はじめに
前回はオートレイアウト「ボタン」を作成し、親要素と子要素のプロパティの設定を学びました。今回は、Figmaを使ったUI要素の部品化について解説します。いつものようにFigmaの無償版にログインしてデザインシステムの作成を続けながら学んでいきましょう。
なお、まだFigmaのアカウントを作っていない方は第1回に作成方法を記載していますので、ぜひ、ハンズオンで学習してください。
コンポーネントとインスタンスについて
「コンポーネント」は再利用可能なUI要素の部品です。デザインのあちこちで使用されるデザイン要素を一元管理するための元なので「マスターコンポーネント」とも呼びます。
コンポーネントとインスタンスの作成
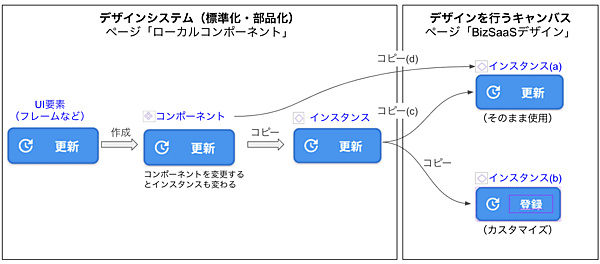
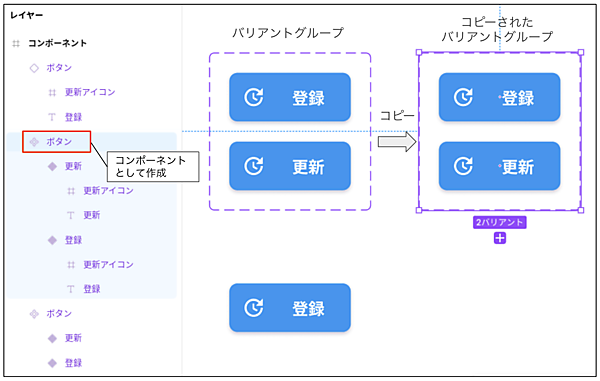
図1を使って説明しましょう。UI要素(フレームなど)を右クリックして「コンポーネントを作成」するとUI要素はコンポーネントコンポーネントとインスタンスの関係
コンポーネントをコピーしたものがインスタンスですが、インスタンスは“赤の他人”ではなく“分身”です。つまりコンポーネントを変更すると分身であるインスタンスも変更されます。一方で、インスタンスを直接変更(カスタマイズ)することもできます。カスタマイズした場合、その部分は親(コンポーネント)を変更しても変更が反映されなくなります。
コンポーネントをコピーするとインスタンスになるということは、同じコンポーネントが2つは存在し得ないことになります。一方、コンポーネントを何回もコピーしたり、インスタンスをさらにコピーしたりして分身(インスタンス)の方はたくさん作成できます(分身の術と同じく本体は1つで分身が複数という関係です)。コンポーネントを作ったときは、これらの分身を使ってデザイン作業を進めます。
インスタンスのカスタマイズ
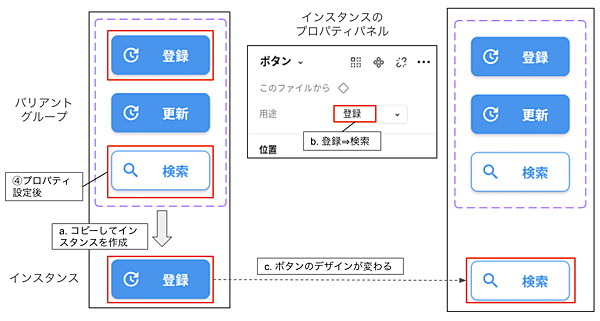
図1は左側のデザインシステム(ローカルコンポーネントページ)でインスタンスを作成し、右側のキャンバス(BizSaaSデザインページ)上でデザインを行う想定にしています。特にカスタマイズが必要ない場合はインスタンスをそのまま使用します(a)。カスタマイズしないので、コンポーネントを変更した際にその変更が反映されて一貫性を保ちやすくなります。
一方、元のコンポーネントにカスタマイズを加えたい場合は、インスタンスをさらにコピーしてデザインに使用します。例えば、図1の(b)ではテキストを「更新」から「登録」に変更しています。
インスタンスの置き場所
図1の(c)はインスタンスをデザインシステムのページ(ローカルコンポーネント)上に作成しておき、それをコピーしてキャンバス上でデザインするイメージです。これに対し、デザインシステムのページにはコンポーネントだけを置く方法もあります(d)。
インスタンスを両方のページに配置するハイブリッドアプローチもあります。デザインシステム(ローカルコンポーネント)上にインスタンスを配置して、デザインガイドラインの具体例を示しながらデザインを行うキャンバス(BizSaaS)にもインスタンスを配置して作業をやりやすくする方法です。本連載では、このハイブリッドアプローチを採用します(ハイブリッドと言いながら実質は(c)方式となります)。
