FormFlowのカスタマイズ
FormFlowのカスタマイズ
FormFlowがダイアログに組み込めたところで、本格的に使えるようにカスタマイズしてみましょう。まずは選択項目が一つでは物足りないので、追加します。
リスト8:選択項目を追加
public enum CurryOptions { ビーフ, チキン, ポーク, ベジタブル };
public enum RiceOptions { ライス, バターライス, ナン };
public enum SizeOptions { 大, 中, 小 };
public enum ToppingOptions { トンカツ, コーン, ゆで卵, チーズ };
[Serializable]
public class CurryFormQuery
{
public CurryOptions? Curry;
public RiceOptions? Rice;
public SizeOptions? Size;
public ToppingOptions? Topping;
}
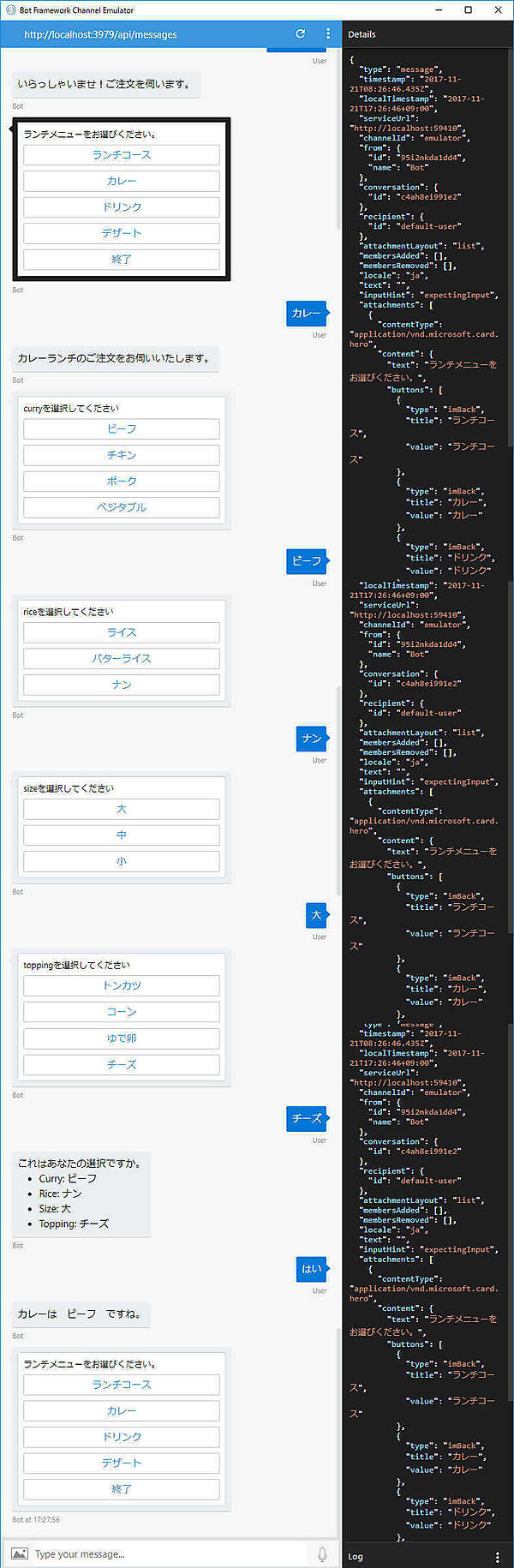
今回は、上記のリストのような選択項目を追加してみました。エミュレーターで確認してみましょう。
だんだんとカレーの注文らしくなってきました。
次にカレーダイアログ終了後、Rootダイアログに戻る際のメッセージ(現状では「カレーはビーフですね」)も修正しておきましょう。RootDialog.csを開き、CurryResumeAfterDialogメソッドを修正します。
リスト9:ダイアログに戻る際のメッセージを修正
private async Task CurryResumeAfterDialog(IDialogContext context, IAwaitable<CurryFormQuery> result)
{
var curry = await result;
await context.PostAsync($@"カレーは {curry.Curry.ToString()} ですね。
ライスは {curry.Rice.ToString()} ですね。
サイズは {curry.Size.ToString()} ですね。
トッピングは {curry.Topping.ToString()} ですね。
");
MenuMessage(context);
}
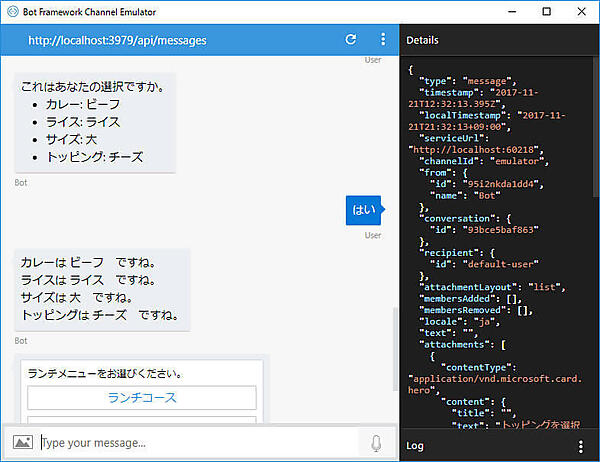
