RancherのCatalog機能を詳細に見てみる

RancherのCatalog機能を詳細に見てみる
1. Catalog機能について
RancherのCatalog機能は、アプリケーションをカタログ化することによって、何度でも簡単にアプリケーションデプロイを実現するという思想を基に実装されています。Rancher 1系では、Docker Composeベースでしたが、Rancher 2系からはHelmがベースになっています。
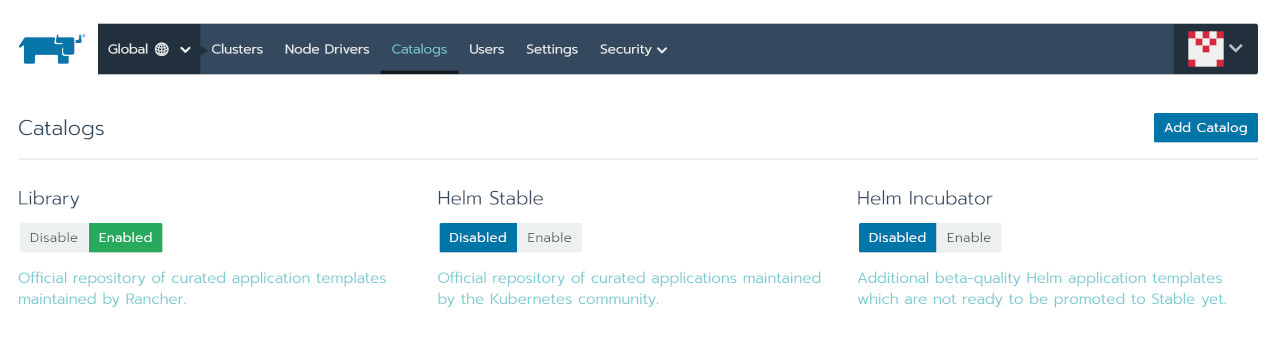
Rancherの種別としては、Rancher LabsがカスタマイズしたChartを使用するLibraryと、Helm公式のChartを使用するHelm Stable、Helm Incubatorがあります。このうちHelm Incubatorは、Stable(安定版)としての要件を満たしていない開発過程にあるChartのリポジトリになります(図1)。
もちろんユーザがオリジナルに作成したアプリケーションを登録(カスタムカタログ)して利用することもできるので、RancherでCatalog機能を用いたデプロイ戦略を実践できます。
2. Helmについて
最初に、RancherのCatalog機能のベースとなっているHelmについて概要を説明します。
Helmは、Chartというマニフェストをテンプレート化したパッケージを管理するKubernetesのパッケージマネージャーです。パッケージマネージャーというカテゴリーに属するソフトウェアの例としては、rpmパッケージを管理するRed Hat系Linuxのyum、debパッケージを管理するDebian系Linuxのaptなどが挙げられます。
Kubernetesにおけるデプロイの基本として、YAMLまたはJSON形式のマニフェストファイルを作成して、kubectlコマンドで適用するという手順があります。開発、検証、本番等の環境が増えたり、システムの規模自体が大きくなると、大量のマニフェストファイルを作成して適用することになります。その場合、当然マニフェストファイルの管理が煩雑となり、ミスが起きる可能性も高まります。その点Chratでパッケージ管理するHelmの仕組みは、増殖するマニフェストを効率よく管理できます。
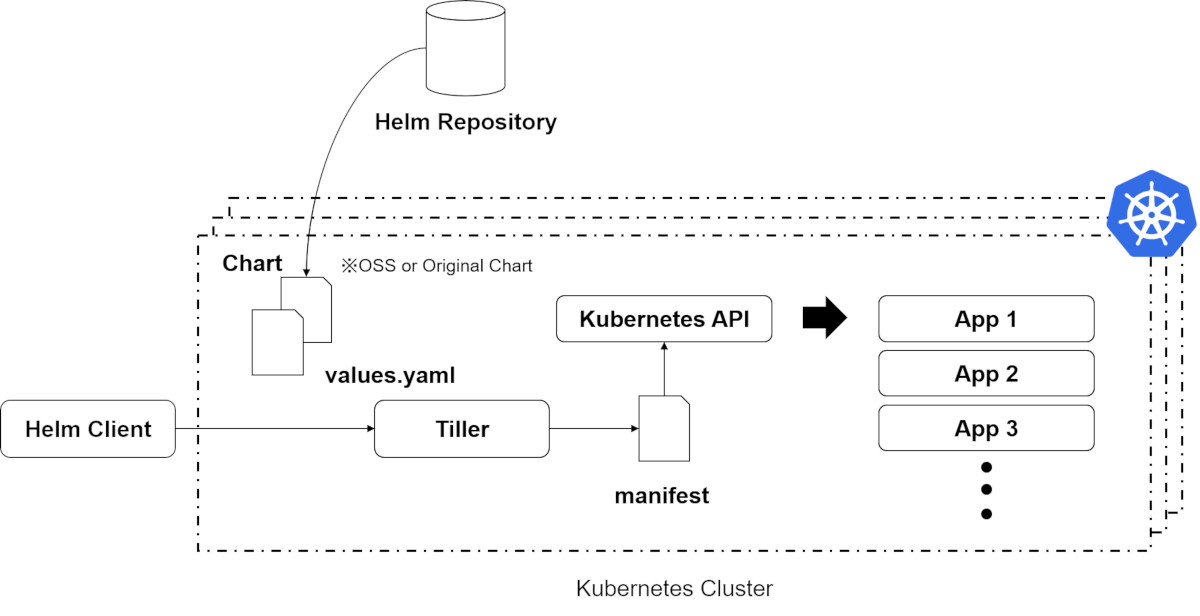
Helm、Chart、Tillerの関係
Chartは、マニフェストのテンプレート(雛形)となります。多くのChartは、リポジトリにtgz(.tar.gz)ファイルとして格納されています(独自にChartを作成して、リポジトリに格納することも可能です)。そしてその雛形に対するパラメータを管理するファイルとしてvalues.yamlがあります。このChartとvlaues.yamlの組み合わせで新たなマニフェストファイルが生成されます。そしてその生成を行うのがTillerとなります。この新たに生成されたマニフェストを基に、Kubernetes APIからリソースが作成されて、Kubernetesクラスタ上にデプロイされます。
システム規模が大きい場合、values.yamlをベースに固有のパラメータのみ編集してデプロイするなど、効率的にデプロイ管理を行えます。
3. Rancher Catalog機能
Helmによる操作および管理は、基本的にHelm ClientのHelmコマンドによるCLI操作となります。RancherではHelmの操作をカタログとしてGUIで行います。
Chartの種別の見分け方
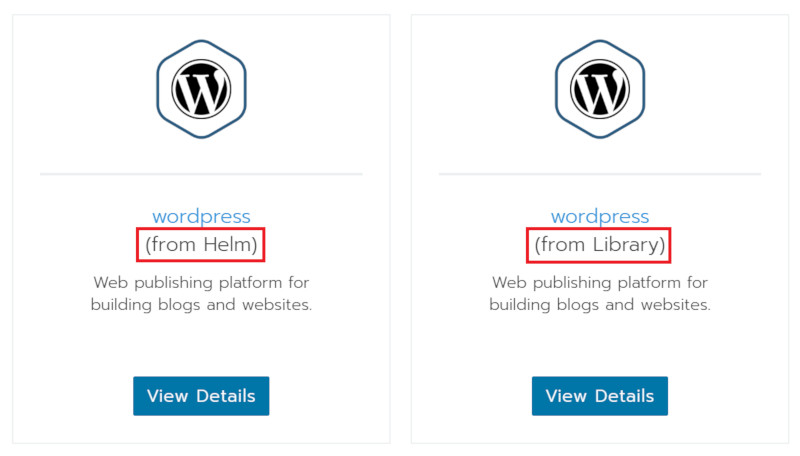
カタログリストに、同じアプリケーションが2つ見つかることがあります。これは、公式のHelm Chartとそれをベースに作成されたRancher Chartという2種類のChartがあるためです。
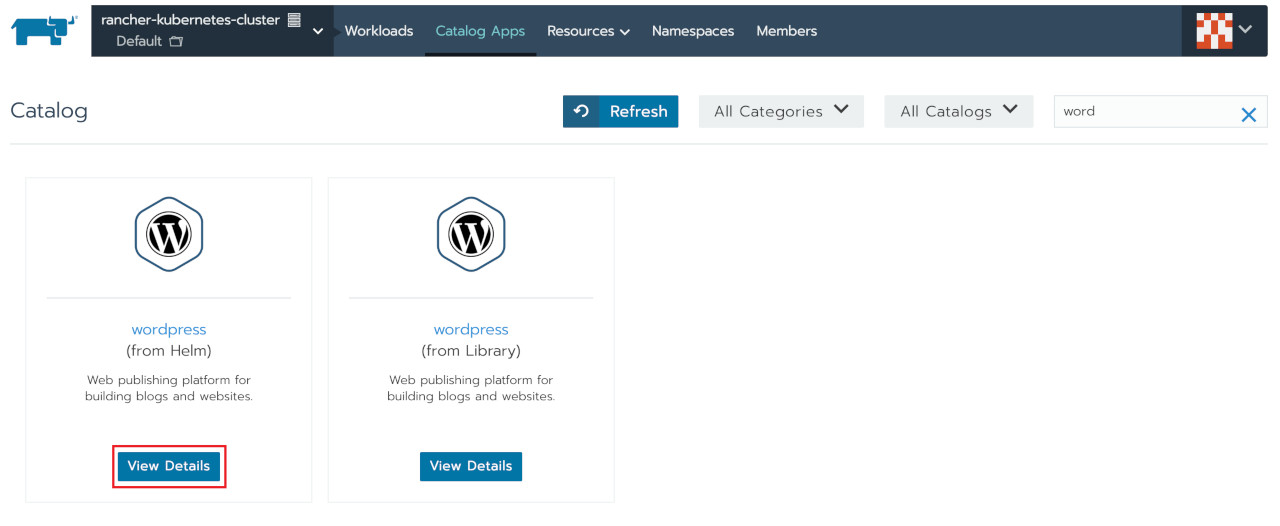
カタログリストで「(from Helm)」と表示されているのがHelm公式のChartを使用したもの、「(from Library)」と表示されているのはRancher LabsがカスタマイズしたChartを使用したものとなっています(図3)。
以下、それぞれの種別の特徴を見ていきましょう。
Helm Chart
Helm Chartは、公式オリジナルのChartになります。パッケージ構成は以下となります。
Helm Chartのパッケージ構成
<APPLICATION>/
|--Chart.yaml # A YAML file containing information about the chart
|--LICENSE # OPTIONAL: A plain text file containing the license for the chart
|--README.md # OPTIONAL: A human-readable README file
