フォーム要素のコーディングに関するTips
フォーム要素のコーディングに関するTips
まずは、HTMLやCSSの使い方でユーザビリティを改善するTipsを3つご紹介します。
1つ目は「チェックボックスやラジオボタンは、label要素を用いてテキストもクリック可能にする」ことです。
単にinput要素とテキストを並べただけでは、チェックボックスやラジオボタンの部分だけがクリック可能で、テキストをクリックしても何も反応しません。label要素を用いて、テキスト部分もクリックできるようにしましょう。
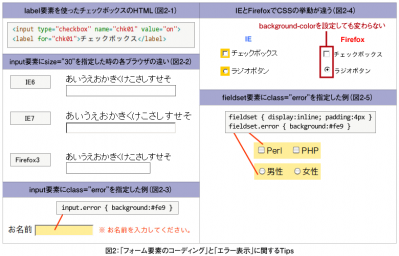
label要素のマークアップには、「対象のinput要素にidを付けてlabel要素のfor属性でそのidを指定する」「input要素とテキストをlabel要素の中に入れる」という2つの方法がありますが、後者はIEが対応していないため、前者を使用しましょう(図2-1)。
2つ目は「送信ボタンは押しやすいよう大きめにする」ことです。
単純な話ですが、送信ボタンを大きくするだけでもユーザビリティが改善されます。純粋にクリックしやすいというだけでなく、ほかのボタンと別物であるという意識付けができ、重要なボタンであることが伝わります。具体的には、CSSの「width」「padding」「letter-spacing」などを使うと良いでしょう。
これは筆者の個人的な経験ですが、アプリケーションの機能追加のついでに送信ボタンを大きくしたら、本来の目的であった機能よりもそちらの方が喜ばれたことがあります。
3つ目は「フォーム入力項目の幅はCSSで指定する」ことです。
input要素はsize属性、textarea要素はcol属性で入力ボックスの幅を指定できますが、この値が実際にどれぐらいの幅で表示されるかは、ブラウザによって異なります(図2-2)。ボックスの幅はCSSで指定しましょう。
なお、textarea要素のcol属性・row属性は、HTMLのDTDにて必須とされていますので、HTMLに記述した上でCSSで幅を指定すると良いでしょう。
エラー表示に関するTips
これもコーディングに関係するTipsですが、入力エラーが発生した場合、その出力にも気を配りましょう。
エラーメッセージを表示するだけでは、ユーザーへの情報提供が不十分です。ユーザーからしてみれば、本来入力エラーで止まるというのは基本的に不愉快な事態です。「どの項目がなぜエラーになったのか」を明示して、少しでもスムーズに目的が達成できるような導線を確保しましょう。
例えば、エラーとなったフォーム要素に「class="error"」などを設定して、CSSで視覚的に目立たせるといいでしょう。図2-3のように、背景色などを指定しておくと、どの項目でエラーが発生したのかを把握しやすくなります。
チェックボックスやラジオボタンを用いる場合は若干注意が必要です。
input要素に「class="error"」と記述した場合、IEではチェックボックスやラジオボタンの背景部分に色がつきますが、Firefoxでは背景色はつきません(図2-4)。
これをハイライトさせる場合は、その項目のinput要素をすべてfieldset要素でくくり、そのfieldset要素に「class="error"」を指定します。fieldset要素はブロックレベル要素として描画されますので、スタイルは適宜設定してください(図2-5)。
入力エラーの扱いについては次回、システムに関係する部分を中心に、より詳しく見ていきます。
- この記事のキーワード