はじめに
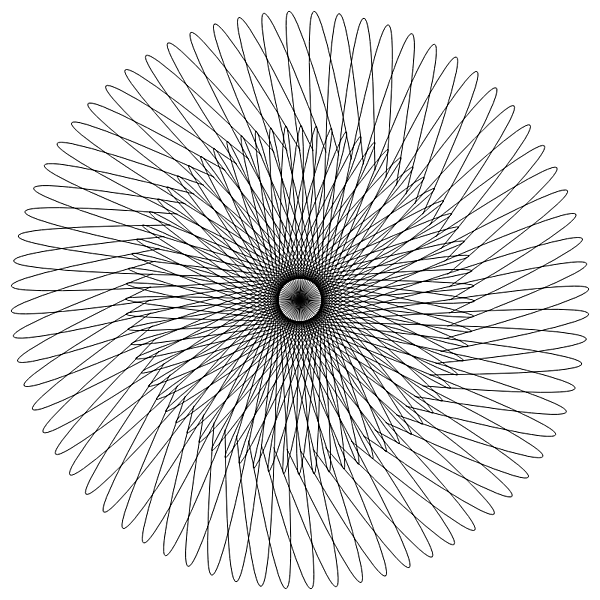
第14回ではプラグインの作り方とショートカットの設定を、第15回ではドッキングパネルとUIパーツについて解説するので、今回がプログラミングの総仕上げになります。今回は、ダイアログUIに貼り付けたスピンボックスUIとプッシュボタンUIを使ってちょっとしたアプリ風のスクリプティングをします。このプログラムで自由にベジェ曲線を操作して変形して、オリジナルの幾何学模様が描けます(図1)。おまけで幾何学模様が変化するアニメーションも作ります。
ダイアログUIと直線を表示する
まず、ダイアログUIを表示するだけします。それから直線を1本だけ描きます。ダイアログUIにはベジェ曲線のコントロールポイントを移動するスピンボックスUIと、幾何学模様を描画するプッシュボタンUIを配置します。ちょっとだけUIパーツを駆使した作りになります。
ダイアログUIを作成する
何もないダイアログUIを表示だけします(図2)。説明が遅れましたが、ダイアログUIはダイアログUIの終了ボタンを押さないと元のKrita本体の操作ができません。Krita本体の操作に戻る際は必ず、プログラムから表示したダイアログUIを閉じてください。
・サンプルスクリプト「dlg_bezier1.py」# モジュール
from PyQt5.Qt import *
from PyQt5.QtWidgets import QDialog
from krita import *
# ダイアログクラス
class Dialog(QDialog):
# ドキュメント作成
def create_doc(self,width,height):
self.doc = Krita.instance().createDocument(width, height, "Line", "RGBA", "U8", "", 300.0)
Krita.instance().activeWindow().addView(self.doc)
# メイン処理
def create(self):
self.create_doc(800,800)
# ダイアログ作成
dlg = Dialog()
dlg.create()
dlg.setWindowTitle("Line Art Dialog")
dlg.exec_()【サンプルスクリプトの解説】
PyQt5とkritaのモジュールを読み込みます。
「Dialog」クラスの「create_doc」メソッドはいつも通りドキュメントの作成です。
「create」メソッドで最初のメインの処理をします。
Dialogクラスのインスタンスを生成してダイアログUIを構築し、「dlg」変数に代入します。
直線を描画する
サンプルスクリプト「dlg_bezier1.py」に追加して、次のスクリプトを追記します。ベジェ曲線自体は画像の左上端に描画しますが、「translate」メソッドで画面中央に平行移動して表示します。「rotate」メソッドも実行していますが、ここではまだ0度なので全く回転していません(図3)。
・サンプルスクリプト「dlg_bezier2.py」# モジュール
from PyQt5.Qt import *
from PyQt5.QtWidgets import QDialog, QHBoxLayout
from krita import *
# ダイアログクラス
class Dialog(QDialog):
(中略)
# 幾何学模様の描画
def draw_bezier(self,num):
pixmap = QPixmap(self.doc.bounds().size())
pixmap.fill(QColor(255,255,255))
painter = QPainter()
pen = QPen(QColor(0,0,0,255))
painter.setPen(pen)
painter.begin(pixmap)
painter.setRenderHint(QPainter.Antialiasing,True)
cx = int(self.doc.width()/2)
cy = int(self.doc.height()/2)
for i in range(0,num,5):
painter.save()
painter.translate(cx,cy)
painter.rotate(i)
self.bezier(painter)
painter.restore()
painter.end()
return pixmap.toImage()
# ベジェ曲線の描画
def bezier(self,painter):
path = QPainterPath()
path.cubicTo(0,0,200,0,200,0)
painter.drawPath(path)
# スピンボックスが押されたら1本のベジェ曲線の描画
def click_sb(self):
self.img = self.draw_bezier(1)
self.set_layer()
self.doc.refreshProjection()
# レイヤーのセット
def set_layer(self):
root = self.doc.rootNode()
layer = root.childNodes()[0]
if self.img.sizeInBytes() == 4 * layer.channels()[0].channelSize() * self.doc.width() * self.doc.height():
ptr = self.img.bits()
ptr.setsize(self.img.byteCount())
layer.setPixelData(QByteArray(ptr.asstring()), 0, 0, self.doc.width(), self.doc.height())
else:
print('Error')
# メイン処理
def create(self):
self.create_doc(800,800)
# 最初の直線の描画
self.click_sb()
(後略)【サンプルスクリプトの解説】
PyQt5モジュールのレイアウトウィジェットを読み込みます。
「draw_bezier」メソッドでベジェ曲線を配置します。真っ白に背景を塗り潰し、線を黒色にセットしてアンチエイリアスをかけ、painter画像を中央に移動してnum引数の数だけ回転しながら描画します。
「bezier」メソッドでベジェ曲線を描きますが、コントロールポイントが頂点と同じ座標なので、まだ直線です。0度からまだ回転せず1個だけ描画します。
「click_sb」メソッドで1本だけベジェ曲線を描かせて表示します。
「set_layer」メソッドはいつも通り画像の表示です。