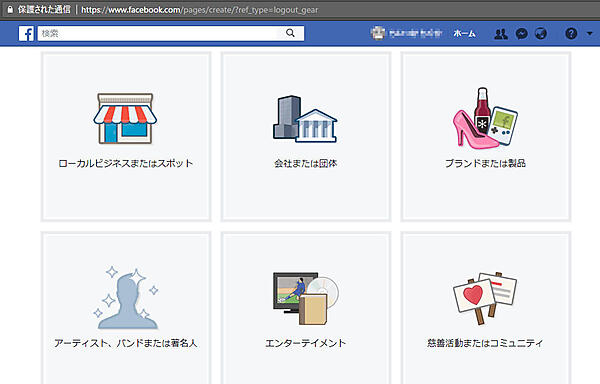
作成するページにはいくつかテンプレートが用意されています。今回は「慈善活動またはコミュニティー」を選択します。
ページの名前を設定して、「スタート」ボタンをクリックして作成します。
Facebook ページIDの取得
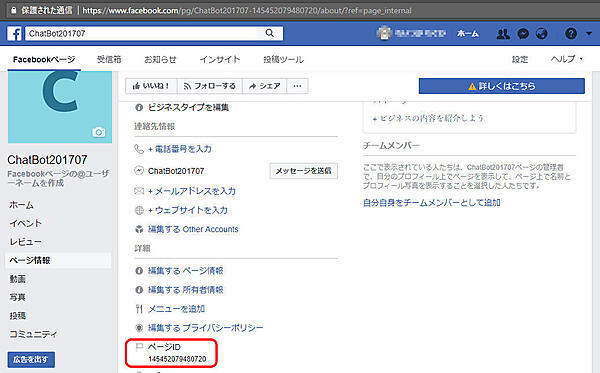
ページが作成されたら、左メニューの「ページ情報」を選択して、一番下の「ページID」を取得しておきます。
Facebook アプリの作成
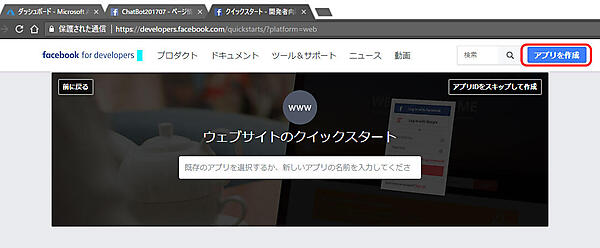
Facebookのアプリ作成ページ(https://developers.facebook.com/quickstarts/)からアプリを作成します。右上の「アプリを作成」ボタンをクリックします。
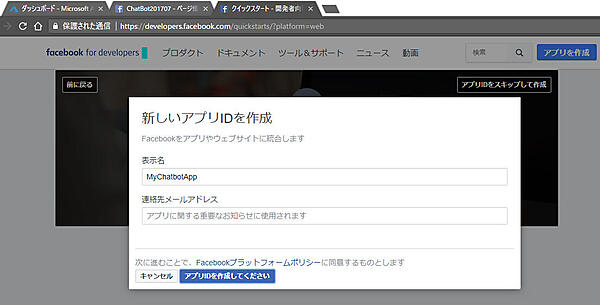
表示名(ここでは「MyChatbotApp」とします)とメールアドレスを入力して、作成ボタンをクリックします。
Facebook アプリIDとシークレットキーの取得
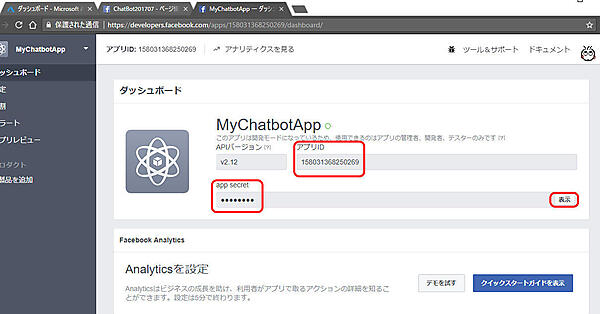
アプリが作成されると、管理ページが表示されるので、「ダッシュボード」を選択します。まずは「アプリID」とシークレットキー「app secret」を取得します。シークレットキーは「表示」ボタンをクリックすると参照できます。
Facebook ページアクセストークンの取得
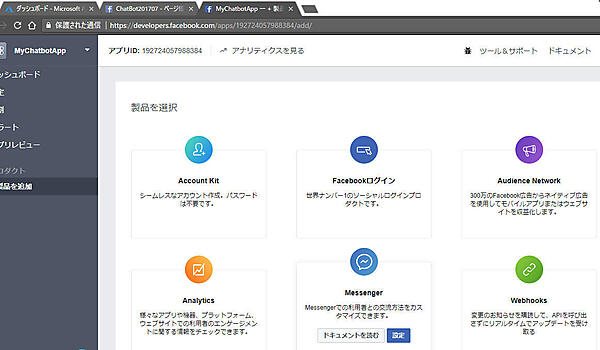
次に、左メニューから「製品を追加」を選択します。Facebook上でChatbotを利用するために「Messenger」を選択して「設定」ボタンをクリックします。
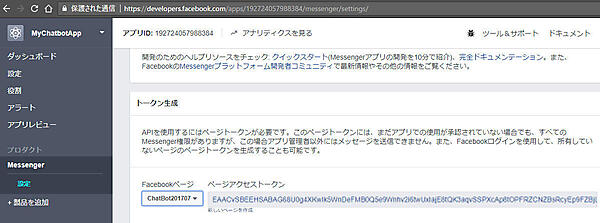
