もう1つのバナー連携方法
もう1つのバナー連携方法
これまではJavaScript経由で連携を行いましたが、Flashファイル同士はLocalConnectionというクラスの機能を使用して直接やり取りができます。最後にLocalConnectionを使った実装を試してみましょう。
LocalConnectionは、インスタンス1つにつき、一方向の通信しかできませんので、今回はそれぞれのバナーに2つのインスタンスを用意します。
左側のバナーが受け手になるインスタンスをmLocalCoonectionToL、右側のバナーが受け手になるインスタンスをmLocalCoonectionToRと名付けます。左右バナーそれぞれのドキュメントクラスとなるRootL、RootRの基底クラスは共通にしてあるので、その中でインスタンスを定義します。ただし、初期化はそれぞれ違ってくるので、RootL、RootRの中で行い、RootL内ではmLocalCoonectionToLを受け手にして、RootR内ではmLocalCoonectionToRを受け手にします。
右側のバナーから左側のバナーのメソッドを呼び出す仕組みを見てみましょう。左側のバナーのドキュメントルートクラスとなるRootLの初期化部分には以下のようなコードを書いています。
mLocalConnectionToL.connect( "bannerL" );
mLocalConnectionToL.client = this;これに対して、右側のバナーで「つぐ」ボタンが押されたときの処理は、RootRのコードに以下のようなコードを書きます。
mLocalConnectionToL.send( "bannerL", "refillOne" );
mLocalConnectionToLというインスタンスは、それぞれのFlashバナー内で確保します。これにより「bannerL」というつながりを持ったLocalConnectionが確立されます。この「bannerL」という名前でつながりを確立しているので、インスタンス名は同じである必要はありません。
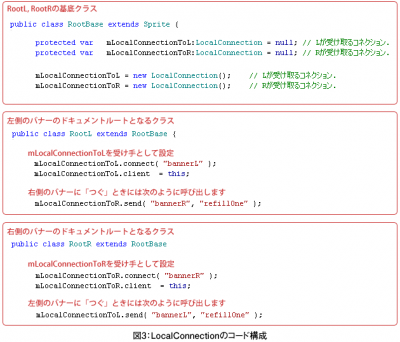
左側のバナーから右側のバナーのメソッドを呼び出すコードも同様に書きます。これでLocalConnectionを使った実装は完了します。このコードの概要を図3に示します。
LocalConnectionを使うときの注意点
以上のように、LocalConnectionの場合も書くべきコードは簡単ですが、2つのswf内でのそれぞれのインスタンスの役割をきちんと把握しておかないとコードが分かりにくくなり、バグを埋め込む要因となりますので注意してください。
また、connectメソッドを呼び出すタイミングですが、コンストラクタ内で行うと、ブラウザによってはリロード時に不具合が発生することもあるようなので、一度目のEvent.ENTER_FRAMEが発生したときに行うように実装しました。
デバッグ時の注意点ですが、複数のブラウザウィンドウでLocalConnectionを使用するFlashオブジェクトを含むページを開いていると問題が発生することがあるので、該当ページを開くブラウザのウィンドウは必ず1つだけにしておきましょう。
今回も完成ファイル一式をダウンロードできますので、参照ください(833_1.zip/229 KB)。JavaScript通信版と、LocalConnection通信版はそれぞれ別のフォルダにまとめてあります。ソースコードの詳細はそちらを参考にしてください。
Flashコンテンツと合わせて、JavaScript、JavaScriptライブラリを使うことでまだまだ多くの演出の可能性があります。本連載がその開発の一助となれば幸いです。
【参考文献】「swfobject」(アクセス:2009/01)
- この記事のキーワード