連携するバナーに求められる「複数あるからこそのデザイン」
大々的なキャンペーンの際には、1つのサイトに同時にいくつものバナーを掲載することがあります。電車などにおける車内全面広告のようなメディアジャックは、壮観に感じられます。しかし、Webサイト内だけでそれを行っても、壮観に感じるのは難しいと思います。むしろ、背景と認識されてしまうかもしれません。
そこで、複数のバナーをただ複数配置するだけではなく、「複数あるからこそのデザイン」を考える必要があります。
最終回は「同一ページにある2つのバナー間で連携して動作するバナー」の実装方法について解説していきましょう。
今回は、ページの左右両側にスカイスクレイパータイプのバナーがあるサイトで、その両方のバナーを制作することになったと想定します。また、ベースとなるバナーは、本記事の第2回で作成したビールの液面が上下するものです。
両側に配置されたそれぞれのバナー上に、「のむ」ボタンと「つぐ」ボタンを配置します。「のむ」ボタンを押すと、そのボタンがあるバナーの液面が下がり、「つぐ」ボタンを押すと、もう一方のバナーの液面が上がる、という仕組みにします。
バナー上のボタンだけでは左右のバナーを交互に操作することが難しいので、左右それぞれのボタンにキーボードのキーを割り当てます。キーを連打するとそれぞれのボタンをクリックしたときと同等の処理を行うようにします。
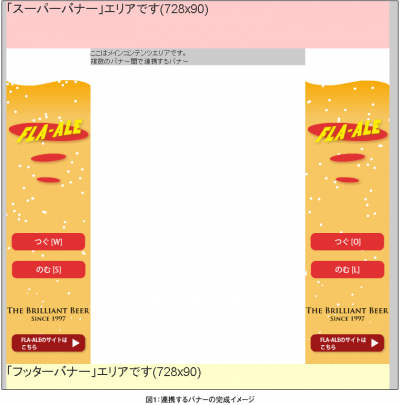
これは、2人が同時にキーボードを連打しながら、自分が先に飲み干す、というちょっとしたゲーム性への発展を想定しているものです。また、本記事ではあくまでバナーの仕組みを探ることを主題としていますので、ゲームとしての完成はさせません。完成イメージは図1のようになります。
JavaScriptを介して連携
このバナー制作で中心となる技術は2つのFlashのやり取り、つまり通信部分です。この部分には今まで同様ExternalInterfaceクラスを用います。
今回はFlashのExternalInterfaceクラスで公開されたインターフェースをJavaScript側から呼ぶ必要もあります。まずは、その方法について説明していきましょう。
FlashバナーはSWFObjectを使って配置していますが、そのembedSWFメソッドを使うときに、引数としてidを指定します。このidは、どのFlashオブジェクトか区別できる必要がありますので、左右のバナーで別々のidを指定する必要があります。該当するJavaScriptは、左側のバナーの場合、次のようになります。
swfobject.embedSWF("flaale-banner04L", "embed_swf_L", "160", "600", "9.0.0", "expressInstall.swf", {}, {}, {id:"FLASH_BANNER_L"} );
JavaScriptからFlashオブジェクトの公開メソッドを呼び出すためには、Flashオブジェクトを指定するHTML要素となるobjectタグの属性であるidを知る必要があります。そのために、上記のように9番目の引数でidパラメータを指定する連想配列を渡します。
ここでembedSWFの引数の意味をおさらいしておきましょう。最初の2つは「"embed_swf_L"というidのdivに、"flaale-banner04L.swf"というファイルを表示させる」という意味です。そのオプションとしてサイズは「160x600」、必要なFlashPlayerのバージョンは"9.0.0"、代替表示Flashは"expressInstall.swf"とし、flashvars、params引数は特に指定しないので空の連想配列「{}」を渡し、最後に属性を指定する連想配列(attributes)を指定しています。
右側のバナーも同様に指定します。
- この記事のキーワード