CurryFormQuery型で受け渡された戻り値には、各選択項目が含まれています。それぞれヒア文字列を使って、文字列型で表示しています。
上記の実行結果で、カレーダイアログでの選択結果がきちんと受け渡されていることを確認できました。
今の設定では、選択項目の表示が「rice」「size」「topping」のように英語表記のままになっています。今度は、こちらをカスタマイズしてみましょう。
リスト10:選択項目の表示を日本語に
[Serializable]
public class CurryFormQuery
{
[Describe("カレー")]
public CurryOptions? Curry;
[Describe("ライス")]
public RiceOptions? Rice;
[Describe("サイズ")]
public SizeOptions? Size;
[Describe("トッピング")]
public ToppingOptions? Topping;
}
CurryFormQueryクラスで定義している属性に「Describe」で説明を追加することができます。それぞれに分かりやすく日本語名を追加しました。
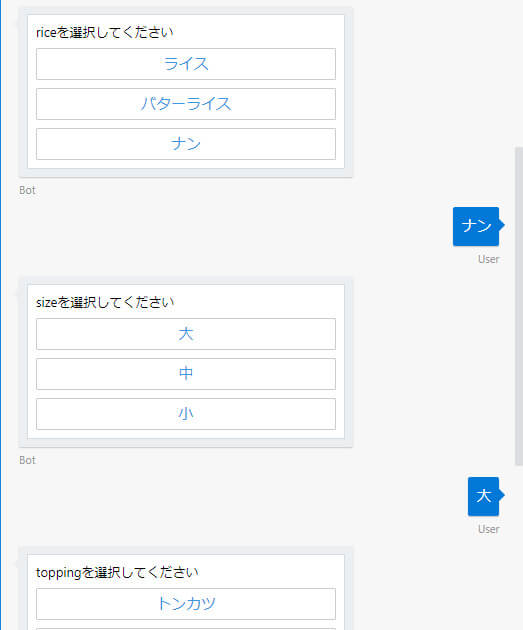
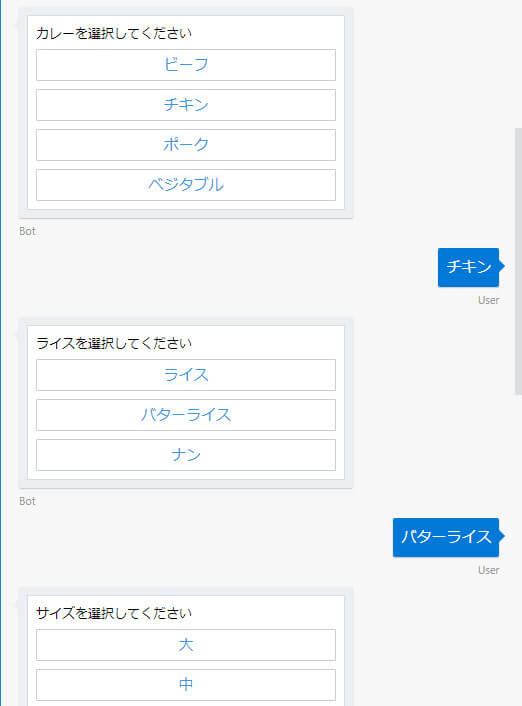
選択項目の表示が分かりやすくなりました。
複数選択を可能にする
選択項目の中には、複数の項目を選択できるようにしたいものもあります。その場合の設定方法を紹介します。例として、トッピングの種類を増やして、複数選択できるようにしてみましょう。ポイントは、「public List<ToppingOptions> Topping」の記述で、こちらはList型の属性を定義しています。
リスト11:トッピングを複数選べるようにする
public enum CurryOptions { ビーフ, チキン, ポーク, ベジタブル };
public enum RiceOptions { ライス, バターライス, ナン };
public enum SizeOptions { 大, 中, 小 };
public enum ToppingOptions { トンカツ, コーン, ゆで卵, チーズ, トマト, 辛さ増し, ハラペーニョ };
[Serializable]
public class CurryFormQuery
{
[Describe("カレー")]