デザインガイドラインとはデザインのルールや標準化、部品化されたUI要素などをまとめたガイド(仕様記述)です。Figmaは「デザイナーさんにお任せ」ではなく、デザインをチームメンバーで共有するものなので、デザインガイドラインをきちんと作成してデザインを理解しやすくしておくことが重要です。
コンポーネントとインスタンスを作成
ここからは実際にFigmaにログインして、コンポーネントとインスタンスを作成してみましょう。
Figmaでコンポーネントとインスタンスを作成
①コンポーネントの作成
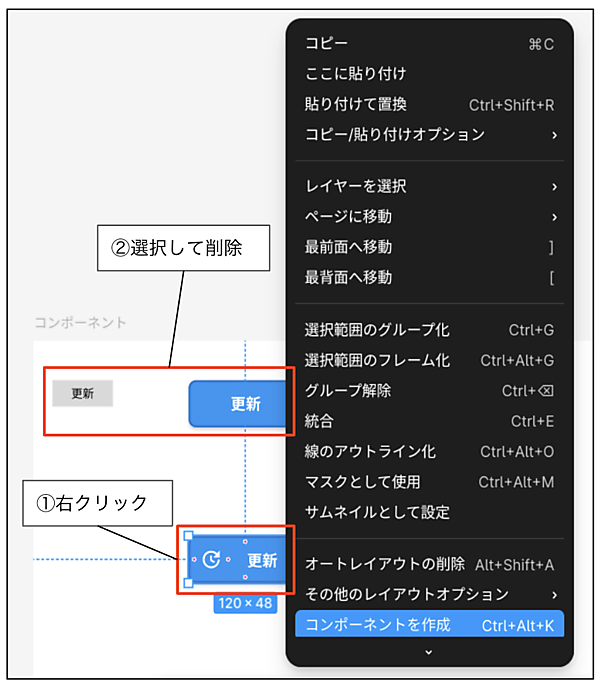
前回で作成したオートレイアウト「ボタン」というUI要素を右クリックし、「コンポーネントを作成」でコンポーネントとしてください。選択して枠線の色が青でなく紫になっていたらコンポーネントになっている証です。
②不要なUI要素を削除
第2回で作成したグループとフレームボタンはもう使わないので、一緒に選択して削除しておいてください。
③インスタンスの作成
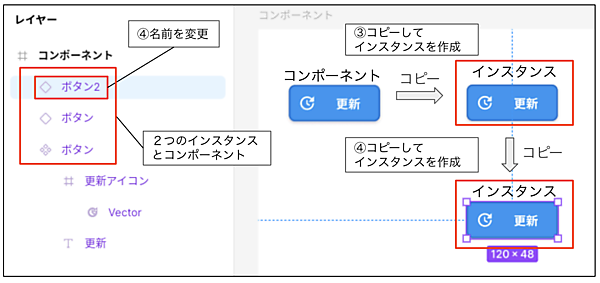
作成したコンポーネントを選択して[ctrl]キー+[D]キーなどの動作でコピーを作成してください。レイヤーパネルを見ると、コンポーネント「![]() ボタン」の上にインスタンス「
ボタン」の上にインスタンス「![]() ボタン」が作成されていることが確認できます。キャンバスの土台(フレーム)にも「
ボタン」が作成されていることが確認できます。キャンバスの土台(フレーム)にも「![]() コンポーネント」という名前を付けているので間違えないでください。
コンポーネント」という名前を付けているので間違えないでください。
④インスタンスをもう1つ作成
インスタンスの方を選択して[alt]キー(Windowsの場合)を押しながら下にドラッグしてコピーしてください([ctrl]キー+[D]キーなど他の方法でもOKです)。インスタンスがもう1つ増えましたね。区別するために、レイヤーパネルでこのインスタンスを右クリックして名前を「ボタン2」に変更してください。
コンポーネントとインスタンスの関係を確認
コンポーネントの変更がどのようにインスタンスに反映するか試してみましょう。
⑤コンポーネントを変更してインスタンスに反映
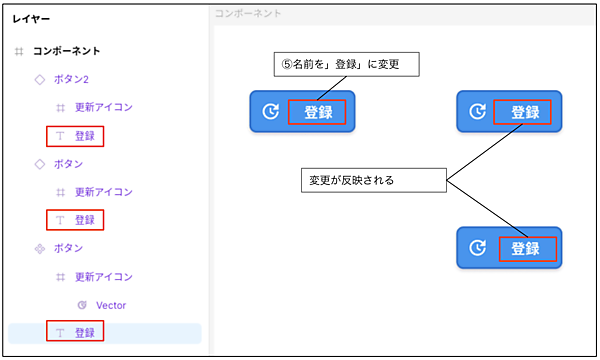
コンポーネントの変更がインスタンスに反映することを確認しましょう。コンポーネントのテキストを[ctrl]キーを押しながらクリックして選び、文字「更新」から「登録」に変えてみてください。インスタンス「ボタン」と「ボタン2」のテキストに変更が反映されることが確認できます。
⑥インスタンスの変更(カスタマイズ)
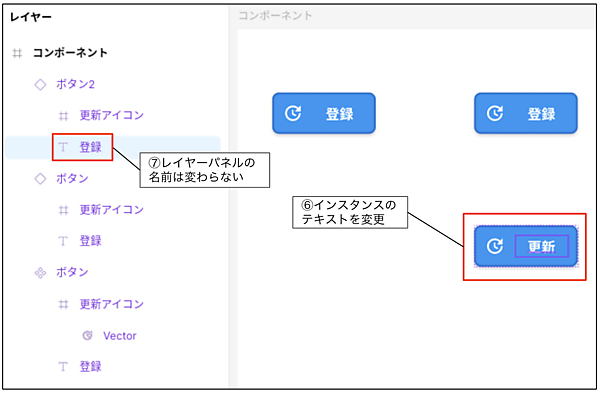
