はじめに
前回で解説したコンポーネントとインスタンスはデザインシステムの「部品化」でした。今回は「デザイントークン」を使った「標準化」について解説します。デザイントークンには「プリミティブトークン」「エイリアストークン」「セマンティックトークン」の3つがあるので、それぞれの使い分けをマスターしましょう。
デザイントークン
Tokenという言葉は「象徴」や「代用」という意味ですが、幅広い使われ方をする単語なので日本人にはピンと来にくいですね。デザイントークンは「デザイン変数」と訳すのが一番近いような気がしますが、まずはこれがどのようなものなのかを見ていきましょう。
デザイントークンとは
デザイントークン(Design Tokens)とは、デザインの最小要素(色や文字など)を標準化したものです。単なる標準化の定義だけではなく、分かりやすい名前を付けて要素化し、利用しやすくしています。
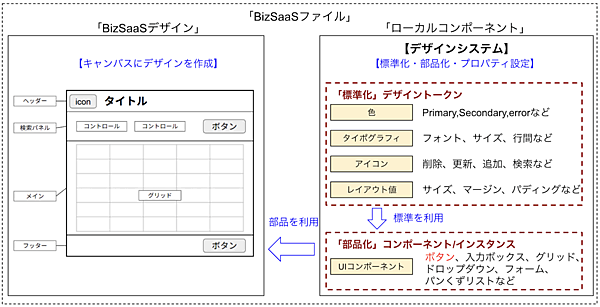
図1を使って説明しましょう。これは第2回でデザインシステムを説明する際に使用した図の再掲です。前回はコンポーネントとバリアントを使って「ボタン」を部品化しましたが、本来は図1に示すように先にデザイントークンを作成して標準化し、それを用いて「ボタン」という部品を作る手順になります。
デザイントークンの主な要素
第3回では「ボタン」を作成するためにプロパティパネルで「タイポグラフィー」や「塗り」など、さまざまなデザイン要素を数値やHEXで直接設定しました。これらのデザイン要素を標準化し、利用しやすいように分類した“名前付き標準”がデザイントークンです。
例えば、第3回ではコンポーネント「更新ボタン」の背景色(塗り)を#2196F3というHEXで定義しましたが、デザインシステムを使う場合はこのような直接設定は行いません。デザイントークン「primarycoror」で#2196F3というHEXを定義し、コンポーネントの「塗り」ではHEX指定の代わりに「primarycoror」というデザイントークンを指定するのです。
デザイントークンの主な要素は「色」「タイポグラフィー」「アイコン」「レイアウト値」などです。要素をデザイントークン化することにより、例えば色の指定や線の太さがばらばらになったり、文字の大きさが不揃いになったりすることを防止できます。
デザイントークンを3階層に分類
デザイントークンは、表1のように「プリミティブトークン」「エイリアストークン」「セマンティックトークン」の3つの階層に分類して考えることができます。トークンには色やサイズ、スペースなど各種要素がありますが、色を例にして階層の分け方を説明しましょう。
表1:3階層のデザイントークン
| 分類 | 役割 | トークン名と設定内容の例 |
|---|---|---|
| Primitive Tokens | ベースとなる要素を定義 | color/primitive/blue = #2196F3 (ベースの青色) color/primitive/blue-lighten = #42A5F5 (少し明るい青) color/primitive/blue-darken = #1565C0 (少し暗い青) color/primitive/white = #FFFFFF (白) |
| Alias Tokens | Primitiveに分かりやすい別名を付けたもの |
- button/color/primary = color/primitive/blue - button/color/primary-hover = color/primitive/blue-lighten - button/color/secondary = color/primitive/white - button/border/primary = color/primitive/blue-darken - button/border/primary-hover = color/primitive/blue-lighten - button/border/secondary = color/primitive/blue |
| Semantic Tokens | Aliasをさらに細かい動作ごとに名前を付けたもの |
- button/background/default = button/color/primary - button/background/hover = button/color/primary-hover - button/background/secondary = button/color/secondary - button/border/default = button/border/primary - button/border/hover = button/border/primary -hover- button/border/secondary-default = button/border/secondary |
プリミティブトークン(Primitive Tokens)
