Unicode
Unicode
Layer Cakeの1層目はリソースの表現方法に関するもので、グローバルなリソースの識別に使うのがURIであり、グローバルなリソースにするためのコード体系がunicode(ユニコード)です。Unicodeはエンジニアならもちろんご存知ですね。Unicodeのおかげでコンピュータはアルファベットだけでなく、漢字、ひらがな、アラビア文字など世界中の文字を1つのコード体系で扱えます。
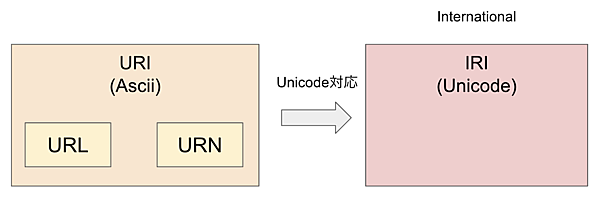
実は、先ほどのURIの上位にIRI(Internationalizede Resource Identifier)というものがあり、2005年にIETFという機関によって定義されました。図3のようにIRIはURIをUnicode対応したものです。URIはASCII文字しか使えないという制限がありましたが、IRIはUnicodeも使用できるように拡張しており、漢字やかな、ハングル文字などを使えます。
そういえば、20年くらい前に日本語ドメイン名や日本語ディレクトリ名が話題になりましたが、あれはIRIとは別ものです。IRIの標準化や普及が遅れていたため、ブラウザが裏で日本語をASCIIに変換(エンコード)する処理をしてくれているのです。現在、URIはUnicodeで書かれるのが普通ですが、これまでの慣習でそれをIRIと呼ばずにURIとしていることも多いです。
実際に食べられるLayer Cake
世の中にはユニークな人がいて、なんと、本物のセマンティックWebケーキを作った人がいるのです(図4)。これは、写真共有サービス「flicker」にサム:チャップマン氏が投稿した写真で、2008年のホワイトデーに作られたちゃんと食べられるケーキです。完成までかなり時間がかかったと思いますが、エンジニアのこんな遊び心は本当に粋ですね。同時に2000年代にセマンティックWebが盛り上がっていたことも感じられる画像です。このケーキをもとに第2層から上の説明を続けます。
「ReserchGate」は研究者が自由に共有・討論できるオープンネットワークの場です。また「flicker」はアメリカのYahooが運営するオンライン写真共有サービスで、どちらも基本的に無料で利用できます。英語という壁はありますが、狭い日本の中だけに閉じこもらず、海外のサービスを使うとより豊かな情報が得られます。よかったらアカウントを作って試してみてください。
XMLとXML Schema
第1層のURIとUnicodeはリソースの表現方法でしたが、2層目はメタデータの記述方式です。繰り返しになりますが、HTMLで書かれたWebページはブラウザによって人間が読みやすいように表示されますが、コンピュータが理解するには情報不足です。そこでセマンティックWebでは、XMLで記述されたメタデータを付け加えるわけです。
XMLという技術はエンジニアなら知っていますね。これはExtensible Markup Languageの略で、直訳すると拡張可能なマークアップ言語となります。XMLの特徴は、タグを使って階層構造にメタデータを定義できるところです。
図4のケーキをよく見ると、XMLの他にXML SCHEMAとNSというキーワードもあります。XML SCHEMAはW3Cが仕様策定して標準化にあたっているXML用のスキーマ言語で、XSD(XML Schema Definition)とも呼ばれています。XMLとXML Schemaはペアで使うものなので、ていねいに生クリームで書いてくれているのです。
マークアップ(markup Language)言語とは、文章を構造化したり修飾したりするための言語です。もともとmarkupという言葉は出版業界において著者や編集者、印刷者の間でサイズやレイアウトなどの指示を与えることを意味していたそうです。実はHTMLもHyper Text Markup Languageの略で、コンピュータ(ブラウザ)に対してWebページのサイズやレイアウト、文字の大きさ、色などを指示するマークアップ言語です。マークアップ言語にはほかにもXMLやXHTMLなどがあります。
一方、スキーマ言語(SDL:schema description Language)は、マークアップ言語で記述された各要素の関連性や構造を定義するための言語です。ピンとこない人はRDBMSのスキーマを思い描いてください。カラムのデータ型や長さなどの属性、他のテーブルとのリレーションなどを定義するものがスキーマ情報でしたね。
この関係を当てはめると、スキーマ言語はマークアップ言語で作成された各要素の属性(データ型や一意性など)や相互関係などを定義するものになります。XMLはさまざまな要素(タグ)を記述できますが、そのままでは要素をうまく利用できません。XML Schemaで要素の構造が定義されることにより、コンピュータは情報を活用できるのです。
NS