次にインスタンスの変更(カスタマイズ)の動作を確認します。2つ目のインスタンス「ボタン2」のテキスト部分をマウスでクリック連打して「登録」というテキストを選び、文字を「更新」に変更してみてください。キャンバス上のインスタンス「ボタン2」の文字が更新に変わりますね。
⑦レイヤーパネルのテキストの名前
図5を見るとインスタンス「ボタン2」の文字を「更新」に変えたのに、レイヤーパネルのテキストの名前は「登録」のままですね。これはレイヤーパネルの方は管理のために付けられた名前であり、ボタンフレームの表示テキストとは別物だからです。
⑧コンポーネントの変更(カスタマイズ後)
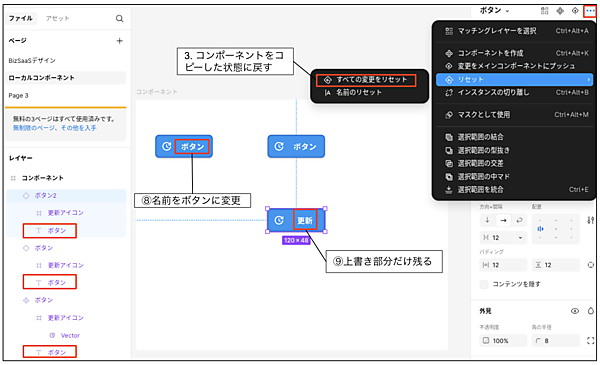
親であるコンポーネントのテキストをマウスでクリック連打して選び、文字を「登録」から「ボタン」に変更してください。インスタンス「ボタン」の表示テキストは連動して「ボタン」に変更されますが、カスタマイズした「ボタン2」の方は「更新」という文字のままです(図6)。
このように、コンポーネントをカスタマイズすると、その部分はコンポーネントの変更が反映されずに保持されます。せっかくカスタマイズしたのに、親を変更した際に元に戻ったら大変ですからね。
なお、キャンバス上のコンポーネントの表示テキストを変更するとレイヤーパネルのテキスト名も変更されています。ただし、コンポーネントもレイヤーパネルの管理名とフレームのテキスト表示は別物です。レイヤーパネルで直接コンポーネント名を変更して不一致にすると、それ以降は連動しなくなります。
⑨上書きしない部分は連動を維持
インスタンス「ボタン2」はコンポーネントをカスタマイズしていますが、あくまでも変更したのはテキスト部分のみです。Figmaでは上書きした部分以外は連動を維持してくれます。試しにコンポーネントの大きさやテキストの色(塗り)などを変更してみてください。それらの変更がボタン2にも反映されるのが確認できます(確認したあとは[ctrl]キー+[Z]キーで戻しておいてください)。
すべての変更をリセット
インスタンスを上書き変更したあとで、その変更をリセットしたい場合があります。ごちゃごちゃカスタマイズしてわけが分からなくなって最初からやり直したいようなときです。そんなときに便利なのが「すべての変更をリセット」する操作です。
このリセット操作もよく使うので試してみましょう。インスタンス「ボタン2」を選んでプロパティパネルの「その他のアクション」![]() アイコンをクリックし、すべての変更をリセットするとコンポーネントと同じ状態に戻ります(インスタンスを右クリックしても変更リセットのメニューが表示されます)。実際に試してみた後は[ctrl]キー+[Z]キーで図6の状態に戻しておいてください。
アイコンをクリックし、すべての変更をリセットするとコンポーネントと同じ状態に戻ります(インスタンスを右クリックしても変更リセットのメニューが表示されます)。実際に試してみた後は[ctrl]キー+[Z]キーで図6の状態に戻しておいてください。
バリアントの基本
