注意点とブログへの貼り付け
注意点とブログへの貼り付け
まず、注意点として、フローティング領域で表示するswfのアニメーションが非表示の間は、必ず動きを止めておくように注意してください。フローティング領域が非表示になっていて実際には動きが見えない状態の間も、裏側でスクリプトは動き続けており、再生しているマシンに多大な負荷がかかってしまいます。
例えば、今回のサンプルでは、桜の花びらのムービークリップを多数生成して、ステージ上で動かしています。フローティングのswf上で閉じるボタンをクリックした際には、これらの生成したムービークリップをすべて消去しています。
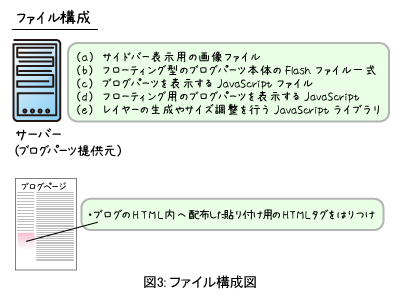
最後にブログページへ貼り付けれるようにファイルを整えます。ファイルの構成やフローティングさせる仕組みについては、前回の記事(http://thinkit.jp/article/858/2/)で作成したフローティングブログパーツと基本的には同様です。
今回は、サイドバー部分をFlashで作成していますので、その部分だけが違います。次の(a)から(f)のファイルをブログパーツ提供元のサーバーへ配置し、(f)のタグをユーザーへ配布します。
(a)サイドバー表示用の画像ファイル(sidebar.swf)
(b)フローティング型のブログパーツ本体のFlashファイル一式(cherry.swf)
(c)ブログパーツを表示するJavaScriptファイル(kuru2_sample_base.js)
(d)フローティング用のブログパーツを表示するJavaScript(kuru2_sample_float.js)
(e)レイヤーの生成やサイズ調整を行うJavaScriptライブラリ(js_lib/SWFLayer.js)
(f)ブログページへの貼り付け用HTMLタグ(blog.html)
ブログパーツの表現を広げよう
これまでブログパーツの作り方について解説してきたように、Flashを使ったブログパーツを作るときには、JavaScriptで動的にブログページに貼り付けを行う仕組みの理解ができると、通常のFlashコンテンツで実現可能なことはほとんど実装することが可能です。
第2回で取り上げたように、さまざまなAPIやブログのRSSなど、外部ファイルと連携したマッシュアップや、PHPなどのサーバーサイドのプログラムやデータベースとの連携によるアプリケーションの作成など、ブログパーツの幅が一気に広がるでしょう。
また、ブログの主役はあくまでも記事本文であり、ブログパーツはその脇を飾るパーツではありますが、そのギミックやアイデアは、まだまだいっぱい残っていると思います。ぜひ、面白いブログパーツを作ってどんどん公開してみてください。