NSとは名前空間(Namespace)のことです。プログラミングでも使われるのでプログラマーの方はご存知だと思いますが、コードで使用するグローバル変数の名前が衝突しないように、空間を分けておくことですね(空間が異なれば同じ名前でもOK)。
セマンティックWebの名前空間は、より広大なグローバルで用いられます。例えば、前回で説明したURIのschemeは名前空間です。ここが違えば、その後ろの名前(pathなど)が同じでも衝突は起きません。セキュリティが脆弱な「http:」のホームページをSSL証明書を取得して「https:」に改善した際に、古い「http:」ホームページに301リダイレクト処理を入れる必要があったのはそのためです(今のブラウザはセキュリティ強化のために自動的にhttps://に置き換えてアクセスさせるHSTSが備わっていますが…)。
ホームページにアクセスしたときに、URL欄の左端に表示される鍵マーク、エンジニアの方ならこれがSSL(Secure Socket Layer)という暗号化プロトコルを使ってセキュリティ強化しているマークだと分かりますね。ここ数年でだいぶ認知が広がってきましたが、どの程度対応が進んでいるのでしょう。
2021年に株式会社アーティスが関東の病院HPを1つ1つ目視で調べた結果を公開してくれていて、それによると62.4%がSSL対応していたそうです。逆に言えば、まだ4割弱が未対応という状況でもあります。
SSL2.0は1994年、SSL3.0は1995年に公開されているのですが、実はSSLはこの3.0で終わっていて、1999年にTLS(Transfer Layer Security)という新しいプロトコルに切り替わっています。現在、我々が何気なく使っているSSLという言葉は厳密に言えばTLSなのです。でも、実際はIRIなのにURIと呼んでいるのと同じく、こちらも慣習としてSSLと呼ばれており、そのためにSSL/TLSと表現されることが多くなっています。
RDFとRDF Schema
RDF(Resource Description Framework)は、Web上のリソースに対してXMLベースで作られたメタデータを記述するための標準フレームワークです。XMLとXML Schemaの関係と同じく、RDFとSchema(RDFS)がペアで使用され、RDFがリソース自体の定義、Schema(RDFS)がリソースの構成や関係をモデル化します。
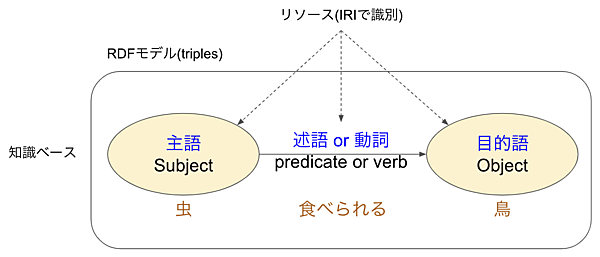
RDFは図5のように「主語」と「述語(または動詞)」と「目的語」で構成され、これをRDF triplesと言います。例えば虫と鳥の関係を表すとしたら、主語が「虫」、述語(この場合は動詞)が「食べられる」、目的語が「鳥」になります。これを決められたXMLフォーマットで記述するわけです。この3つはそれぞれがIRI(≒URI)情報を持つリソースで「虫は鳥に食べられる」というRDF triplesが知識ベースの最小単位となります。
述語は、プロパティや意味リンクなどとも呼ばれます。プロパティには「rdf:type」「rdfs:subClassOf」などのRDF共通のもののほかに、ドメイン(分野ごとの領域)ごとに定義したものがあり、大きく次の4つに分類されます。
- 全部ー部分リンク
- 属性リンク
- 継承
- 関係リンク
RDFモデルを使って関係を広げてゆくと、世界中のリソースが関係づけられます(という希望に燃えてみんな頑張っています)。ノードとエッジの集合でモデル化することをグラフ理論と言いますが、主語と目的語をノード、述語をエッジとして世界中のリソースを対象にしたグラフデータベースグラフモデルを作るのです。
セマンティックWebの世界観は、このようにグラフモデルで世界のリソースを繋げること(オントロジーと言います)であり、その標準化された記述方法がRDF、そこで使われる表現方法がXML、リソースの識別がURIということなのです。
RDFは、3つのURIの関係をtriplesで表すフレームワークですが、使う場面によって別の言い方をすることもあるので、表2にまとめてみました。ただし、あくまでも文脈によって使い分けられるので、完全に同義とは限らないことに注意してください。
表2:RDFの用語
| ワード | 別の言い方・意味 |
|---|---|
| 主語(Subject) | |
| 述語(Predicate) | プロパティ、意味リンク |
| 目的語(Object) | プロパティのデータ |
| triples | ステートメント |
| インスタンス | コンテンツ、個体、要素、リソース |
| インスタンス | URI、IRI |
おわりに
今回は、Web3のテーマの1つであるセマンティックWebについて、Layer cakeの第1層と第2層に書かれてた技術要素について解説しました。次回は、引き続き第3層より上の層を解説します。世界中の人たちが魅了され、理想に向かって走り続けているのはなぜなのか、そのすばらしい世界観をお伝えしたいと思います。