|
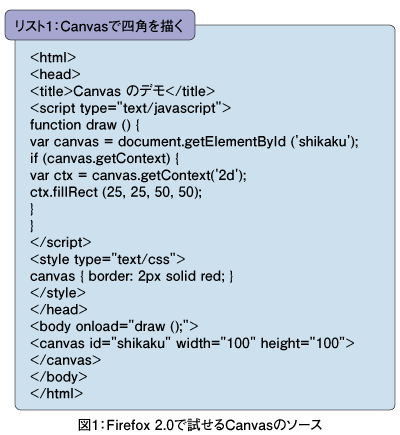
HTML 5で実現される世界 前回は「HTML 5が結構いけそうで、マイクロソフトも含めたブラウザベンダが足並みをそろえてHTML 5に向かっている」ということをお伝えしました。今回は実際にどのようなことができるのかに焦点を絞って解説していきましょう。実際にサンプルを試せる内容になっていますので、ぜひ体験してみてください。 HTML 5を一言で言うと「WebアプリケーションとセマンティックWebを実現するためのHTML」ということになります。HTML 4が勧告された1999年は、WebアプリケーションやセマンティックWebという存在がありませんでした。それから9年を経た今、ようやくそれらを考慮したHTMLが策定されつつあります。 2010年が正式な勧告ですが、すでにOperaやSafari、FirefoxそしてInternet ExplorerなどのWebブラウザには、HTML 5の機能が一部実装されています。セマンティックなマークアップについては前回に少し紹介しているので、今回はWebアプリケーション的な機能を紹介しましょう。 具体的には、「Canvas要素で使用可能な2D描画」「videoおよびaudio要素でビデオやオーディオを再生する」「セッションに変わるSessionStorage、globalStrageのサポート」「フォームに関する改善(Web Forms 2.0)」「SQLデータベースのサポート」「draggable属性で実現するドラッグ&ドロップ」です。  Canvas要素で使用可能な2D描画 Canvasとは図形を描くためのHTML要素で、HTML 5から正式に採用されました。もともとはAppleが開発した技術で、すでにOS XではDashboardのグラフィックとして使用されています。通常JavaScriptと合わせて使用することで、写真を合成したり、図形を描いたり、アニメーションを作るなどといったことが可能です。例えば、四角をCanvasで描くとHTMLはリスト1のようになります。実際にFirefox 2.0では動作しますので試して見てください。 ヘッダー部分に「四角を書く」というJavaScriptを記述しておいて、ボディ部分には<canvas></canvas>というタグを使用することで、シンプルな四角を書くことができます。 このような簡単な図だけではなく複雑なJavaScriptと組み合わせると、かなりの凝ったものも作れます。イメージとしてはAdobe Flashでできるようなことだと思ってください。多くの場合はFlashを使用したほうが、簡単にすばやく作成できるでしょうが、アプリケーションを購入しないことにはFlashコンテンツを作成することはできません。しかし、Canvasであればオープンな仕様なので、お金を払わなくてもJavaScriptさえ書けばFlashと同じようなことができます。 Canvasでできることは見てみるのが一番早いと思うので、いくつか参考になるサイトを紹介します。まずはグラフが描けるというデモ「Canvasによる円グラフの例 - HTML 5.JP」をみてください。次に、アニメーションのデモとして「Canvascape - 3D walker」をご覧ください。 Canvasの可能性を感じていただけたでしょうか。とはいえ簡単なムービーを作成するのでも、面倒なスクリプトを書かなくてはいけないので、Webデザイナがすぐに飛びつきそうな技術ではありません。しかし今後、簡単にCanvasで絵が描けたり、アニメーションが作成できるようにしてくれるエディタが出てくれば、かなり威力のある技術となるでしょう。Canvasについては、5月の特集2「JavaScript/Ajax」でも取り上げる予定ですので、ぜひご覧ください。 |
||||||||||
|
||||||||||
|
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||


