続いて、とても便利なバリアントの使い方を覚えましょう。Variantは「変種・変形」や「異なるバージョン」という意味の英単語です。他のデザインツールでも同様の概念が存在し、Adobe XDにおけるComponent States、SketchにおけるSymbol Overridesのようなものです。
バリアントとは
バリアントはコンポーネントの分身です。あれ、インスタンスも分身でしたよね。インスタンスとの違いは、インスタンスは本体(コンポーネント)が1つでコピー(インスタンス)が複数の「分身の術」だったのに対し、バリアントは、どちらも本体の「ジキルとハイド」ということです。どちらにするかはプロパティで簡単に切り替えることができます。「ジキル」を選択するとジキル博士になり、「ハイド」を選択するとハイド氏に変わります。
バリアントの設定
実際にFigmaでバリアントを追加しながら、インスタンスとの違いを解説しましょう。現在の状態を確認すると図6左上のボタンがコンポーネントで右側の2つのボタンがインスタンスです。
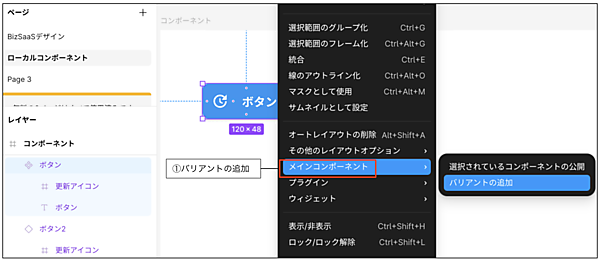
①バリアントの追加
図7のようにコンポーネントを右クリックして表示されるメニューから「メインコンポーネント」「バリアントの追加」を選んでください。
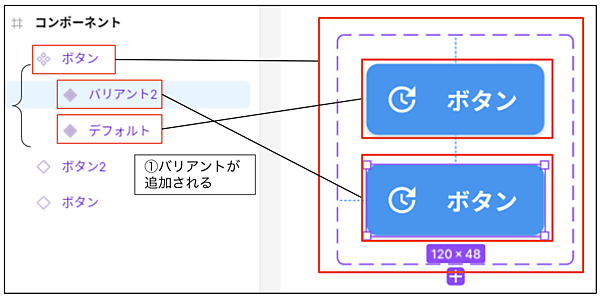
図8のレイヤーパネルで確認できるようにコンポーネント「ボタン」の配下に「バリアント2」と「デフォルト」という名前の2つのバリアントが作成されます。コンポーネントをコピーすると分身であるインスタンスが作成されますが、バリアントを追加した場合はどちらも本体であるコンポーネント扱いとなります。
バリアントを追加できるのは、本体であるコンポーネントだけです。分身であるインスタントを右クリックしても「バリアントの追加」メニューは表示されません。
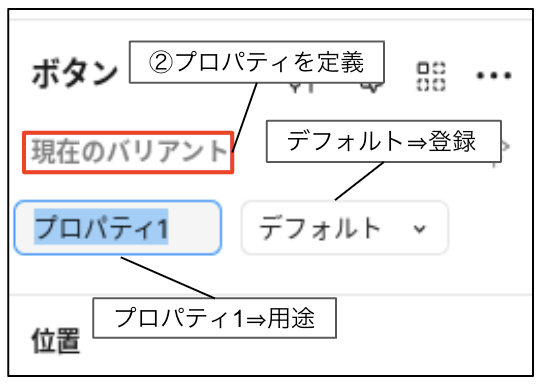
②プロパティを定義
バリアント「デフォルト」を選択してプロパティパネルを見てください。図9のように上側に現在のバリアント欄が追加されています。カーソルを直接当ててプロパティの名前を「プロパティ1」から「用途」に書き換え、プロパティの値を「デフォルト」から「登録」に変更してください。次にバリアント「バリアント2」を選択し、こちらのプロパティの値は「更新」にします。
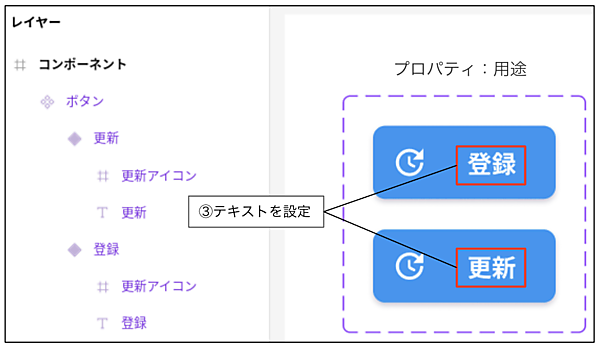
③バリアントのテキストを設定
続いて2つのバリアントのテキストを設定します。バリアント「登録」のテキストを[ctrl]キー&クリックで選択し、文字を“ボタン”から“登録”に変更します。もう1つのバリアント「更新」の方は[ctrl]キー+右クリックから![]() テキストを選び、文字を“ボタン”から“更新”に変更してください。以上の操作をまとめると表1のような設定になり、FigmaのUI要素は図10のようになります。
テキストを選び、文字を“ボタン”から“更新”に変更してください。以上の操作をまとめると表1のような設定になり、FigmaのUI要素は図10のようになります。
表1:コンポーネント「ボタン」のバリアントグループの設定
| バリアント名 | プロパティ名 | プロパティの値 | テキスト |