「トークン生成」の項目で、「Facebookページ」として先ほど作成した「ChatBot201707」を選択します。いくつかアクセス許可を確認するメッセージが表示され、「ページアクセストークン」が表示されますので、こちらを取得しておきましょう。
ここまでで、Facebookからは「ページID」「アプリID」「シークレットキー」「ページアクセストークン」の4つを取得しています。
Azure チャンネルの構成
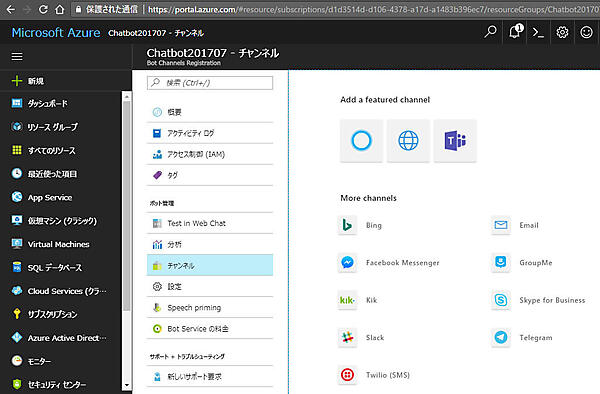
次に、AzureのBotサービスページで、チャンネルを選択します。接続するチャンネルとして「Facebook Messenger」を選択します。
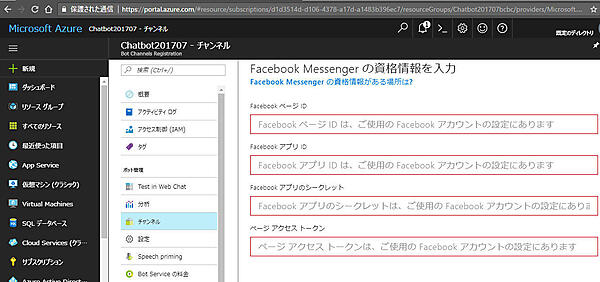
「Facebook Messenger の資格情報を入力」項目で、Facebookから取得した4つの項目をそれぞれ入力していきます。
Azure コールバックURLと確認トークンの取得
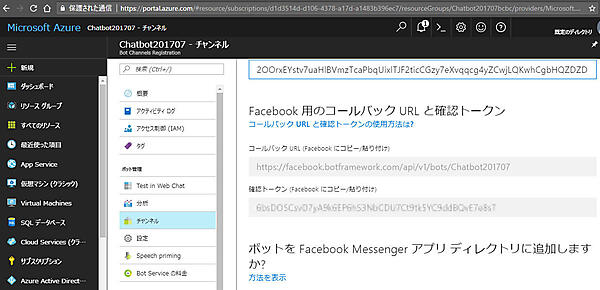
さらに、ページ下部には、「Facebook 用のコールバックURLと確認トークン」の項目があるので、「コールバックURL」と「確認トークン」をそれぞれ取得しておきます。
最後に「保存」ボタンをクリックして、チャンネル接続設定を保存します。
Azureからは「コールバックURL」と「確認トークン」の2つを取得しています。
Facebook Webhooksの設定
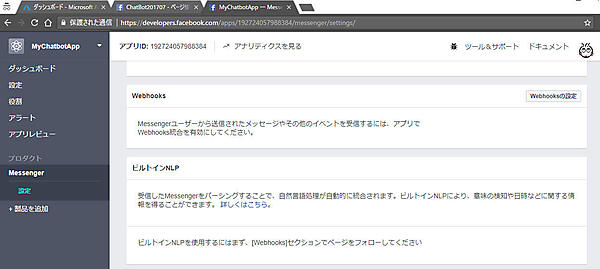
再びFacebookのアプリ管理ページに戻り、左メニューから「プロダクト」-「Messenger」-「設定」を選択します。「Webhooks」の項目で「Webhooksの設定」ボタンをクリックします。
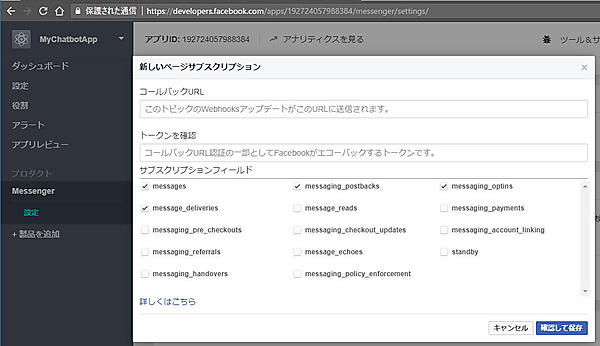
