簡単に利用できるOpenID Connect
簡単に利用できるOpenID Connect
次にアプリケーションやAPIの認証・認可で利用するOpenID Connectについて見てみましょう。NGINX Ingress ControllerはOpenID ConnectのRelying Party(RP)として簡単に利用できるようになっています。
それでは実際の環境での手順を見てみましょう。
対象となるGitHubのフォルダへ移動します。ブラウザでGitHub上の手順ご覧になられる場合にはOIDCをご覧ください。
# cd ~/kubernetes-ingress/examples-of-custom-resources/oidc/この例で利用するKeycloakや、Webアプリケーションへの接続、及びOIDCで発生する各種リダイレクトはHTTPS(TCP/443)で行われます。クライアントからこちらの環境にHTTPSで接続ができない場合にはこちらの操作手順及び動作確認ができませんのでご注意ください。
それでは設定を行います。シークレット、Webアプリケーションをデプロイします。
# kubectl apply -f tls-secret.yaml
# kubectl apply -f webapp.yaml認証サーバとしてKeycloakをデプロイします。
# kubectl apply -f keycloak.yaml
# kubectl apply -f virtual-server-idp.yaml各VirtualServerのHost欄に記載したFQDNを確認します。Keycloakの設定を行う端末から正しく接続できるようhostsファイルを変更してください。紐付けるIPアドレスはLBのIPアドレスとなります。
# grep host virtual-server*yaml
virtual-server-idp.yaml: host: keycloak.example.com
virtual-server.yaml: host: webapp.example.comKeycloakの設定を行います。Keyacloakの設定方法はGitHub上のStep 4 - Configure Keycloakに記載されています。
ブラウザからKeycloakにアクセスし、Administration Consoleを開きます。
ユーザ名:admin、パスワード:adminでSign Inします。
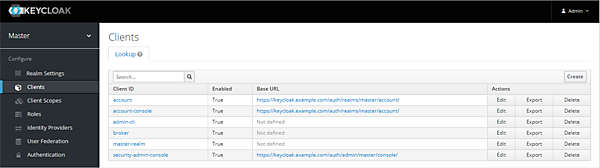
左メニューより「Clients」を開き、「Create」から新規作成を行います。
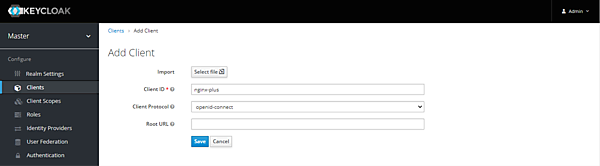
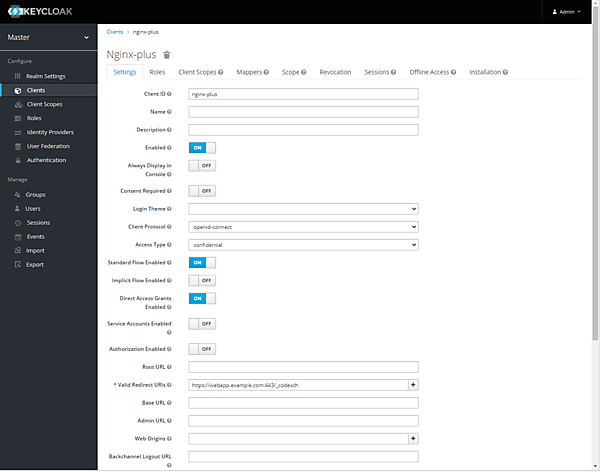
Client ID:nginx-plusを指定し、「Save」します。
SettingsタブのAccess Type:confidentialを選択し、Valid Redirect URIs:https://webapp.example.com:443/_codexchを入力し、「Save」します。
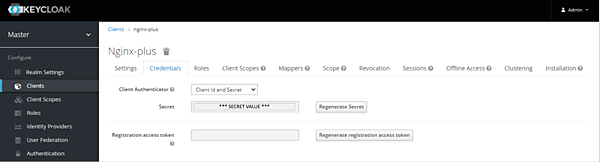
Credentialsタブを開きます。後ほどSecretの値を利用しますので表示されている文字列を記録しておきます。
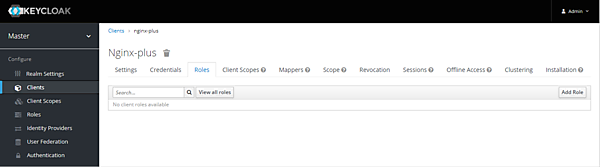