|---|---|---|---|
| 登録 | 用途 | 登録 | ”登録” |
| 更新 | 更新 | ”更新” |
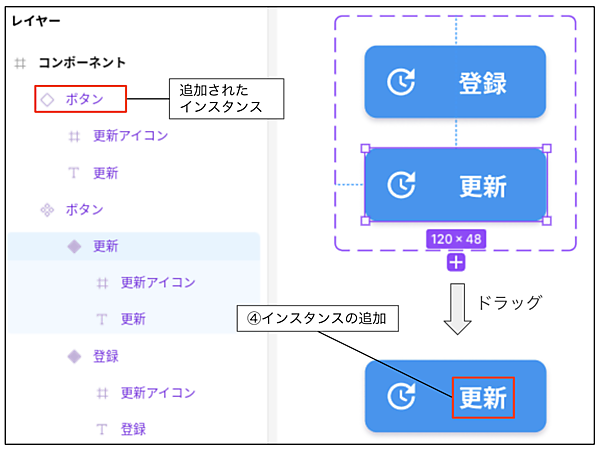
④インスタンスの追加
バリアントをコピーしてインスタンスを作成しましょう。バリアントはどれも本体(コンポーネント)扱いなので2つのうちどちらをコピーしても良いのですが、今回は「更新」をコピーします。
[alt]キー(Windowsの場合)を押しながらバリアント「更新」をバリアントグループ(紫の枠)の外にドラッグすると図11のようにコピーが作成されます。レイヤーパネルを見るとインスタンス「ボタン」が追加されていることが確認できます。
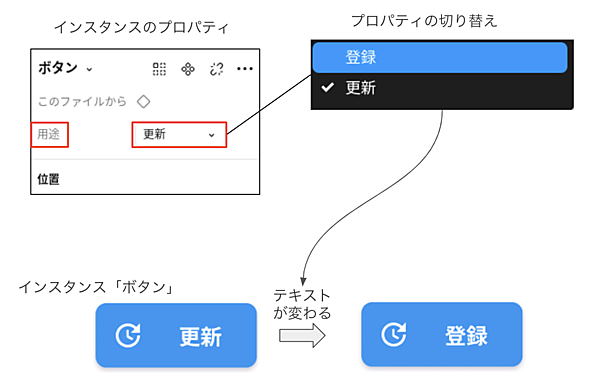
⑤インスタンスのプロパティ切り替え
インスタンスを選択してプロパティパネルを見てください。図12のように「用途」というプロパティが用意されていてプルダウンで値を切り替えられるようになっています。プルダウンの値を「更新」から「登録」に変更してみると、ボタンのテキストが「更新」から「登録」に変わるはずです。
プロパティが「更新」のときはバリアント「更新」の分身だったのが、プロパティを「登録」にするとバリアント「登録」の分身に切り替わったわけです。このように、更新ボタンと登録ボタンをバリアントにしておけば、インスタンス「ボタン」のプロパティを切り替えるだけでデザインを変更できるのです。
バリアントの特性
バリアントの基本概念を理解したところで、もう少し突っ込んでバリアントとコンポーネントの特性を理解することにします。
バリアントグループのコピー
コンポーネントをコピーするとインスタンスとして作成されます。そして、上記のようにバリアントをコピーしてもインスタンスが作成されます。では、バリアントグループ全体をコピーしたらどうなるでしょうか。
試してみましょう。バリアントグループ(紫の点線枠)を選んで[ctrl]キー+[D]キーを押し、コピーされたオブジェクトを横に移動させてください。コピーしたバリアントグループをレイヤーパネルで見ると、図13のようにインスタンスではなくコンポーネントでコピーが作られていることが確認できます。
つまり、バリアントグループをコピーすると、全く同じ構造を持つバリアントグループがコンポーネントとして作成されます。インスタンスではないので、コピー元のバリアントグループを変更しても影響しません。元のバリアントとは別のコンポーネントグループとして誕生するのです。
バリアントの解除
一度バリアントを追加すると、ダイレクトにバリアントを取りやめて元の1個のコンポーネントに戻す方法がありません。「やっぱりやめた」と戻す方法が見当たらないので、最初はとまどいます。本当に戻せないか、試してみましょう。
①バリアントグループのバリアントを1つにする
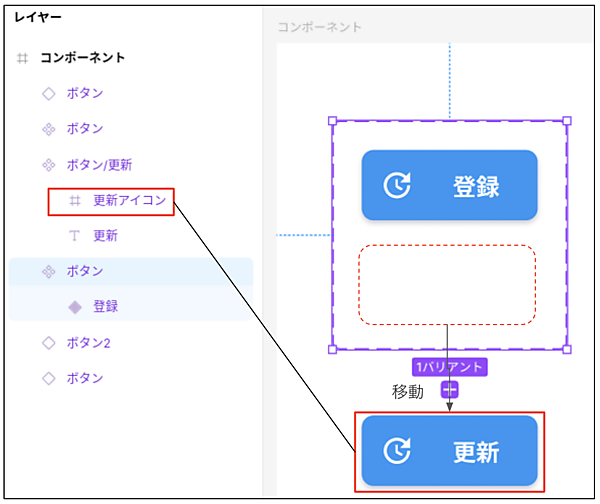
最初(図13左側)のバリアントグループのバリアント「更新」をバリアントグループ外(紫の点線の外側)にドラッグしてみてください。図14のように「ボタン/更新」という名前でバリアントグループ外のコンポーネントになります(プロパティ「用途」も消えます)。