「新しいページサブスクリプション」ダイアログが表示されるので、先ほどAzure側で取得した「コールバックURL」と「確認トークン」を入力します。「サブスクリプションフィールド」として「messages」「messaging_postbacks」「messaging_optins」「message_deliveries」の4つを選択しておきます。「確認して保存」ボタンをクリックします。
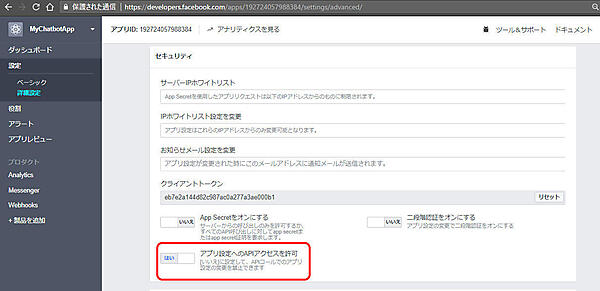
Facebook アプリを許可する
最後に左メニューから「設定」-「詳細設定」を選択します。「セキュリティ」項目の「アプリ設定へのAPIアクセスを許可」を「はい」に設定します。これでAzure上のChatbotアプリケーションがFacebookのAPIを利用して、会話を行えるようになりました。
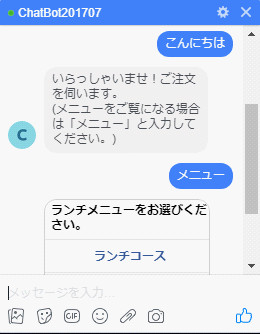
FacebookのMessengerでChatbotと会話する
ここまで設定が完了したら、ようやくChatbotとFacebook上で会話できるようになります。Facebookの自分のページから「Messenger」でFacebookページの「ChatBot201707」に話しかけてみましょう。作成した通りChatbotと会話ができれば成功です!
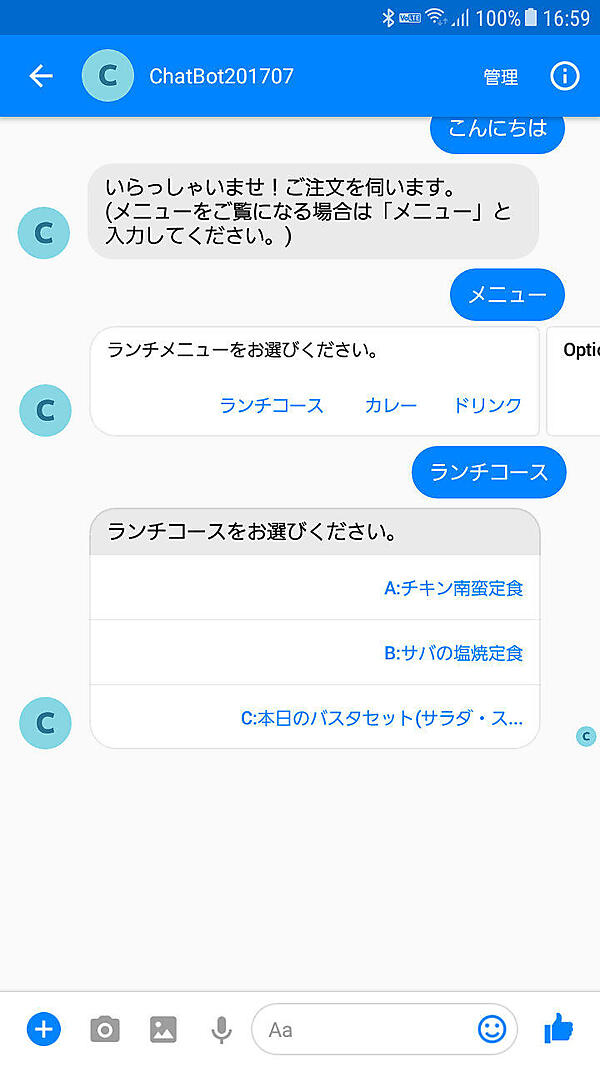
もちろんスマートフォンのMessengerからも、同じように会話ができます。
以上が、ChatbotとFacebook Messengerのチャンネル接続方法となります。
Azure側とFacebook側の双方でトークンの設定があるため多少手間はかかりますが、安全にChatbotアプリケーションをFacebookで利用できるようになりました。Facebook上で、これまで開発してきたChatbotが利用できるということがポイントで、企業のページに接続したり、コミュニティーページに接続したりと、様々な利用シーンが想定されます。AIを搭載したChatbotが、企業ページでユーザーのサポートまでしてくれるといった夢のような使い方が現実になりそうです。
また少しChatbotが成長しましたね。
- この記事のキーワード