モバイルサイトをリッチ化する
モバイルリッチサイトのXHTMLコーディング
それでは実際にモバイルリッチサイトを制作するにあたっての、表現のポイントとその留意点を細かく見ていきましょう。
モバイルでのリッチ表現を目指すなら、まずXHTMLベースで制作することがポイントになります。XHTMLでのコーディングにあたっては、キャリアごとのXHTML記述の違い、端末ごとの指定や対応の違いがやはり存在します。また、非対応の指定に関しては無視されることになります。
キャリアごとのページ制作をしないで、3キャリア1枚での制作も可能です。その場合には、共通化できる指定のみ有効な表現のデザインを考えます。以下にキャリアごとの表現手法の違いをまとめてみましたので、参考にしてみてください。
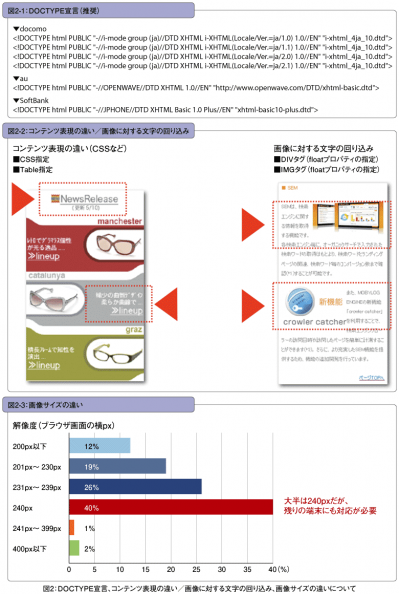
キャリアごとのDOCTYPE宣言については図2-1になります。また、キャリアごとのCSS指定については下記になります。
・docomo:インラインCSSに対応(外部CSS非対応)
・au:外部CSS対応
・SoftBank:外部CSS対応
キャリアごとのTableタグ指定については下記になります。
・docomo:imode対応HTML6.0対応機種以上のみで対応
・au:ほぼ対応
・SoftBank:ほぼ対応
注意点として、docomoは目安として902iシリーズ以降、auは横幅が広くなり過ぎると表組みが崩れる端末あり、SoftBankは横幅が広くなり過ぎると横スクロールが発生して読み難くなる端末あります。
キャリアごとのDIVタグ指定(floatプロパティの指定)については下記になります。
・docomo:ほぼ対応
・au:floatプロパティには非対応
・SoftBank:ほぼ対応
キャリアごとのIMGタグ指定(floatプロパティの指定)については下記になります。
・docomo:styleのインライン指定にて対応
・au:IMGタグのalign指定にて対応
・SoftBank:IMGタグのalign指定にて対応
図2-2のような部分背景色と画像を組み合わせた表現や、画像に対して回り込みをさせる表現、画像を並べるような表現では、TableタグやDIVタグを使います。Tableタグに関しては上記の注意点がありますので、どちらかと言えばDIVタグで可能な表現手法の選択がオススメです。
画像サイズの違いはどう対応するか
次に、リッチサイト表現で重要なポイントとなるのが、端末ごとに違う画面解像度の対応です。
部分背景色と画像等を組み合わせた表現をしたい時などに、画像サイズが機種ごとに最適化されていないと、レイアウトは崩れてしまいます。デザイン的に凝ったレイアウトをする場合に、画像サイズの最適化は必須です。
約430機種の3G端末への対応を想定した場合、ブラウザ画面の横幅(px)の違いのバリエーションは、厳密にカウントすると、24パターンにもなります。横240pxの機種が約4割と大半を占めますが、3Gの中でも比較的古い端末には240px以下でのばらつきも多く、現段階ではそれぞれに対応していく必要があるでしょう(図2-3)。
近いサイズのものは共有化させるとしても、横120~480pxまでの、最低8~10パターンの画像サイズを用意し、機種ごとに振り分けて表示させる必要があります。また、画像フォーマットは、GIFもしくはJPEGになります。