今回は、FirebaseをGoogleのもう1つの主要クラウドであるIaaSベースの「Compute Engine」で稼働します。また、今回のFirebaseプログラムはスマホ対応のタグ構成で作成し、これまでに作成したPC用のFirebaseで動作確認を行います。
Compute Engine仮想サーバの立ち上げ
まず、Compute Engine仮想サーバを立ち上げます。前回と同様にGoogleアカウントがあることを前提に解説を進めていきます。GoogleアカウントがあればGCEのプロジェクトを作成し、仮想サーバを立ち上げるところまで進むことができます。
プロジェクトを作成する
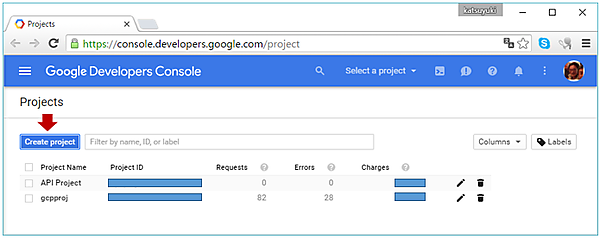
Googleのアカウントでサインインした後、Webブラウザで次のURLにアクセスしますhttps://console.developers.google.com/project。「Projects」画面(図1)が表示されるので、画面左上の「Create projects」ボタンをクリックします(ここでは作成済のProjectが2つ表示されているが、初めてProjectを作成する場合はブランク表示になる)。
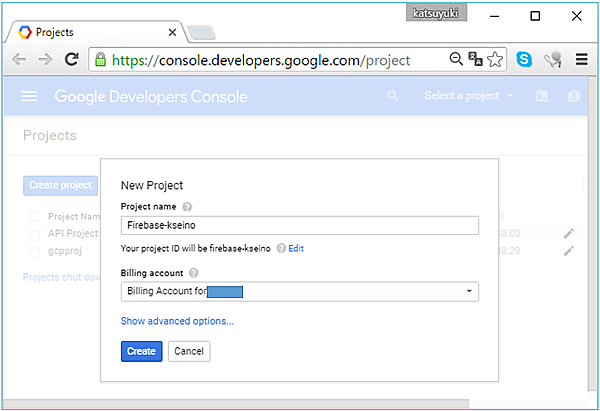
「New Project」画面(図2)が表示されます。 ここで「Project name」を入力し、Billing accountのプルダウンから「Billing account for xxxxx」を選択します。Project nameは使用されていないユニークな名前にする必要があります。入力・選択が終了したら、画面左下の「Create」ボタンをクリックしましょう。
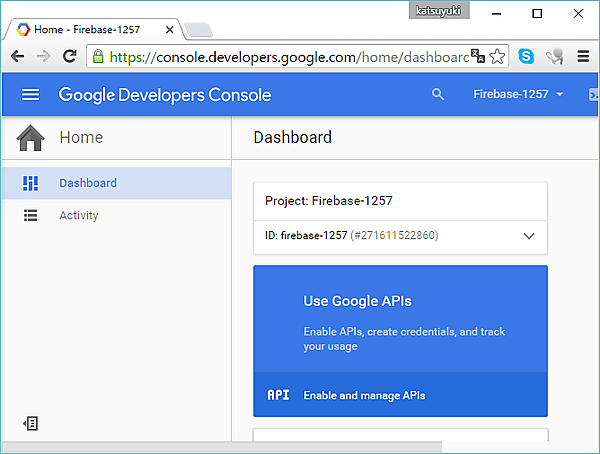
プロジェクトが生成され、図3のような画面が表示されます。
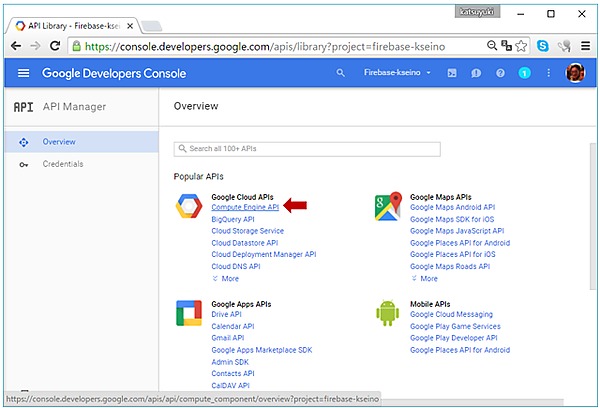
さらに「Use Google APIs」をクリックすると、API Managerの「Overview」画面(図4)が表示されます。
