モバイルコンテンツもリッチ化してきた
前回(http://www.thinkit.co.jp/article/145/2/)まで、サイトのリッチ化とその方法について紹介してきましたが、サイト表現だけでなく、提供されるコンテンツも端末の進化とともに、よりインタラクティブにリッチ化してきています。今回はモバイルコンテンツの最新事情について紹介します。
見栄えのするサイトというだけでは、集客はできてもリピートにはつながりません。そこには魅力的な最新コンテンツが欲しいところです。魅力的なリッチコンテンツはサイトの集客にも、機動力を発揮します。
最近では「デザイン化されたサイト+リッチコンテンツ」というパターンのサイトに人気が集中してきているようです。企業のブランドサイトでも、サイトをリニューアルし、待受Flashなどのコンテンツを導入したら、アクセスが10倍に上がったという事例もあります。ユーザーが欲しいコンテンツがそこにあれば、口コミの強いモバイルの場合、一気に広まる可能性も秘めています。
第1回(http://www.thinkit.co.jp/article/145/1/)の冒頭に紹介した、GUCCIのモバイルサイト(http://www.gucci.com/jp/japanese/gucci-news/about-mobile/)では、シーズンごとやコレクションごとの最新情報と、それに関連したきせかえツールや待受Flashを配信しています。若年層の女性を中心に非常に人気が高く、自身の携帯をそっくりGUCCI化させているユーザーも多く見受けます。
このようなサービスコンテンツが、サイトへの集客やユーザーの囲い込みでの効果を発揮していることは間違いないのですが、それ以上に、効果の長いブランディング施策になっている可能性も高いのです。
例えば常に身に付けている携帯端末が、Aブランドでデコレーションされ、さらには仲の良い友人たちの携帯も同じAブランド化されていたらどうでしょう。そのユーザーの、Aブランドへの信頼感や親近感のアップが期待できると思います。
このように、モバイルサイトの場合、エンターテイメント性の高いリッチコンテンツの導入検討も、サイト構築を考える場合に重要なポイントなのです。
携帯端末をデコレーションするコンテンツ
では、最新のモバイルコンテンツにはどんなものがあるでしょうか。
トレンドとしては、急激にリッチ表現のコンテンツに人気が移行しています。例えば、「着メロ→着うたフル」「待受Flash→きせかえ」「デコメ→デコアニメ」などが挙げられます。最新端末への買い替えタイミングが早くなっていることも理由の1つです。
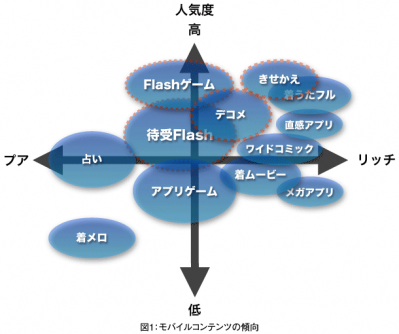
代表的な人気リッチコンテンツを中心に、図1にまとめてみました。それでは、注目したいコンテンツについて簡単に紹介していきます。
まずは、携帯端末をデコレーションするタイプのコンテンツです。
「きせかえコンテンツ」は、待受画面/メニュー画面や発着信画面、電池表示、アンテナ表示、アラーム、着信音などを好きなデザインや音声に一括で同一テーマに着せかえし、携帯のUIのカスタマイズができるコンテンツです。
最近のリッチコンテンツの中では、最も注目度も高く、人気も高いコンテンツといって良いでしょう。ただし、開発アイテムが多く、端末ごとの仕様に合わせた開発も必要になるので、予算が大きくなってしまうのが難点です。
「待受Flash」「着Flash」は、Flash Liteを使ったインタラクティブな待受画面用コンテンツです。携帯電話のイベントに連動したり、待受時にアニメーションを表示できる待受Flashは、待受画像に変わるコンテンツとして既に一般化し、人気があります。キャリア依存や機種依存が少なく、かつ汎用性が高く、非常に導入しやすいコンテンツといえます。
「デコメ」は、簡易なHTMLメールの送受信が行えるコンテンツです。背景色や文字色を変えたり、画像を表示したリッチな携帯メールを送ることができます。テンプレートや素材をダウンロードし、ユーザーがデコメを作成することもできるので、デコメ素材の提供をコンテンツ化することもできます。
最新のタイプではFlashアニメーションを使った、「デコアニメ」という進化型のサービスも登場しています。ユーザーへのメルマガ配信などでデコメは、訴求効果の高い情報発信を期待できます。モバイルECサイトでのデコメ活用では、特に高いリアクション率があるといわれています。
- この記事のキーワード