|--requirements.yaml # OPTIONAL: A YAML file listing dependencies for the chart
|--values.yaml # The default configuration values for this chart
|--charts/ # A directory containing any charts upon which this chart depends.
|--templates/ # A directory of templates that, when combined with values,
# will generate valid Kubernetes manifest files.
|--templates/NOTES.txt # OPTIONAL: A plain text file containing short usage notes
※以下はhelm createコマンドで新規にChartの雛形を作成したものになります(参考)。
helm createコマンドで作成した場合のChartの雛形
$ helm create sample-charts Creating sample-charts $ tree sample-charts/ sample-charts/ ├── charts ├── Chart.yaml ├── templates │ ├── deployment.yaml │ ├── _helpers.tpl │ ├── ingress.yaml │ ├── NOTES.txt │ ├── service.yaml │ └── tests │ └── test-connection.yaml └── values.yaml
Rancher Chart
Rancher Chartは公式のHelm Chartをベースとしていますが、利便性の向上を目的として「app-readme.md」と「questions.yml」というRancherオリジナルのファイルが2点追加されています。
Rancher ChartのHelm Chartに対する利点として、以下のような点が挙げられます。
1. リビジョン追跡の強化
Helmでは、各バージョンごとのアプリケーション起動(デプロイ)に対応していますが、Rancher Chartではチャート間のバージョンの違いを表示するトラッキングと改訂履歴を追加しています。
2. 効率的なアプリケーション起動(デプロイ)
Rancher Chartは、カタログアプリケーションを簡単に起動(デプロイ)できるように、簡潔なChartの説明と設定フォームを追加しています。そのためRancherユーザは、公式のHelm Chartにある変数リストをすべて確認して、アプリケーションの起動(デプロイ)方法を考える必要はありません。
3. アプリケーションのリソース管理
Rancherは、アプリケーションの利用リソース状況を追跡します。アプリケーションを動かすためのオブジェクトがリストアップされたページで簡単に確認することができ、トラブルシューティングも可能です。
Rancher Chartのパッケージ構成は以下となります。
[Rancher Chartのパッケージ構成
charts/<APPLICATION>/<APP_VERSION>/ |--charts/ # Directory containing dependency charts. |--templates/ # Directory containing templates that, when combined with values.yml, generates Kubernetes YAML. |--app-readme.md # Text displayed in the charts header within the Rancher UI.* |--Chart.yml # Required Helm chart information file. |--questions.yml # Form questions displayed within the Rancher UI. Questions display in Configuration Options.* |--README.md # Optional: Helm Readme file displayed within Rancher UI. This text displays in Detailed Descriptions. |--requirements.yml # Optional: YAML file listing dependencies for the chart. |--values.yml # Default configuration values for the chart.