これで残ったバリアントグループにはバリアントが1つだけになるのですが、バリアントグループの紫枠は残ったままです。右クリックしても「バリアントを解除」というようなメニューは見当たりません。
バリアントを解除できないと不便ですよね。実は、間接的な方法でバリアントを取りやめることができます。やってみましょう。
②バリアントを元に戻す
外に出したバリアントをドラッグして、図13のようにバリアントグループ内に戻してください。[ctrl]キー+[Z]でもOKです。
③すべてのバリアントを外に出す
この状態からバリアント「登録」とバリアント「更新」を選択し、バリアントグループの外に移動してください。バリアントグループの中が空っぽになり「あ、もう私の存在の意味がない」と判断して自動で紫の枠線が消えます。外に出したボタンは「ボタン/登録」「ボタン/更新」という名前の単独のコンポーネントになります。つまりバリアントグループに1つ残すのではなく、全部外に出すことによりバリアントをやめてコンポーネントに戻せるのです。
バリアント「検索」を増やす
バリアントは2つだけとは限らず、いくつでも増やすことができます。1つ追加してみましょう。
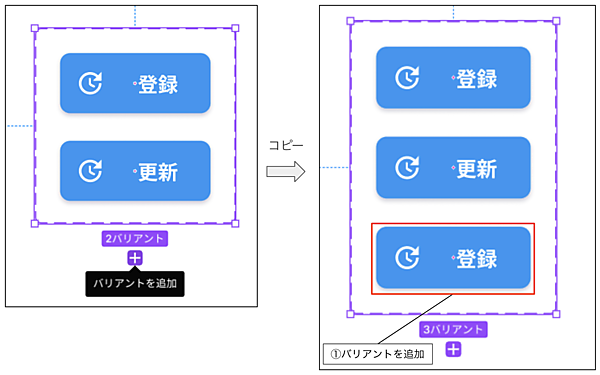
①「+」ボタンでバリアントを追加
先ほどコピーで右側に作成したバリアントグループの方を使って試してみましょう。バリアントグループを選択すると図15のように下側に「+」ボタンが表示されるのでクリックしてください。バリアントのコピーが点線枠の中に追加されます。
①検索アイコンを用意
これを「検索ボタン」にするために「更新アイコン」を「検索アイコン」に替えましょう。前回でやったように下側のツールパネルの右から2番目のアクション![]() をクリックし、タグを「プラグインとウィジェット」に切り替えてください。最近の検索履歴にMaterial Design icons(Community)があればそれをクリック、なければ検索欄で“Material Design icons”と入力してコミュニティが提供するアイコン群を表示します。
をクリックし、タグを「プラグインとウィジェット」に切り替えてください。最近の検索履歴にMaterial Design icons(Community)があればそれをクリック、なければ検索欄で“Material Design icons”と入力してコミュニティが提供するアイコン群を表示します。
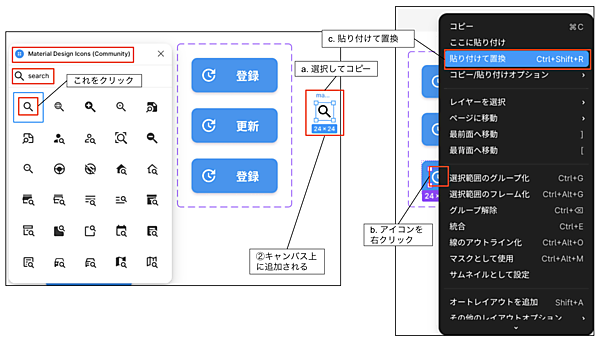
“search”というキーワードで検索すると良さそうなアイコンがたくさん表示されます。この中から図16左のシンプルなアイコンをクリックすると、キャンバス上にmagnifyという名前のアイコンがセットされます。
③貼り付けて置換
先ほど追加したバリアントのアイコンを入れ替えましょう。
a.アイコンを選択してコピー