Compute Engineを有効にする
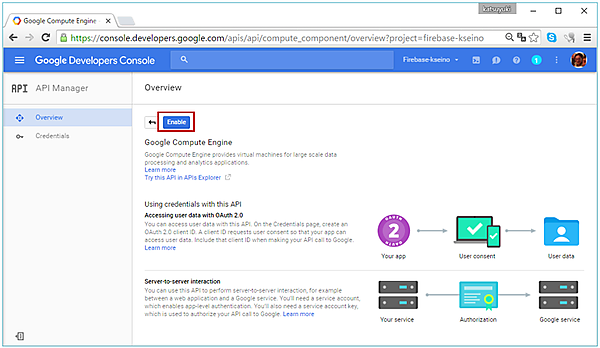
図4の画面では、Popular APIsのGoogle Cloud APIsから「Compute Engine API」をクリックします。図5の画面が表示されます。
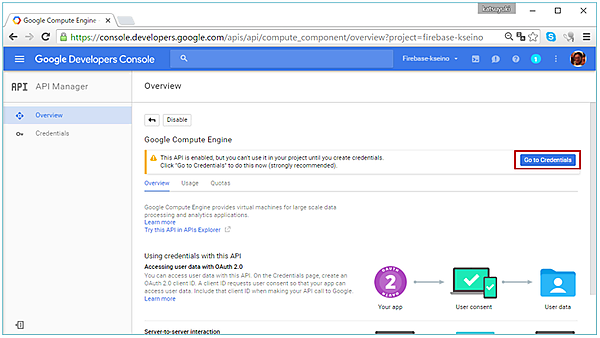
図5の画面上部に、Compute Engineの有効/無効を切り替えるボタンがあります。初期設定では無効になっているので、「Enable」をクリックして有効にします。図6の画面に表示が変わるので、画面右上の「Go to Credentials」をクリックします。
Credentials (認証情報)の処理
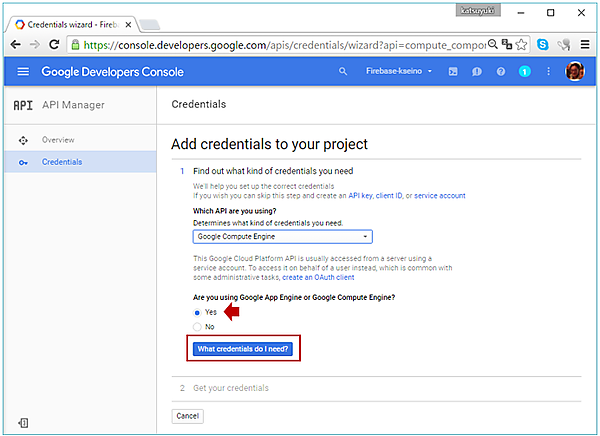
図7の「Credentials」(Credentials:認証情報=使用資格証明)画面では、「Which API are you using?」の下部にあるプルダウンメニューから「Google Compute Engine」を選択します。続いて「Are you using Google App Engine or Google Compute Engine?」では、筆者はApp EngineとCompute Engineを使用しているので「Yes」を選択して「What credentials do I need?」をクリックします。いずれも初めて使用する場合は「No」を選択してください。
※筆者のCredentialsは処理済みであり、初めて使用する方とは画面が異なるため省略します。詳細を知りたい方は、Compute Engine関係の書籍またはWebサイトの情報等を参照してください。
使用するVMのインスタンス生成
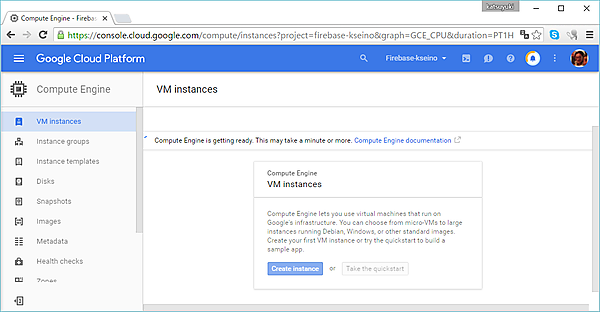
Credentials(認証情報)の処理が終了すると、図8の「VM instances」画面が表示されます。