Rancher Chartの実例
ここでは、WordPress(from Library)を例に起動(デプロイ)を見てみましょう。
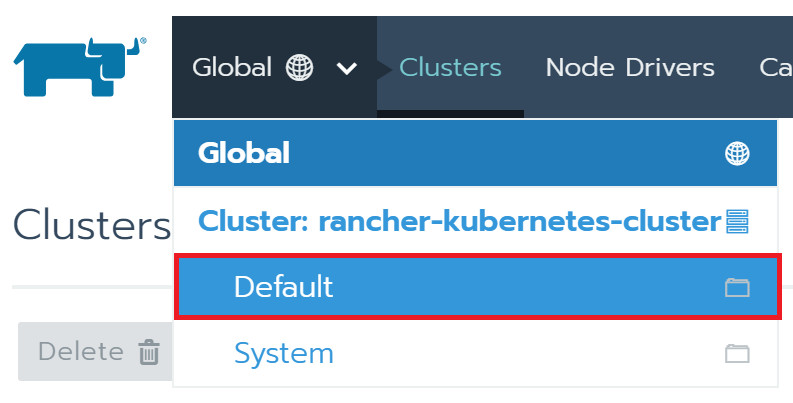
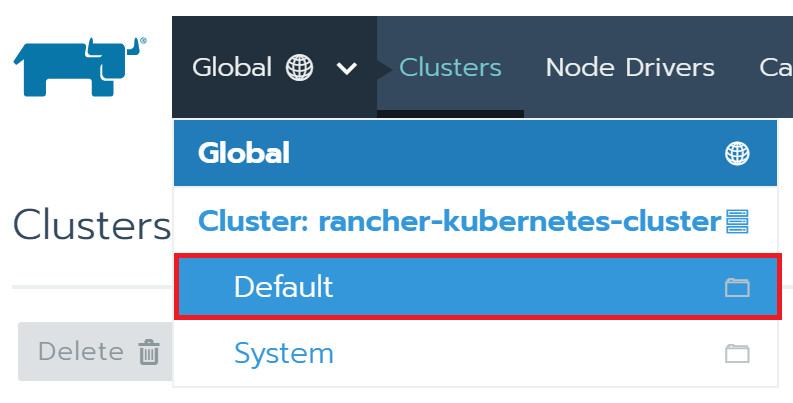
上部メニューの「Global」-「Default」を選択します(図4)。
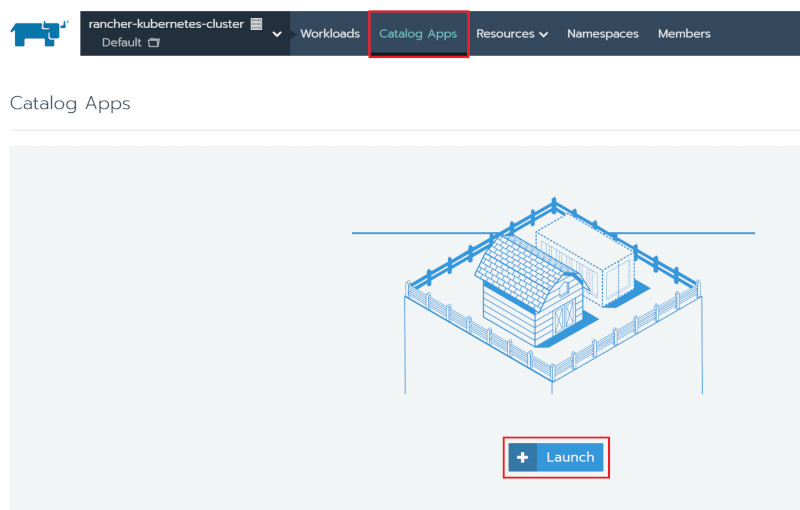
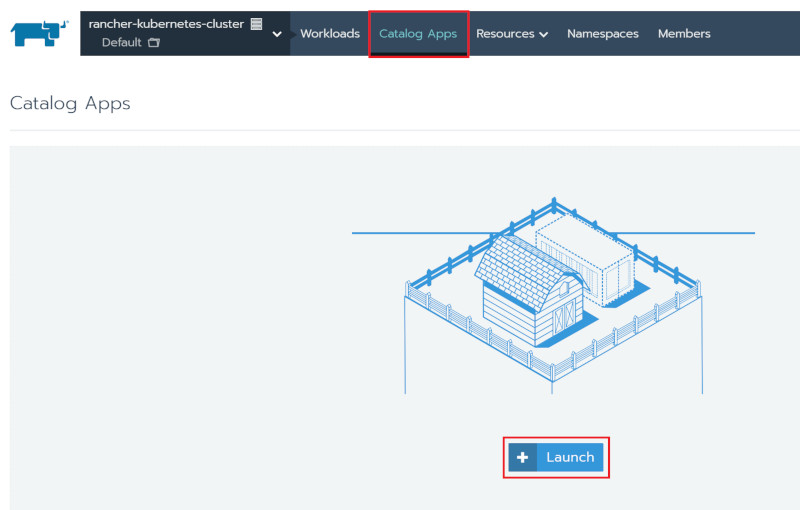
上部メニューの「Catalog Apps」を選択して、「Launch」ボタンをクリックします(図5)。
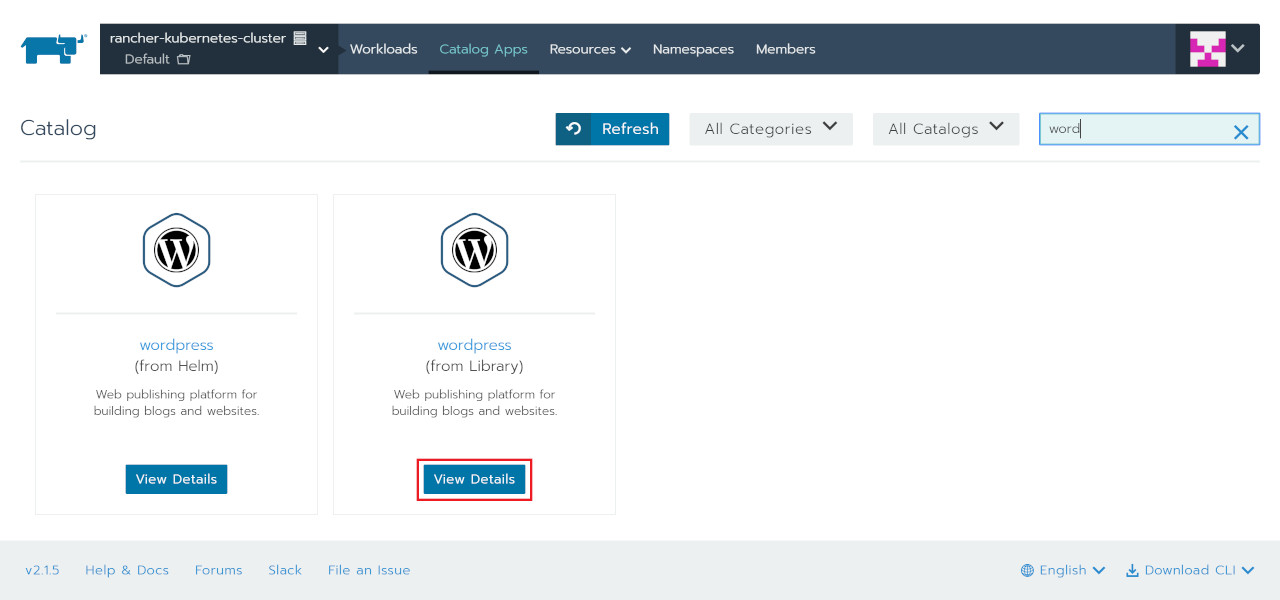
検索フィールドで「word」と入力すると候補が表示されますので、WordPress(from Library)の「View Details」ボタンをクリックします(図6)。
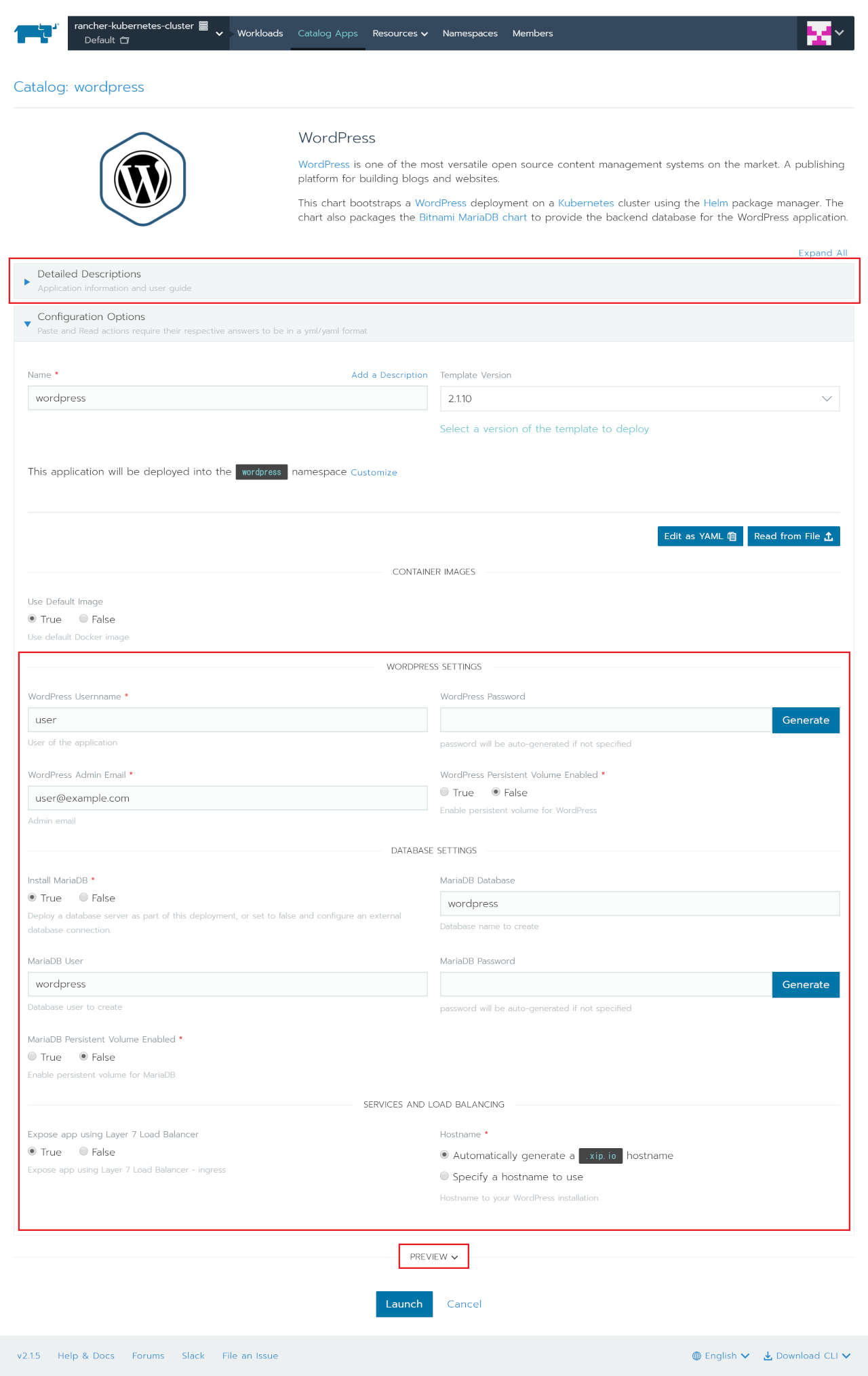
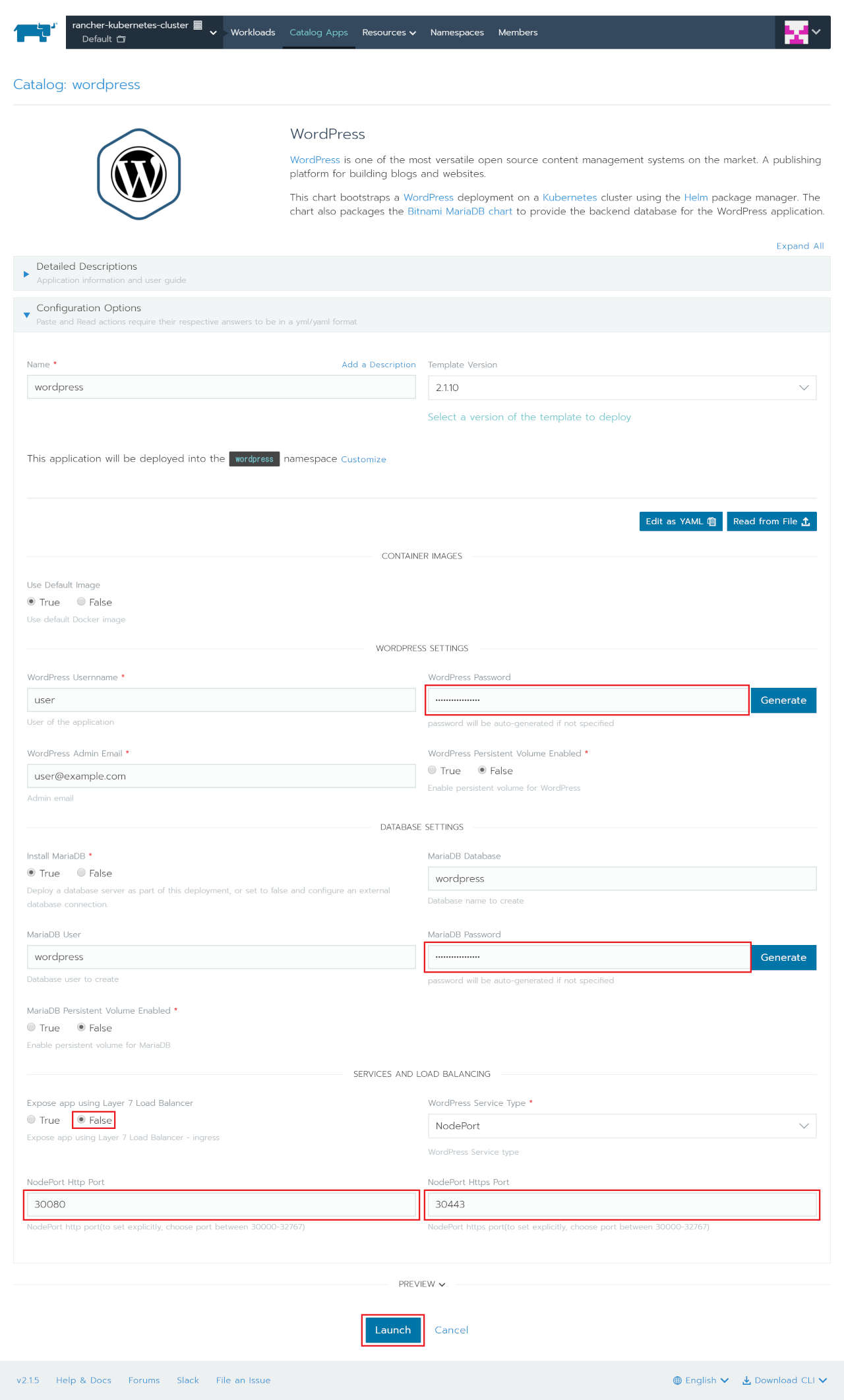
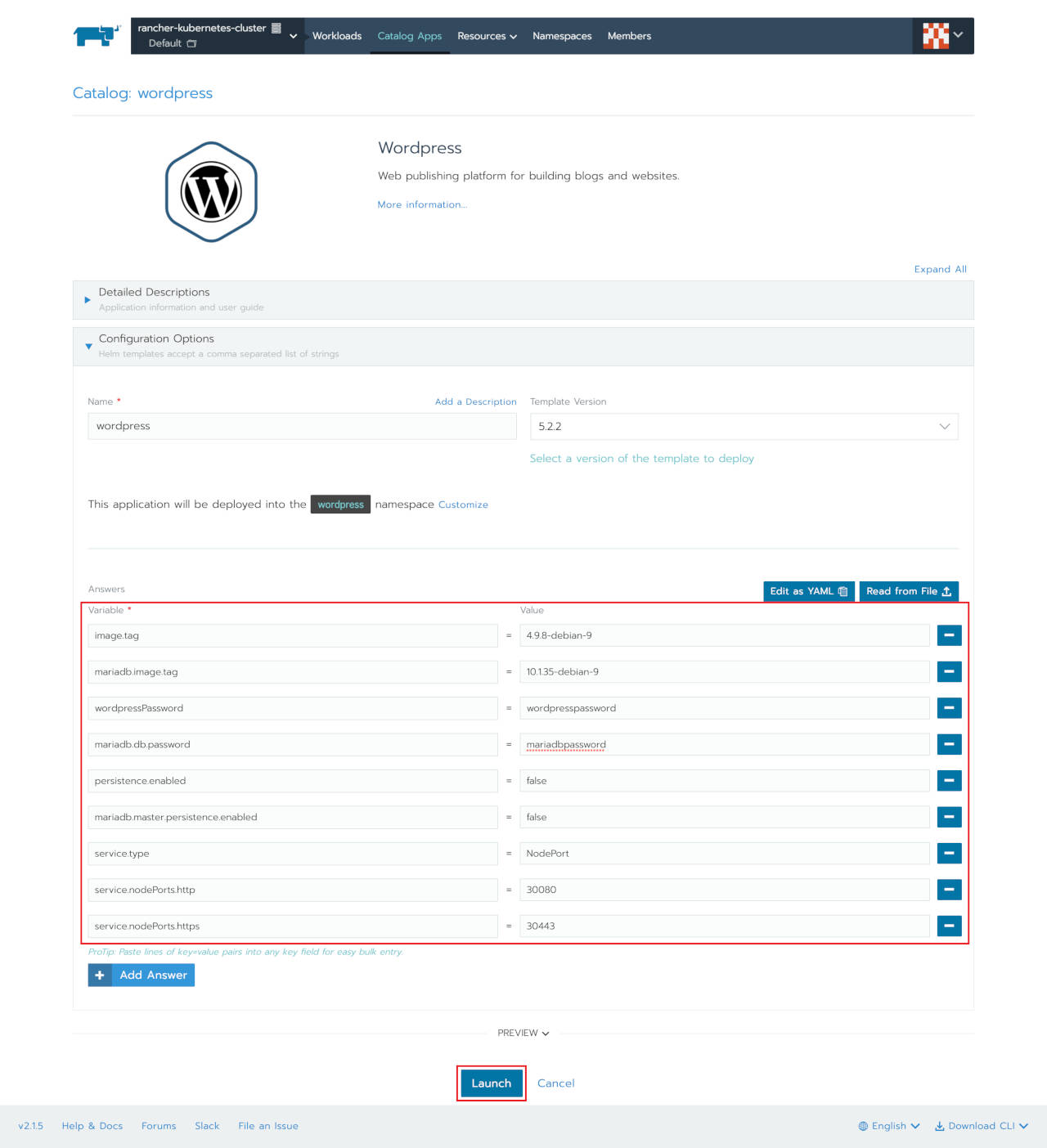
「Detailed Descriptions」には、Helmコマンドのリファレンスが記載されています。その中で、デフォルトのパラメータを確認することができます。