JavaScriptを使ったTips
JavaScriptを使ったTips
最後に、JavaScriptを使ったTipsを紹介します。
まずは「ページを開いた時の自動フォーカス」です。
会員制のサービスのログイン画面など、一定の操作を前提とした画面ではユーザーが最初に入力するであろう要素にフォーカスすると便利です。ページが読み込まれた時点で、その要素をfocus()するだけなので実装は簡単です。
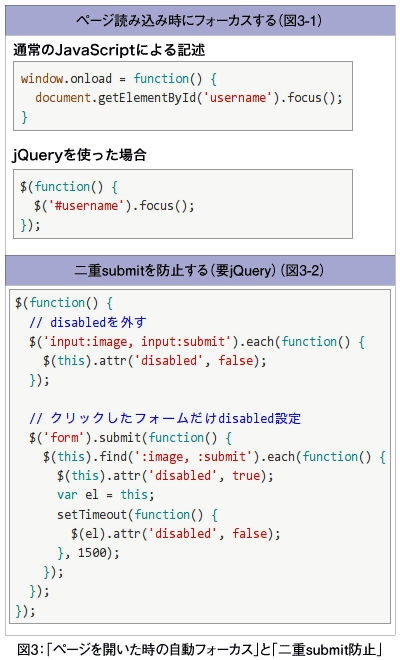
サンプルとして、通常のJavaScriptとjQueryを使用した場合の2つを図3-1に示します。どちらも「usernameというIDが設定されたフォーム要素にフォーカスする」という動作をします。この程度であれば通常のJavaScriptのみで記述してもシンプルに書けますが、window.onloadにほかのイベントが設定されていた場合、既存の内容を上書きしてしまいます。
もちろん回避策はありますが、jQueryを始め多くのJavaScriptライブラリはイベント登録に便利な機構を備えています。ブラウザ間の互換性を自力で吸収するよりも効率的なだけでなく、結局はその方がメンテナンス性も高くなることが多いので、ライブラリの利用をお勧めします。
次は「二重submit防止」です。
単純な操作ミスや「押せてないと思った」「遅いから念のため」などの理由で、送信ボタンが複数回クリックされることがあります。
こういった場合にどのような応答を返すかはシステム次第ですが、基本的には二重送信というのは好ましくない事態のはずです。ユーザーにとって思わぬ結果を招いたり、エラー表示を引き起こすことが多いでしょう。
こういう時には、JavaScriptを使ってそもそも二重クリックが発生しないようにすると効果的です。
この対策の基本は、フォームのsubmit時に送信ボタンのdisabled属性を有効にすることです。ただし、それだけではブラウザの「戻る」や「中止」の操作をした時に、送信ボタンが押せない状態のままになってしまうという問題が発生します。
これを解決するには、下記の処理が必要です。
・ページ読み込み時にdisabledを外す
・setTimeout()を用いて一定時間でdisabledを解除する
jQueryを用いたサンプルの場合、ページの読み込み時にすべての送信ボタン(画像も)のdisabledを外しています。あらかじめdisabledにしたいボタンがある場合は、適宜改変してください(図3-2)。
ふりがなの自動入力
これもJavaScriptによるフォームの改善技術なのですが、この機能はほかの2つに比べて複雑な内容になります。
フォームに入力したテキストのふりがなを、自動で別のボックスに入力してくれるライブラリが少し前に公開され、話題になりました(フォームのふりがなを自動入力させるAutoRuby.js(http://ceo.sourcelab.jp/archives/97))。
携帯電話のアドレス帳登録では一般的な機能ですが、Web上ではこういった機能は筆者が知る限り、注目されてきませんでした。
「autoRuby.jsをDISってみる - Rubricks Project(http://d.hatena.ne.jp/rubricks/20080702/1215003705)」や「event式autoKana.jsの紹介 : tech.kayac.com(http://tech.kayac.com/archive/auto-kana-event.html)」など別の実装も公開されており、こうした機能は今後より普及が進むのではないかと思われます。
今回紹介したTipsは小さなことかも知れません。しかし、一見地味に見えることを、丁寧に積み重ねていくことこそが最終的なユーザーの満足度を大きく左右すると筆者は考えています。
次回は、サーバサイドからフォームのユーザビリティを改善する方法を探りつつ、システム開発とユーザビリティの関係について考えたいと思います。
- この記事のキーワード