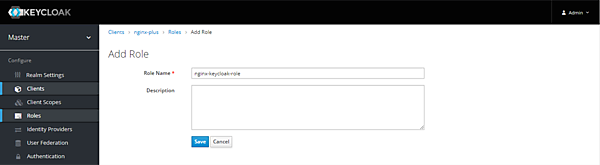
Rolesタブを開き、「Add Role」から追加を行います。Role Name:nginx-keycloak-roleを指定し、「Save」します。
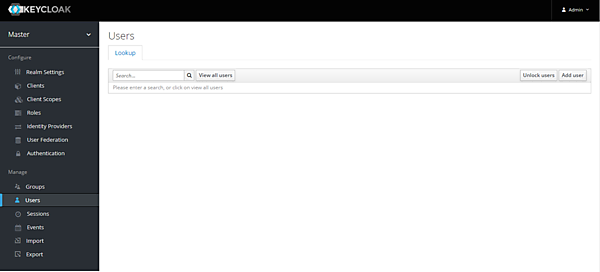
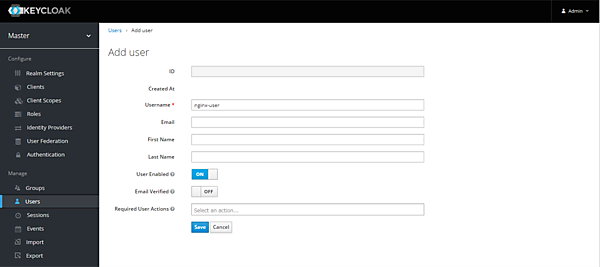
左メニュー「Users」を開き、「Add user」からユーザの新規作成を行います。
Username:nginx-userを指定し、「Save」します。
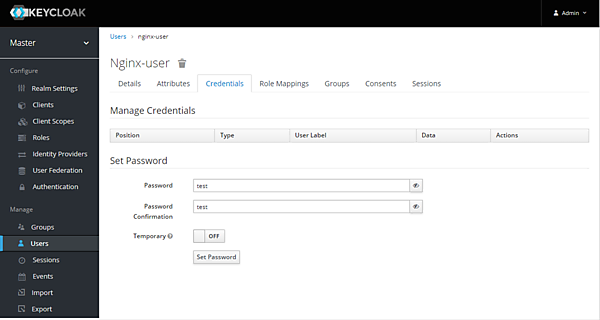
Credentialsタブを開き、Password:testを入力、Temporary:Offを選択し、nginx-userのパスワードを設定します。
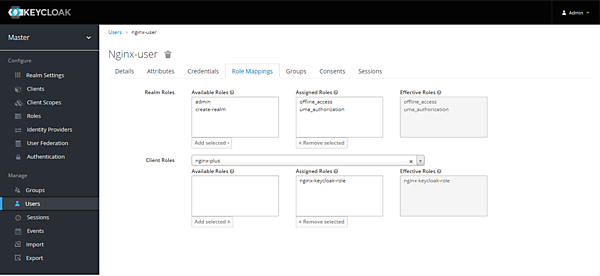
Role Mappingsタブを開き、Client Roles:nginx-plusを選択し、Available Rolesに表示されるnginx-keycloak-roleを選択し、「Add selected」でRoleをAssignします。
これでKeycloakの準備は完了しました。
先程取得したSecretの値をbase64にエンコードし、client-secret.yamlに設定してください。
# echo -n “***Secretに表示された文字列***” | base64
***BASE64 EncodeしたSECRET情報***
# vi client-secret.yaml
apiVersion: v1
kind: Secret
metadata:
name: oidc-secret
type: nginx.org/oidc
data:
client-secret: ***BASE64 EncodeしたSECRET情報***OIDC PolicyとClientSecretをデプロイします。
# kubectl apply -f client-secret.yaml
# kubectl apply -f oidc.yaml本記事の環境では単一のPodでNGINX Ingress Controllerを動作させているためZone Synchronizationの設定はしません。必要となる方は手順を参考に実施してください。
最後にNGINX Ingress ControllerをWebアプリケーション用のOIDC RP として動作させるため、VirtualServerを作成します。16行目をお客様の環境に合わせて適切に指定してください。
# kubectl get svc -n kube-system | grep kube-dns
kube-dns ClusterIP 10.96.0.10 53/UDP,53/TCP,9153/TCP 10d
# vi virtual-server.yaml
apiVersion: k8s.nginx.org/v1
kind: VirtualServer
metadata:
name: webapp
spec:
host: webapp.example.com
tls:
secret: tls-secret
redirect:
enable: true
server-snippets: |
resolver 10.96.0.10; # kube-dnsのIPアドレスを指定します
upstreams:
- name: webapp
service: webapp-svc
port: 80
routes:
- path: /
policies:
- name: oidc-policy
action:
pass: webapp
# kubectl apply -f virtual-server.yaml ブラウザよりアプリケーションにアクセスします。適切に外部へ公開するFQDN「keycloak.example.com」、「webapp.example.com」へアクセスできるようhostsファイルが設定されていることを確認してください。
それでは実際の環境での動作を確認しましょう。
- Webアプリケーション「https://webapp.example.com/」へアクセスします
- 認証が必要なユーザのためKeycloakのログイン画面へリダイレクトされます
- ユーザ名:nginx-user、パスワード:testでログインしてください
- 正しくユーザ認証が行われ、Webアプリケーションが表示されることを確認してください
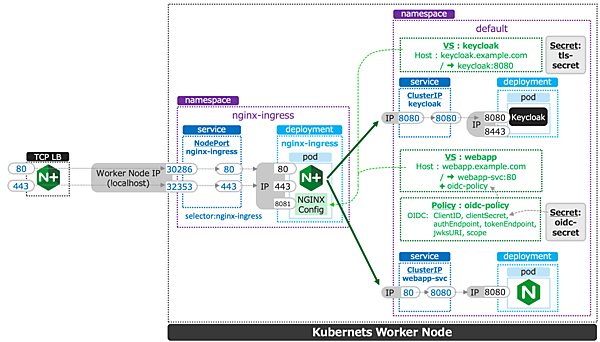
現在の状態は以下の図となります(図20)。
今回の実装ではdefault namespaceに、それぞれのServiceやPolicy、VirtualServerを実装しています。KeycloakとWebアプリケーションの公開をVirtualServerで定義しています。またWebアプリケーション宛のアクセスに対し適切なユーザであるか判断を行うためPolicyでOIDCの設定を定義し、WebアプリケーションのVirtualServerでそのPolicyを参照している構成となります。
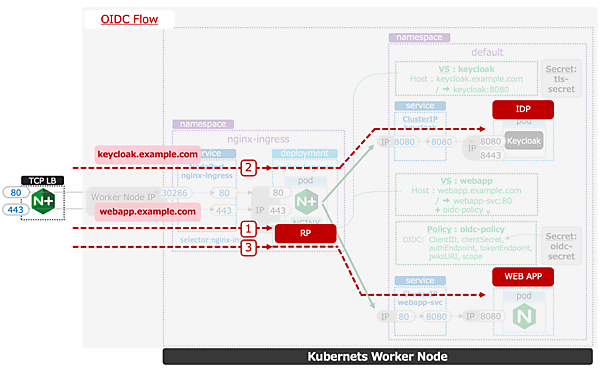
最後にOIDCがどのようなフローで行われるか図に示します(図21)。
- クライアントブラウザからWebアプリケーションに接続。OIDCのRP として動作するNGINX Ingress Controllerが、通信を認証サーバへリダイレクト
- 認証サーバ(Keycloak)でユーザの認証。正しく認証できたことを確認し、再度Webアプリケーションへリダイレクト
- NGINX Ingress Controllerでユーザを評価。正しいユーザであることを確認し、Webアプリケーションへリクエストを転送
この実装はNGINX Plusを用いたNGINX Ingress Controllerであれば追加のモジュールを導入することなく実現可能です。そして、PolicyとVirtualServerの組み合わせによりIngress Controllerの管理手法を大きく変更せず、同時にWebアプリケーションの構成を変更することなく簡単にOIDCの対応が可能となり、柔軟な通信制御が可能となります。
それでは、最後に作成したアプリケーションを削除します。
# kubectl delete -f tea.yaml
# kubectl delete -f tea-virtual-server-route.yaml
# kubectl delete -f coffee.yaml
# kubectl delete -f coffee-virtual-server-route.yaml
# kubectl delete -f cafe-secret.yaml
# kubectl delete -f cafe-virtual-server.yaml- この記事のキーワード