デフォルトパラメータを変更してインストールする場合は、「Configuration Options」内の「WORDPRESS SETTINGS」「DATABASE SETTINGS」「SERVICES AND LOAD BALANCING」の各フィールドで選択および入力します。また、この「Configuration Options」内の「CONTAINER IMAGES」と枠内の設定フィールドが、Rancher Chart特有の「questions.yml」でカスタマイズしたフィールドになります(図7)。
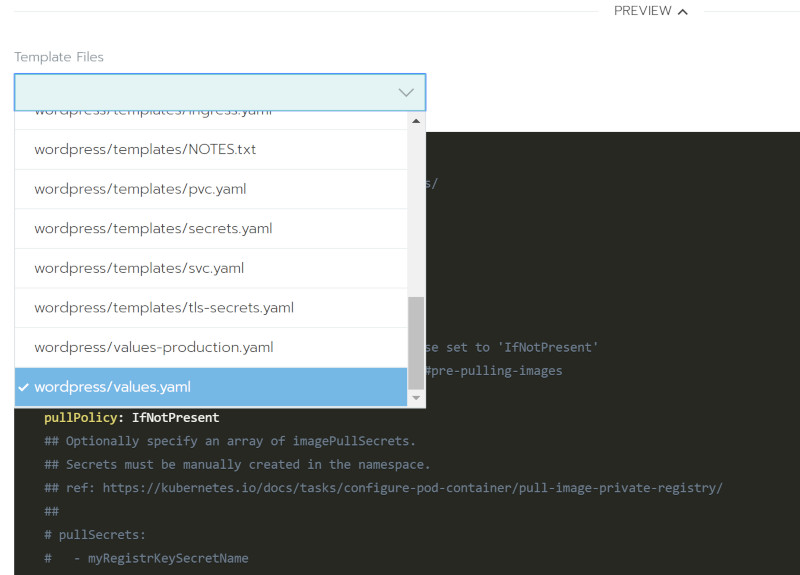
「PREVIEW」を選択すると、プルダウンメニューで選択した各Chartのテンプレートファイルの内容を確認できます(図8)。
試しにカスタマイズしてみましょう。WordPressをNodePortでアクセスできるようにパラメータを設定してみます。「Wordpress Password」に任意のパスワードを入力(ここでは「wordpresspassword」とします)、「MariaDB Password」に任意のパスワードを入力(ここでは「mariadbpassword」)、「Expose app using Layer 7 Load Balancer」で「False」を選択、「NodePort Http Port」に任意のポート番号(ここでは30080とします)を、「NodePort Https Port」に任意のポート番号(ここでは30443とします)を入力して、「Launch」ボタンをクリックします。
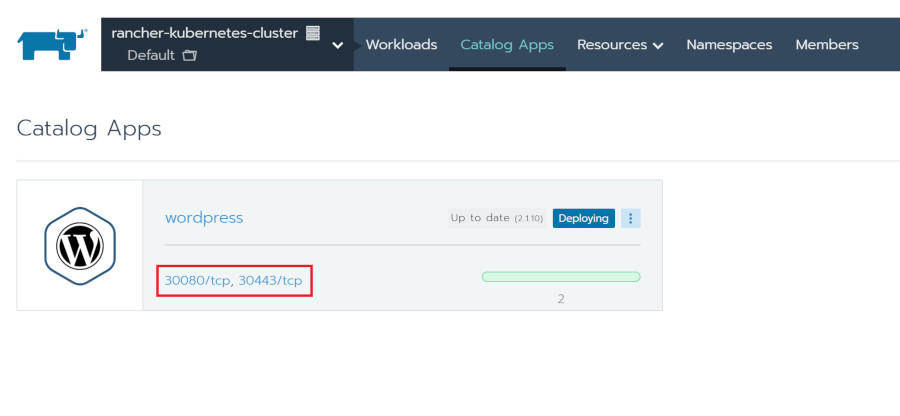