このアイコンを選択して[ctrl]キー+[C]キーの操作でコピーしてください。レイヤーパネルを見るとmagnify(拡大の意味)というアイコンの子要素にVectorという図形がありますが、親要素のmagnifyの方をコピーするので間違えないでください。
b.バリアントのアイコンを選択
バリアントの更新アイコンをクリック連打して選択してください。
c.貼り付けて置換
選択した更新アイコンを右クリックして表示されるメニューから「貼り付けて置換」を押すと、先ほどコピーした検索アイコンに置き換わります。
UI要素を右クリックして「貼り付けて置換」する操作は便利でよく使いますので、覚えておいてください。
④バリアントのプロパティを設定
アイコンの入れ替えが終わったので、続いてプロパティパネルで表2のように設定変更してください。アイコンの色の変更は、今度はアイコンではなく子要素のVectorに対して行うので、間違えないようにしましょう。
表2:追加したバリアントのプロパティ変更
| 対象 | 設定項目 | 変更内容 | 設定方法 |
|---|---|---|---|
| バリアント | プロパティの値 | 用途3 ⇒ 検索 | 「用途」の値を直接編集 |
| 塗り(背景色) | #2196F3⇒#FFFFFF | プロパティパネルの塗り | |
| 線(枠線の色) | なし⇒#2196F3 | 線の「+」から設定 | |
| テキスト | テキストの文字 | 登録⇒検索 | テキストを選択して変更 |
| 塗り(文字の色) | #FFFFFF⇒#2196F3 | テキストの塗り欄から | |
| アイコン | 塗り(アイコンの色) | #000000⇒#2196F3 | Vectorを選んで塗り欄で |
表2のプロパティ変更により、図17左のような検索ボタンのデザインになるので見比べて確認してください。
⑤インスタンスの追加とプロパティ変更
インスタンスを追加して、プロパティ変更でボタンが切り替わることを確認します。
a.インスタンスの追加
バリアントグループのどれか(ここでは「登録バリアント」)を選び、コピーしてインスタンスを追加してください。
b.プロパティ用途の値を変更
追加したインスタンスのプロパティパネルで、プロパティ「用途」の値を「登録」から「検索」に変更してください。
c.ボタンのデザインが「検索」に変わる
プロパティの変更により、図17のようにインスタンスのデザインが切り替われば成功です。
既にあるUI要素をバリアントに加える
上記はバリアントを新規追加する手順でした。新規ではなく、既存のUI要素をバリアントグループに加えたいこともよくあります。フレーム、コンポーネント、インスタンスのどれがバリアントグループにすんなり入れてもらえるか試してみましょう。
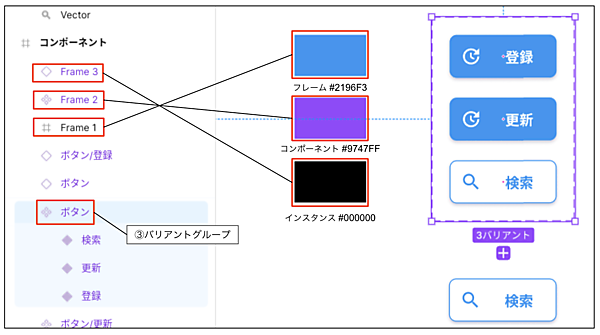
①フレームとコンポーネントとインスタンスを追加
ツールパネルからフレーム![]() を選び、キャンバスの空いているところにフレームを2つ追加します。続いて2つ目のフレームを右クリックして「コンポーネントを作成」からコンポーネントにしてください。さらに、このコンポーネントをコピーしてインスタンスを1つ追加します(図18)。