Google Developers Consoleの画面上部からプロジェクト名を選択し、表示されるDashboardから「Compute Engine」を選択します。左ペインに項目が一覧表示されるので「VM instances」を選択し、画面右の「Create instance」をクリックすると図9の「Create an instance」画面が表示されます。
[1]仮想CPUのコア数とメモリ容量の選択
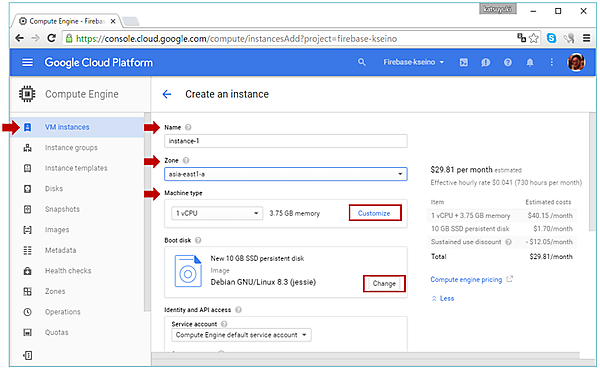
図9のCreate an instance画面では、次の処理を行います。
Name:最初に作成する際はデフォルトで「instance-1」になっています。変更しても問題はありませんが、このままで良いでしょう。
Zone:プルダウンメニューからZoneを選択します。変更する場合は「asia-east1-a」~「asia-east1-c」のいずれかにすると良いでしょう。なお、「東アジア(asia-east)リージョンに東京リージョンが開設される」と正式に発表されています。本番運用は今年後半ですが、1カ月以内に東アジアリージョンをベータ公開する予定とのことです。現在展開されている東アジアリージョンは台湾です。
Machine type:最初はデフォルト表示で良いでしょう。変更する場合は「Customize」をクリックします。図10の画面が表示されます。
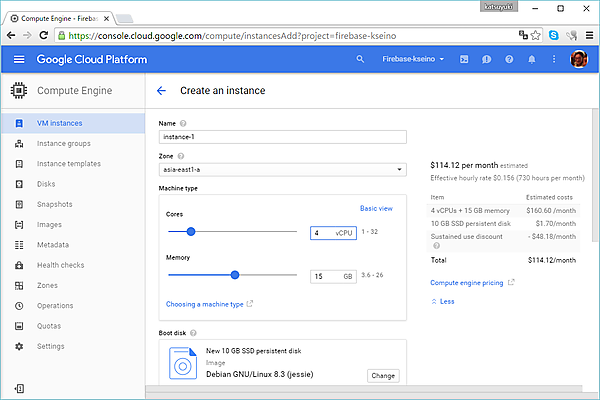
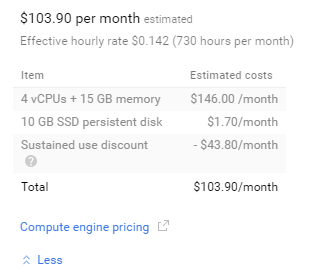
図10のCustomize画面では、Machine TypeからCPUのコア数とメモリ容量をマウスドラッグで容易に設定できます。また、その設定でひと月にどれほどのチャージ金額になるのかも右側に表示されます(図11)。
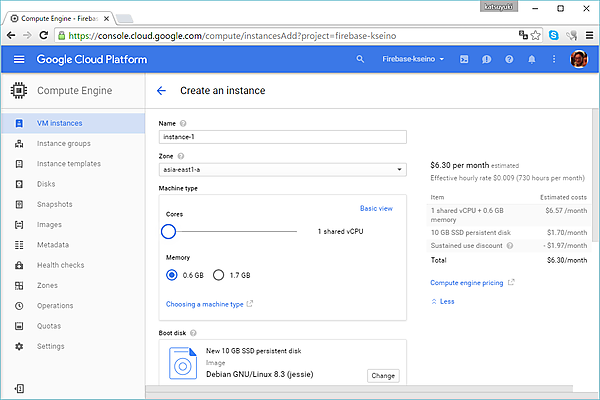
ちなみに、最小構成のCPU「1shared vCPU」、メモリ「0.6GB」にした場合の月当たりの見積りチャージ額は「$6.30」と表示されます(図12)。