Primitiveとは「原始的な」「基本的な」という単語ですね。その言葉どおり、デザインで使用する色をHEXコードで定義します。油絵で言えばパレット(使用する絵の具が置いてあるもの)に相当します。異なるのはデザインする際にプリミティブトークンを直接は使わず、エイリアストークンを使って絵を描く(デザインする)という点です。これはコンポーネントを直接使わず、その分身であるインスタンスを使ってデザインするという関係と少し似ていますね。
表1の例では、青(#2196F3 )と少し明るくした青(#42A5F5)、少し暗くした青(#1565C0)、白(#FFFFFF)の4つをそれぞれcolor/primitive/blue、color/primitive/blue-lighten、color/primitive/blue-darken、color/primitive/whiteというプリミティブトークンで定義しています。
エイリアストークン(Alias Tokens)
Aliasとは「別名」という意味です。これはプリミティブトークンに対して、デザインする人が分かりやすいように「別名」を付けたものです。プリミティブトークンは単に「使う色」を定義したものですが、エイリアストークンはこれをもとにして「ボタンに使う色」「線に使う色」というように「どこどこに使う色」を分かりやすく伝えます。
表1では、ボタンの通常色をbutton/color/primaryというエイリアストークンとし、色をHEXではなくcolor/primitive/blueというプリミティブトークンで指定しています。こうすることでデザインする際にボタンの「塗り」の設定が分かりやすくなります。
デザイン全体で使用するカラーが全部で30種類あった場合は、プリミティブトークンを30色分作成します。このうちボタンの塗り(背景色)には表2の5色しか使わないとしましょう。
表2:ボタンで使う色にエイリアストークンを設定
| エイリアストークン名 | 用途 |
|---|---|
| button/color/primary | プライマリーカラー |
| button/color/secondary | セカンダリーカラー |
| button/color/primary-hover | マウスホバー時の色 |
| button/color/danger | 注意を促す色 |
| button/color/disable | 非活性のときの色 |
ボタンを配置して「塗り」で背景色を指定するとき、エイリアストークンを使わない場合は30色のプリミティブカラーから選ぶ必要があり、微妙な色の違いがあると迷います。一方、エイリアストークンを作成しておけばbutton/color/という分類配下の5種類から選ぶことになり、間違えることがありません。
油絵に置き換えれば、パレットに30色の絵の具がある状況に加えてボタン専用パレットというサブパレットがあって、ボタンを塗るときはそのサブパレットから絵の具を選ぶイメージです。
セマンティックトークン(Semantic Tokens)
Semanticとは「意味」を表す単語です。エイリアストークンに対してさらに細かな“意味”ごとに色の「別名」を付けたものです。例えば、エイリアストークンでは「ボタンの色」と定義したものを「通常時の色」「ホバーしたときの色」「アクティブ時の色」「disabledのときの色」というように状態(= “意味”)を考慮した色の名前を付けて管理します。
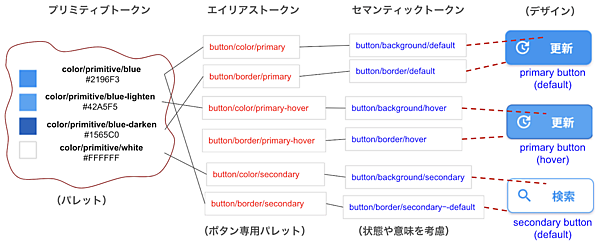
図2は表1の設定を視覚的に示したものです。パレット上に置かれたプリミティブトークンをデザインで直接使わず、エイリアストークンを作成し、さらにセマンティックトークンでエイリアストークンを指定している関係が分かると思います。そして、デザインではプリミティブトークンやエイリアストークンを直接指定せず、セマンティックトークンのみを使います。
デザイントークンは階層構造で整理されます。例えば、表1の6つのセマンティックトークンは次のようなツリー構造で名付けられています。このようにトークンを体系的に分類しておくことで、例えばボタンの背景色(background)を設定する際はdefaultとhoverとsecondaryの3つの中から選択すれば良い、ということがパッと分かります。
- button
- background
- default
- hover
- secondary
- border
- default
- hover
- secondary-default
デザイントークンの設計
「さぁ、FIgmaを使ってデザインするぞ!」と腕まくりしたときに、まず行うのはデザインで使うカラーやタイポグラフィーなどの標準化です。これがすなわちデザイントークンの設計作業です。では、標準化すべきデザイン要素にはどのようなものがあるでしょうか。デザインの方針によりまちまちなのですが、一般的なデザイントークンには次のようなものがあります。
- カラー(colors)
①ブランドカラー(brand colors)
・primary:メインカラー(企業カラーやブランドの色)
・secondary:サブカラー(適用箇所ごとに異なる色を指定する)
②UI要素カラー(UI colors)
・background: 背景色
・border: 枠線
③テキストカラー(text colors)
・primary text: 主要テキスト
・secondary text: 補助テキスト
・disabled: 無効状態