を選び、キャンバスの空いているところにフレームを2つ追加します。続いて2つ目のフレームを右クリックして「コンポーネントを作成」からコンポーネントにしてください。さらに、このコンポーネントをコピーしてインスタンスを1つ追加します(図18)。
レイヤーパネルのフレーム「Frame 1」、コンポーネント「Frame 2」、インスタンス「Frame 3」のアイコンをホバーしてUI要素の種類が正しいか確認してください。
②塗りを設定
フレームを見分けるために、プロパティパネルでそれぞれの塗りを次のように設定してください。
- Frame 1:#2196F3
- Frame 2:#9747FF
- Frame 3:#000000
③バリアントグループに加える
レイヤーパネルにはすでに「ボタン」というバリアントグループがあり、子要素として「検索」「更新」「登録」という3つのバリアントがあります。Frame 1、Frame 2、Frame 3を順番にバリアントグループ「ボタン」の下にドラッグしてみてください。どれか1つだけドラッグに成功するはずです。
ドラッグしてバリアントグループ配下に持って来られたのはコンポーネントのFrame 2だけでしたね。このようにバリアントグループに加えられるのはコンポーネントだけということになります。
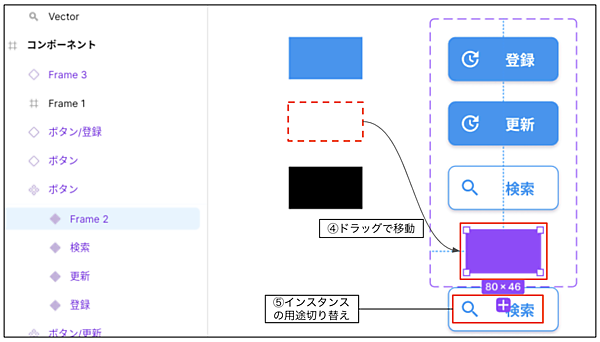
④バリアントグループの枠線内に移動
レイヤーパネルでFrame 2 をクリックするとキャンバス上の位置が確認できます。分かりやすいように図19のようにバリアントグループの枠線を広げ、その中にドラッグ移動してください。
⑤インスタンスでプロパティ切り替え
インスタンスのプロパティを見ると「用途」プロパティのところに選択肢「Frame 2」が追加されているはずです。これを選択するとインスタンスが紫の四角に切り替わるはずです。
⑥バリアントの削除
どれがバリアントグループに加われるかという実験は終わったので、バリアント Frame 2を選んで削除してください。ついでにFrame 1とFrame 2も削除しておきましょう。
まとめ
今回は、以下のような内容について学びました。
- UI要素を部品化する際はコンポーネントを作成する
- コンポーネントをコピーすると分身の術でインスタンスが作成される
- 通常、デザインにはコンポーネントではなくインスタンスを使う
- コンポーネントを変更するとインスタンスに反映されるが、インスタンスをカスタマイズしている部分には適用されない
- コンポーネントにバリアントを追加すると、インスタンスのプロパティでパッと切り替えることができる
- バリアントをダイレクトに取り消す方法はないが、グループ内の要素を一括して外に出すとバリアントグループが消える
- 既存のUI要素をバリアントグループに加えることもできるが、それが可能なのはコンポーネントだけである
今回はコンポーネントによる「部品化」について学びました。次回は「標準化」について解説します。「デザイントークン」とはどのようなものか考え方を学んだ上で、プリミティブトークン、エイリアストークン、セマンティックトークンの使い分けを理解していきましょう。次回もお楽しみに。