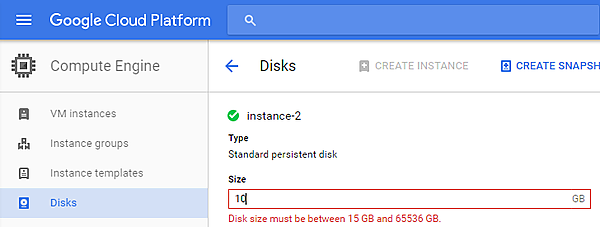
Googleは4月6日、ダウンタイムなしのPersistent Disksオンラインリサイジング対応をGA(General Availability)としてリリースしました。この機能により、ボタンをクリックするかAPIを1つ呼び出すだけでサイズを変更できます。ただし、筆者が確認したところではサイズアップだけで、サイズダウンには対応していません。うっかり不要にサイズアップしてしまうと元に戻せなくなるので注意が必要です。図13では1度10GBから15GBに変更した後、再度10GBに戻そうとするとエラーメッセージが表示されています。
[2]OSの選択
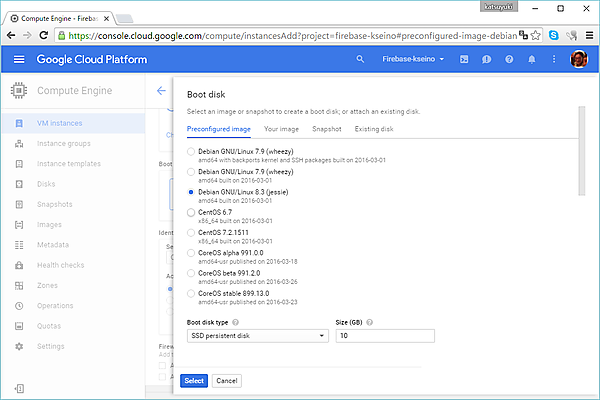
図9のCreate an instance画面でBoot Diskの「Change」をクリックすると起動OSを変更できます(図14)。デフォルトではDebianの最新バージョンが選択されています。変更する場合は変更したいOSを選択するだけですが、ここではOSを変更せずに画面下部の「Select」をクリックします。
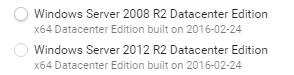
また、起動するOSにはWindows系も選択できますが(図15)、月当たりの見積りチャージ額が高くなります。例えば「Windows Server 2012 R2 Datacenter Edition」を選択した場合は最小構成でも$27.19とDebianと比較して約4.7倍ものチャージ額になります。
[3]HTTPと HTTPSのトラフィックにチェックを入れてインスタンス生成
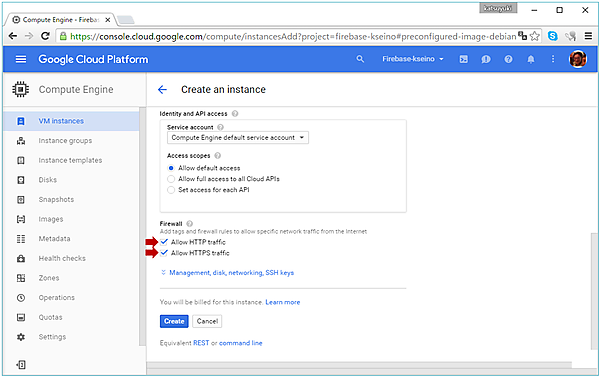
最後に 「Allow HTTP traffic」と「Allow HTTPS traffic」にチェックを入れて「Create」ボタンをクリックすると、インスタンスの生成が開始されます(図16)。