④インタラクションカラー(Interaction colors)
・active: 選択中
・focus: フォーカス
・hover: マウスホバー
・disabled: 無効状態
⑤状態カラー(state colors)
・success: 成功
・warning: 警告
・error: エラー
・info: 情報 - タイポグラフィー(typography)
①フォントファミリー(font family)
・heading:見出し用(h1,h2,h3)
・body:本文用
②フォントサイズ(font size)
・XS, S, M, L, XL など(pxやrem単位)
③フォントウェイト(font weight)
・regular:標準の太さ(デフォルト)
・medium:やや太い文字
・ bold:太い文字
④スペーシング(spacing)
・spacing(オブジェクト間のスペース)
・letter spacing(文字間のスペース)
・padding(両端のスペース) - 線(border)
①ボーダー幅
・1px, 2px, 4pxなど
②ボーダー角(border radius)
・4px, 8px - エフェクト(effects)
①シャドウ(shadows)
・ドロップシャドウ
・インナーシャドウ
・レイヤーブラー
・背景のぼかし - アイコン(icons)
①アイコンサイズ(icon size)
・16px, 24px, 32px
②アイコンカラー(icon color)
・active, disabled
デザイントークン設計の第一歩は、命名規則を決め、階層構造を明確にすることです。命名で「primary」や「secondary」などはデザインでよく使用される単語です。これらは、もっと直感的で分かりやすい名前を付けたくなるかもしれません。でも「郷に入っては郷に従え」という言葉があるように、多くのデザイナーが使用する慣例的な単語を採用しましょう。これによりデザインを他のプロジェクトと共有しやすくなり、一貫性が保たれます。
本連載で作成するデザインの方針
この連載の目的はFigmaの学習です。そのため、シンプルなデザインシステムにとどめて基本と使い方を理解することを優先して、次のような方針で進めます。
業務システムをターゲット
eコマースのフロント側やホームページなど、一般ユーザー向け(B to C)のデザインはレスポンシブデザインに対応させ、アクティブやフォーカス、ホバーなどの細かなインタラクションごとに微妙に背景色や枠線を変化させるところまで表現します。また、最近のデザインはライトモードとダークモードの切り替えで色を変える対応も必要です。
これに比べて業務システムは、あまり凝ったデザインにせずに機能性と使いやすさ、開発生産性優先でも良いと考えています。今回は業務システムのデザインをテーマにするので、ある程度割り切ったシンプルなデザインシステムとします。そこでレスポンシブデザインやダークモードには対応せず、インタラクションも主要なものだけ対応します。
デザイントークンの使い方
図2でデザイントークンの関係を示しました。これらはあくまでも階層構造と命名規則の方針であり、Figmaにトークンの種別があるわけではありません。そのため3つのトークンをどのように使い分けるか方針を決める必要があります。今回は小規模なプロジェクトを想定して次のようなシンプルな方針とします。
- UI要素のデザインでプリミティブトークンを直接指定しない
- エイリアストークンとセマンティックトークンを明確に区別せず、ひっくるめてエイリアストークンと呼ぶ
- デザインに最低限必要なエイリアストークンのみ作成する
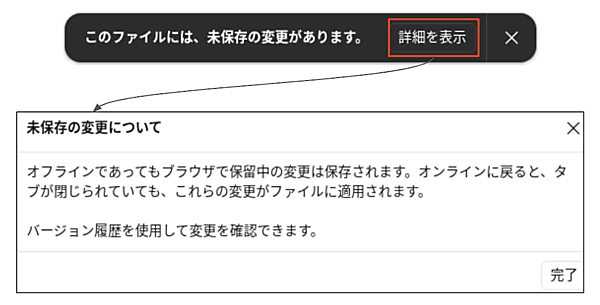
Figmaはオンラインで利用するクラウドツールですが、インターネットに接続していない状態でも編集作業が行えます。インターネットの環境が途絶えてオフラインで作業を継続していると、図3のように「このファイルには、未保存の変更があります」というメッセージが表示されます。「詳細を表示」ダイアログに書かれているように、ネットに再接続すると編集作業内容が自動的に反映されます。どこでもブラウザがあれば使える、マルチデバイスに対応、自動保存&履歴管理できるなどノマドでも作業しやすいデザインツールですね。
まとめ
今回は、以下のような内容について学びました。
- デザイントークンは、デザインの標準に名前を付けて要素(トークン)としたもの
- デザイントークンはプリミティブトークン、エイリアストークン、セマンティックトークンの3階層に分類できる
- デザインシステムではプリミティブトークンを直接指定しない
- エイリアストークンの2つの役割は、分かりやすいネーミングと適用箇所を限定できること
- デザイントークン設計の第一歩は、命名規則を決めて階層構造を明確にすること
- 小規模なシステムでは、エイリアストークンとセマンティックトークンを区別しない場合もある
- Figmaは作業内容がリアルタイムでクラウドに保存されるが、ネットが切れても作業を継続できる
次回は、今回勉強した知識をもとにFigmaにログインして、実際にスタイルという標準化(トークン)を作成します。タイポグラフィーの標準を作りながら、デザイントークのメリットと活用方法を理解していきましょう。