XMLの内容を反映させる
XMLの内容を反映させる
今まででは、読み込む曲目のファイル名やパスを「var songs:Array = ["MP3/sound1.MP3","MP3/sound3.MP3","MP3/sound2.MP3"];」のように、Flashファイル内に直接で書き込んでいました。これはメンテナンスする場合にも少し面倒なので、ラジオで連続再生させる曲目、アーティスト名、ファイルパスをXMLで作成します。それをFlash内に読み込んで、今までのスクリプトと連携させます。
それでは、ダウンロードしたファイルの中から「SimpleRadio_xml.fla」を見ていきましょう。
内容としては「必要なXMLをロードして、その内容をfor each文で回して、曲目リストを作り、playSong()メソッドに渡す」といったものになります。このようにFlashに対して外部ファイルから指示できれば、非常にリッチなアプリケーションを作成することができます。今回は静的なXMLファイルを使用しますが、この部分をほかのWebアプリケーションなどで書き換えることができれば、動的なラジオを作成することができます。
筆者の場合はRuby on Railsと組み合わせて、使用することが多いです。Ruby on Railsの場合はどのようなXMLも書き出せる、XMLBuilderというものがありますので、そこからはき出したXMLとFlashを連携させて使用しています。
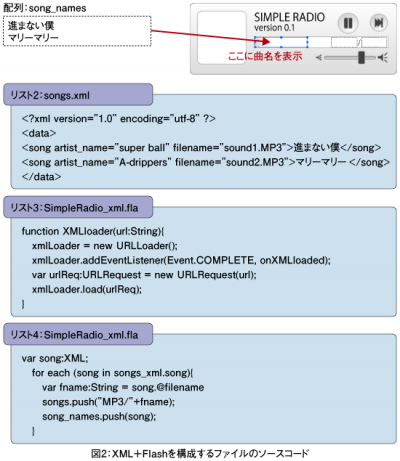
それでは、今回作成する静的なXML+Flashで作るラジオの解説に戻りましょう。まずXMLファイルの定義はリスト2のようになっていて、songs.xmlというファイル名で保存されています。
これをリスト3のメソッドで受け取って、ロードします。
ただ、ロードしたものはテキストなので、次のonXMLloadedメソッドでXMLオブジェクトに変換し、そのインスタンスを作成します。
songs_xml = new XML(xmlLoader.data);
これでXMLオブジェクトが作成されたので、今度はそれをfor each文で回して、曲目を表示するための配列song_namesに曲目を入れて、ファイル名を取得するための配列songsにファイル名を入れていきます(リスト4)。
そこまでできたらsongPlayメソッドに渡します。するとXMLファイルに記述してある順に曲が再生されます。
曲名を表示させる
ファイルのパスから連続再生させることはできたので、今度は曲名を表示するようにしてみます。曲名を表示させたい所にダイナミックテキストボックスを作成し、インスタンス名をsong_nameとします。ここに、先ほど作成した配列song_namesから名前をとってきて、表示させます。
まずは曲名を取得するメソッドgetSongName()を定義します。
function getSongName(){
song_name.text = song_names[songNum];
}
これは単純に配列の中の名前を取り出しています。次にplaySong()メソッドの中にgetSongName()を書き加えます。つまり曲を再生するたびに曲名を取得せよとしている訳ですね。これで再生している曲を表示することができました。
- この記事のキーワード