public CurryOptions? Curry;
[Describe("ライス")]
public RiceOptions? Rice;
[Describe("サイズ")]
public SizeOptions? Size;
[Describe("トッピング")]
public List<ToppingOptions> Topping;
}
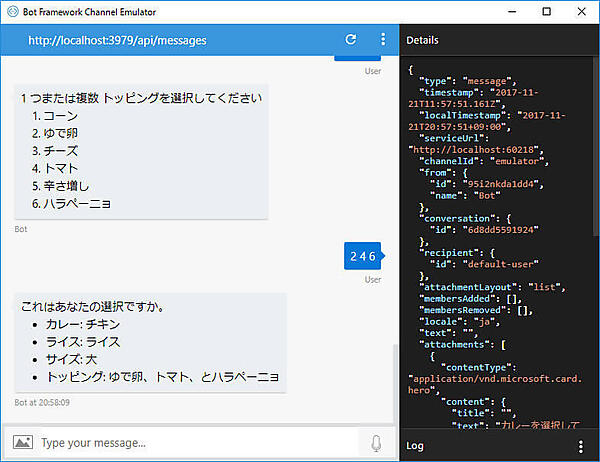
この記述だけで複数選択が可能となります。実行してみましょう。
トッピングの選択がボタン形式ではなく、数字入力となっています。半角スペースで区切って数字を入力すれば、複数項目の選択が可能です。
上記の変更に合わせて、カレーダイアログを終了してRootダイアログに戻る際のメッセージも修正しておきましょう。RootDialog.csを開きCurryResumeAfterDialogメソッドを修正します。
for文でList型のcurry.Topping.Countから選択されたトッピングを取り出します。
リスト12:ダイアログに戻る際のメッセージも修正
private async Task CurryResumeAfterDialog(IDialogContext context, IAwaitable<CurryFormQuery> result)
{
var curry = await result;
var topping = "";
for (int i = 0; i < curry.Topping.Count; i++)
{
topping += " " + curry.Topping[i];
}
await context.PostAsync($@"カレーは {curry.Curry.ToString()} ですね。
ライスは {curry.Rice.ToString()} ですね。
サイズは {curry.Size.ToString()} ですね。
トッピングは {topping} ですね。
");
MenuMessage(context);
}
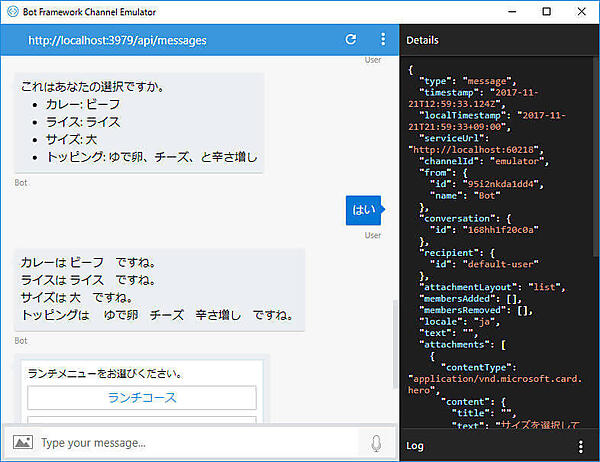
Rootダイアログに戻る際に、複数選択の結果が取得できました。
以上紹介してきた内容以外にも、FormFlowには数多くのカスタマイズ項目が用意されています。テンプレート的な型にはまった機能とはいえ、ご希望のスタイルにかなり近づけることが可能です。開発効率アップには欠かせないFormFlow、ぜひお試しださい。