セマンティック・ウェブ
「セマンティック・ウェブ」とは、ウェブ上にあるあらゆる情報を、データとして正確に認識し整理しようする考え方、技術の向上を促進する動きのことです。
筆者はこれまで、複数ある自社SEOのSEOコンサルやアクセス解析を専門としてきましたが、今では気づくとHTML5のマークアップについて調べる日々が続いています。それは、検索エンジンはじめ外部のプログラムにとって扱いやすいマークアップを行うことが、HTML5で強く打ち出された「セマンティックなマークアップ」と直接つながっているからでした。そしてその先には「セマンティック・ウェブ」があります。
このセマンティック・ウェブの実現で、ウェブ上に存在する莫大なデータは整理され、検索エンジンをはじめとする様々なプログラムは、ユーザーが欲しい情報やそれに関連した多くの情報を正確に提供できるようになります。
また、社会や産業の基盤となりうるデータを共有化、オープン化し、各基盤の情報を横につなげることを目的に、そのための仕組みづくりやデータづくりの活躍の場を評価する、Linked Open Data Challenge Japanや、Wikipediaのデータ構造化を目的としたWikidataなど、セマンティック・ウェブを意識した活動も活発になっています。
2011年に、検索エンジン大手のGoogle、Yahoo、Bing(Microsoft)の3社は、セマンティック・ウェブの促進と、セマンティック・ウェブの導入障害を減らすために、3社共通構文のschema.orgを発表しました。さらに2012年3月には、Googleがセマンティック検索導入を発表しました。この検索では、セマンティック・ウェブでデータ化された情報が、何らかの形で検索結果に反映されることが予想されます。
このように、セマンティック・ウェブは今まで以上に私たちエンジニアやサイト運営者が意識しなければならないものになりつつあります。
今回の連載では、HTML5の持つセマンティックなマークアップを中心に、実際に新しくできたHTML5の要素やマイクロデータにも触れながら、どのようにマークアップを実装していくのかを説明していきます。
まずはじめに、セマンティックなマークアップを実装するにあたり、なぜ、今までのHTML4ではなく、HTML5なのかを説明します。
なぜ、HTML5が登場したのか
HTML5の登場した背景を説明する前に、HTML4について説明しましょう。
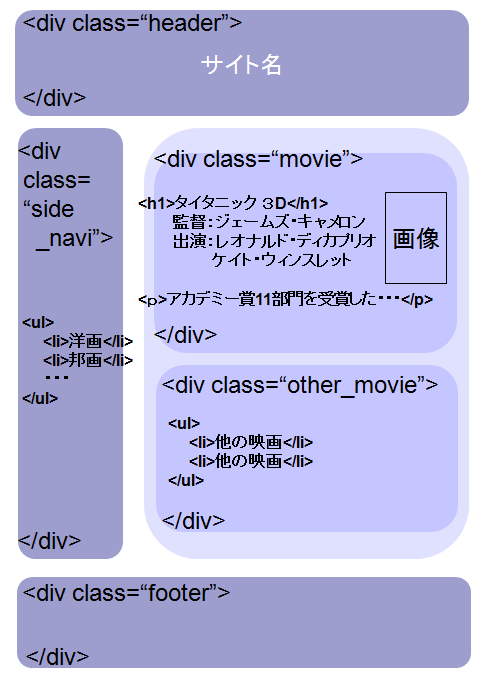
例えば図のようなアウトライン構成のページがあるとします。HTML4では、全てのセクションをdiv要素のみでマークアップすることになります。
 |
図1:div要素のみのマークアップ(クリックで拡大) |
この図のような構成のページの場合、私たちエンジニアやウェブ運営者が、ユーザーに伝えたい情報は、映画名が記載されているコンテンツのセクションになるでしょう。そして、ユーザーも同様に、コンテンツのセクションを重点的に見ると予想されます。
このとき、わざわざ全てのヘッドナビセクションやサイドナビセクションをしっかり読むことはないでしょう。私たちユーザーが重要な部分を理解することができるのは、このページのアウトラインを視覚的に認識できるからです。
しかし検索エンジンは、視覚的にアウトラインを認識できません。div要素で囲まれた文書では、どこが重要なセクションで、どこかナビセクションであるのかを認識できないのです。なぜなら、div要素は汎用的なブロック要素としてしか定義されておらず、セマンティックな意味合いを持たないものだからです。
このようにHTML4では、検索エンジンにセマンティックを伝える要素があまりにも少なく定義も不明確でした。HTML5では、HTML4では意味が曖昧だった要素に対して、セマンティックが明確に定義されるようになりました。また、HTML5で新しく定義された要素も数多くあります。そして、「HTMLの使用目的は装飾目的ではなく、セマンティックな目的で使用すること」とされ、HTMLの在り方についても、あらためて提唱されました。
HTML5の登場した背景を考えると、HTMLの使い方や存在意義が、私たちにとって大きく変わったことは、HTML5を使用する上で、忘れてはならない事実です。セマンティックなマークアップをしっかりと意識することが、HTML5のあるべき理由であり、本来の導入目的といっても過言ではないでしょう。
- この記事のキーワード