再生スライダーの作成
再生スライダーの作成
デュレーションを取得することができたので、再生スライダーを作成することができます。
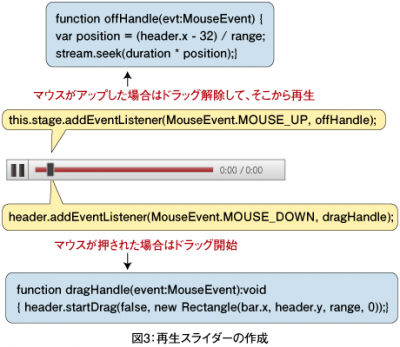
ENTER_FRAMEを使用して、時間が進むたびに再生ヘッダを進めます。再生ヘッダの位置は、現在再生している時間をデュレーションで割って、バーの幅を掛けることによって導きます。現在時間もtime_now.textに表示させます(図3)。
stage.addEventListener(Event.ENTER_FRAME,function(event){
header.x = 32 + stream.time / duration * range;
time_now.text = String(Math.floor(stream.time));}
今度は再生ヘッダをドラッグできるようにします。再生ヘッダにはマウスをダウンした場合のリスナーを、ステージに対してはマウスをアップした場合のリスナー登録をします。
header.addEventListener(MouseEvent.MOUSE_DOWN, dragHandle);
this.stage.addEventListener(MouseEvent.MOUSE_UP, offHandle);
再生ヘッダ上でマウスダウンした場合に決められた範囲内で、ドラッグできるようにします。
function dragHandle(event:MouseEvent):void
{ header.startDrag(false, new Rectangle(bar.x, header.y, range, 0));}
マウスアップした場合はNetStreamオブジェクトのメソッドであるseekを使って、途中から再生することができます。これで自作の再生ヘッダが完成しました。
function offHandle(evt:MouseEvent) {
var position = (header.x - 32) / range;
stream.seek(duration * position);}
やっぱりFlashは最高だ!
前回の結びもこのようなタイトルで終わりましたが、今回もやっぱりそう思いました。4回にわたって、Flashについてお届けしたわけですが、いかがだったでしょうか。その可能性には心躍るものがあったのではないでしょうか。
Flashは万能で、いろいろできるのですが、今回のような音と映像は特に可能性を感じる分野です。今回の連載ではお届けできなかったのですが、Flashビデオをインタラクティブに扱える、PIPコンテンツやWebアプリケーションとFlashの連携によるリッチコンテンツなど、Flashでできることは奥が深そうです。筆者もこれらのことを、もっと追及してよいコンテンツ作りに励みたいと思っています。皆さんもFlashのエキサイティングなテクノロジーを使って、コンテンツ作りを楽しんでください。
- この記事のキーワード