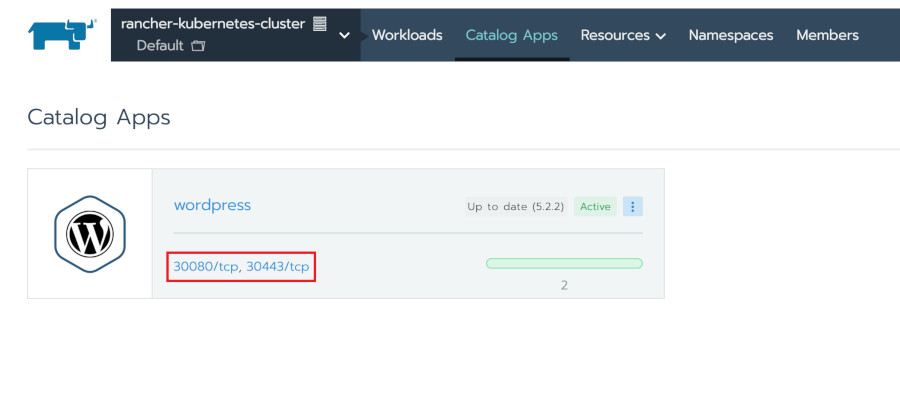
しばらくすると、WordPressとMariaDBのPodがデプロイされて、フィールドで設定した「30080/tcp, 30443/tcp」ポート番号が表示されます(図10)。
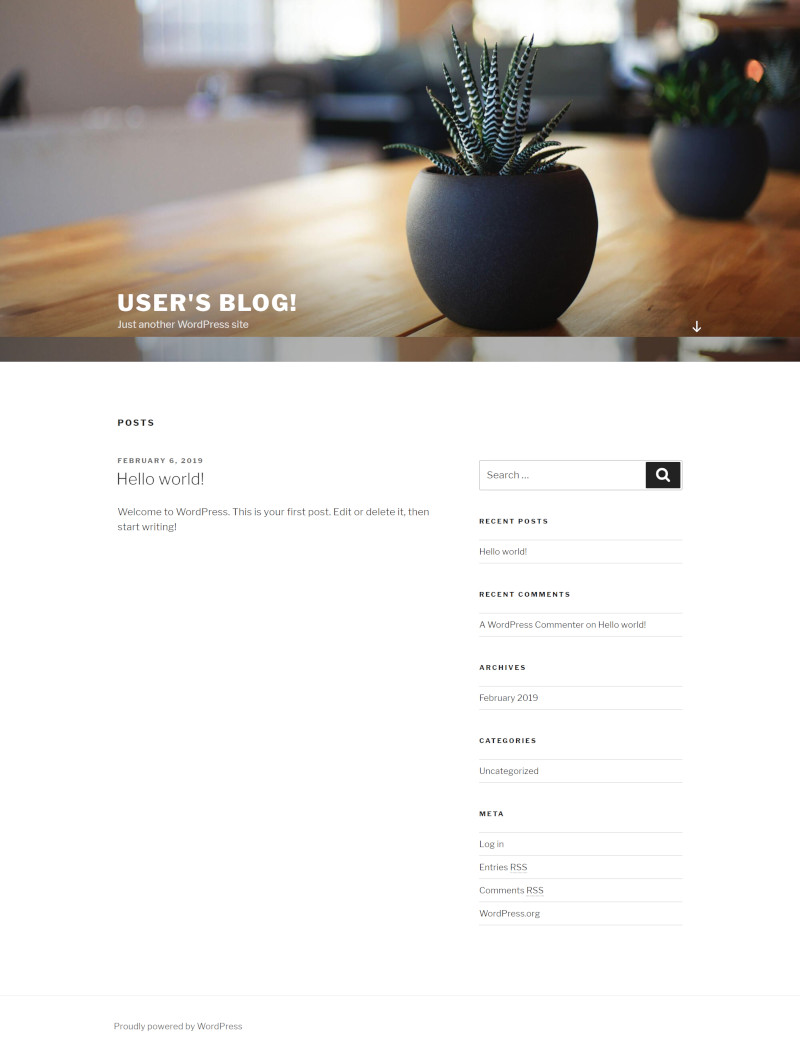
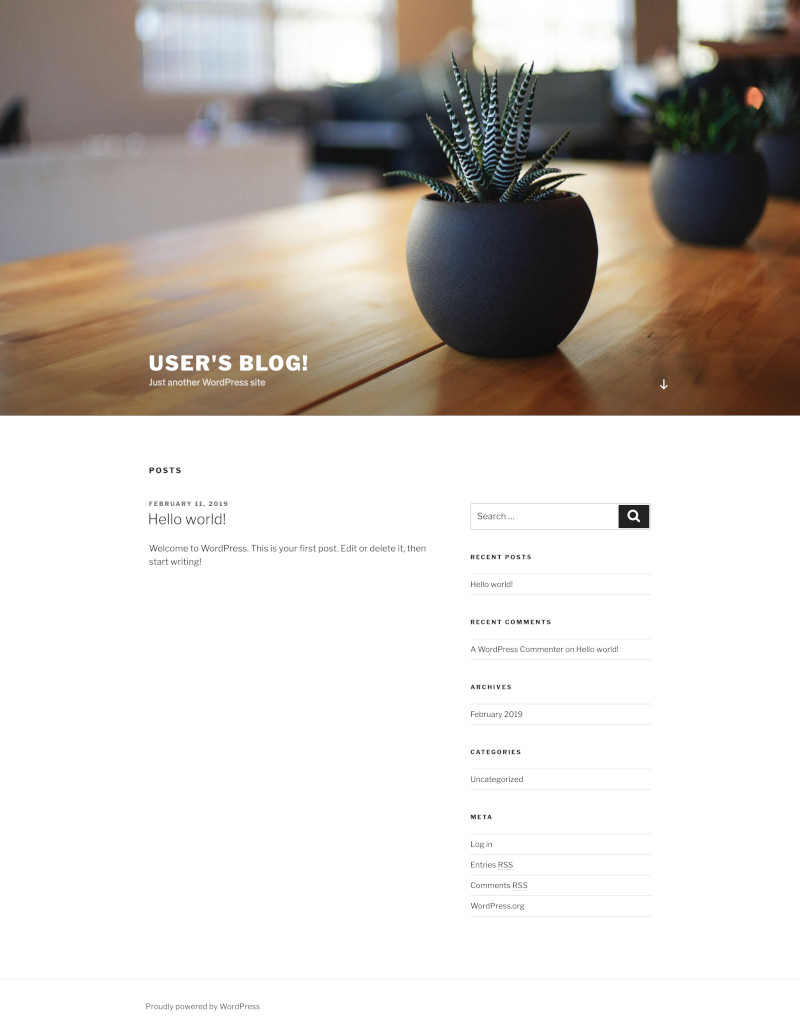
どちらかを選択すると新たにブラウザのウィンドウが起動して、WordPressの画面が表示されます(図11)。
※HTTPSの場合は「この接続ではプライバシーが保護されません」の警告画面が表示されますが、詳細設定からアクセスしてください。
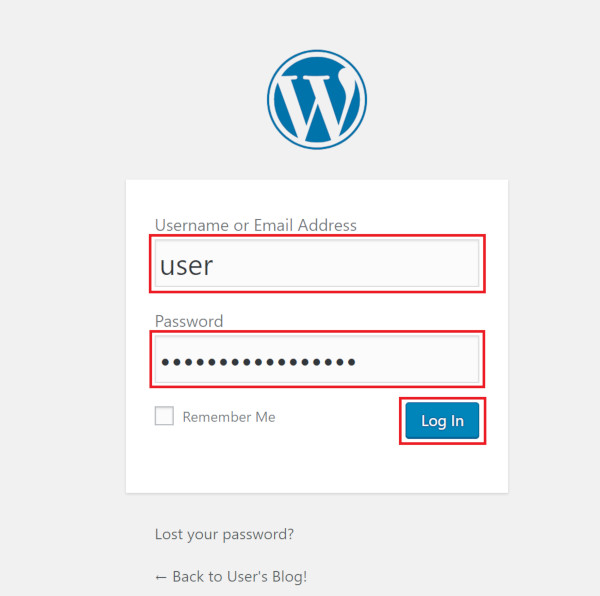
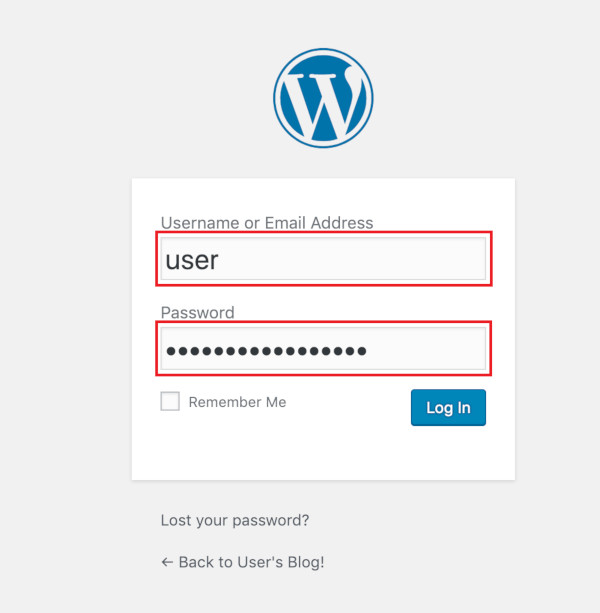
「http://rancher-hostグローバルIP:30080/wp-login.php」または「https://rancher-hostグローバルIP:30443/wp-login.php」にブラウザでアクセスすると、WordPress管理コンソールのログイン画面が表示されるので、「Username or Email Address」に「user」と入力、「Password」に「wordpresspassword」と入力して「Log In」ボタンをクリックします(図12)。
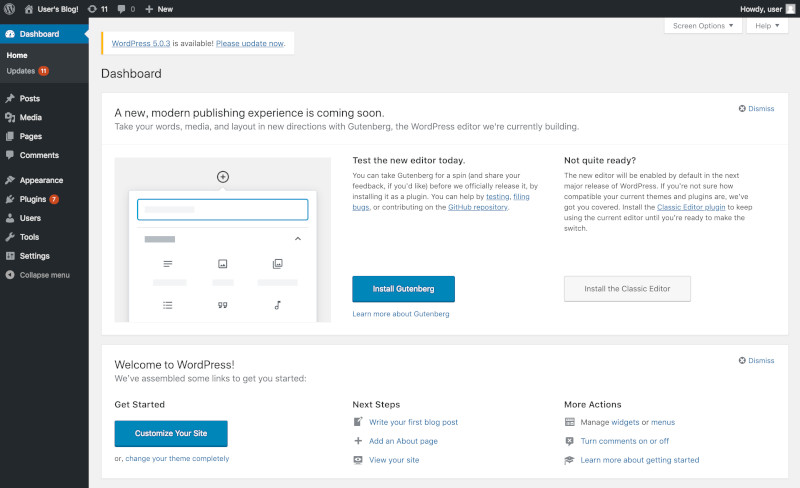
WordPressの管理コンソールにログインできることを確認して、完了となります(図13)。
Helm Chartではどうなるか
続いてWordPress(from Library)と比較しながら、WordPress(from Helm)の起動(デプロイ)を見ていきます。
上部メニューの「Global」-「Default」を選択します(図14)。
上部メニューの「Catalog Apps」を選択して、「Launch」ボタンをクリックします(図15)。
検索フィールドで「word」と入力すると候補が表示されますので、WordPress(from Helm)の「View Details」ボタンをクリックします(図16)。
WordPress(from Library)と同じNodePortでアクセスできるパラメータ(表1)を入力して、「Launch」ボタンをクリックします(図17)。
表1 WordPress(from Library)に指定するパラメータ
| Variable | Value |
|---|---|
| image.tag | 4.9.8-debian-9 |
| mariadb.image.tag | 10.1.35-debian-9 |
| wordpressPassword | wordpresspassword |
| mariadb.db.password | mariadbpassword |
| persistence.enabled | false |
| mariadb.master.persistence.enabled | false |
| service.type | NodePort |
| service.nodePorts.http | 30080 |
| service.nodePorts.https | 30443 |
しばらくすると、WordPressとMariaDBのPodがデプロイされて、フィールドで設定した「30080/tcp, 30443/tcp」ポート番号が表示されます(図18)。
どちらかのポート番号を選択すると新たにブラウザのウィンドウが起動して、WordPressの画面が表示されます(図19)。※HTTPSの場合は「この接続ではプライバシーが保護されません」の警告画面が表示されますが、詳細設定からアクセスしてください。
「http://rancher-hostグローバルIP:30080/wp-login.php」または「https://rancher-hostグローバルIP:30443/wp-login.php」にブラウザでアクセスすると、WordPress管理コンソールのログイン画面が表示されるので、「Username or Email Address」に「user」と入力、「Password」に「wordpresspassword」と入力して「Log In」ボタンをクリックします(図20)。
WordPressの管理コンソールにログインできることを確認して、完了となります(図21)。
「Wordpress(from Library)」との違いの一つは、「questions.yml」によるカスタマイズフィールドでした。そしてもう一つが「app-readme.md」となります。
「app-readme.md」ファイルは、ChartのUIヘッダーに説明テキストを提供するファイルです。カスタマイズしたカタログアプリケーションや、独自に作成したオリジナルカタログアプリケーションの説明テキストに利用します。
「WordPress from Library」Rancher ChartのUIヘッダーが図22、「WordPress from Helm」Helm ChartのUIヘッダーが図23となります。
連載バックナンバー
Think ITメルマガ会員登録受付中
全文検索エンジンによるおすすめ記事
- Rancherのカスタムカタログの作成
- HelmfileでKubernetesマニフェストやKustomization、Helm Chartなどで構成されるアプリケーションを効率的に管理する
- 「Inspektor Gadget」でKubernetesクラスタをデバッグする
- Oracle Cloud Hangout Cafe Season7 #1「Kubnernetes 超入門」(2023年6月7日開催)
- NGINX Ingress Controllerの柔軟なアプリケーション制御、具体的なユースケースと設定方法を理解する
- Oracle Cloud Hangout Cafe Season5 #3「Kubernetes のセキュリティ」(2022年3月9日開催)
- Kubernetesの基礎
- BookinfoデモでIstioを体感する
- Rancherを構成するソフトウェア
- Kubernetesアプリケーションのモニタリングことはじめ