Compute Engineインスタンスでの処理
SSH(Secure Shell)画面を表示する
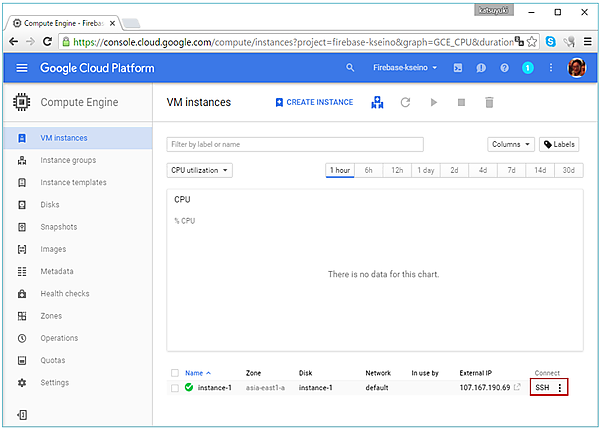
インスタンスが生成されると、図17の画面下部にインスタンス名(Name)、外部IPアドレス(External IP)等が表示されます。
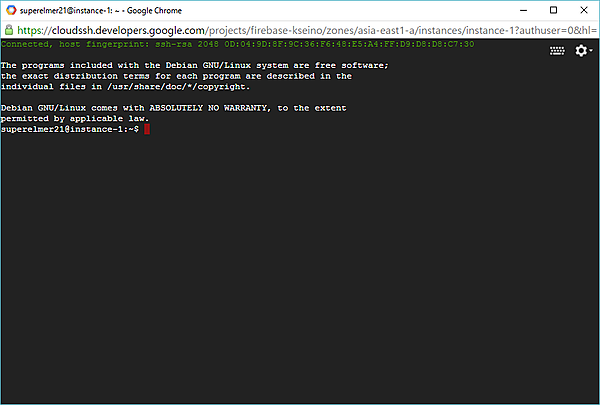
画面右下にある「SSH」をクリックすると、選択したLinux、ここではDebian のSSH(Secure Shell)画面が表示されます(図18)。
これで、Compute Engineの基本設定と確認は完了です。続いてCompute EngineでFirebaseを稼働させるための手順を説明していきますが、最初にWebサーバ(Apache2)のインストールを行います。
Webサーバ(Apache2)をインストールする
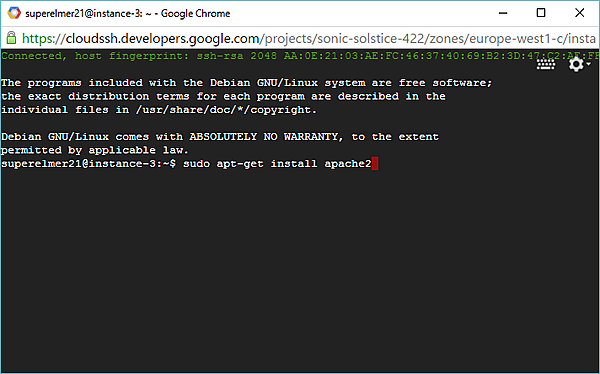
WebサーバにはApache2を使用しますが、インストールはSSH画面からコマンド入力のみで簡単に行うことができます(図19)。
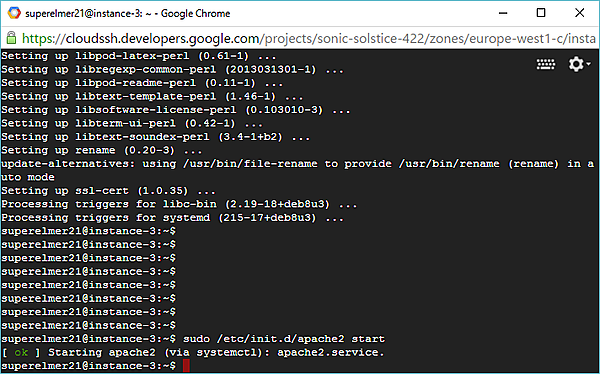
sudo apt-get install apache2インストール完了後、下記コマンドでApache2のWebサーバを起動します(図20)。Apache2 Debianのデフォルトページが表示されます(図21)。
sudo /etc/init.d/apache2 startApache2の基本設定と確認
[1]設定ファイル
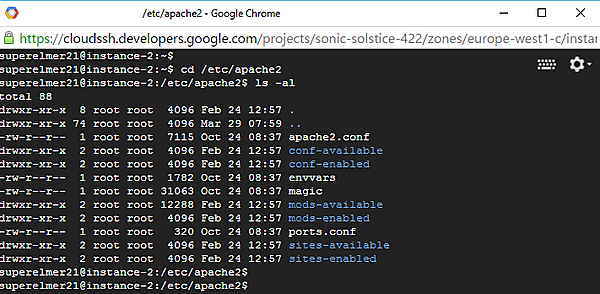
Debianでは「apache2.conf」ファイルにサーバの設定が記述されています。apache2.confファイルは次のディレクトリに格納されています(図22)。
/etc/apache2/apache2.conf(注):標準的なApacheの設定は「httpd.conf」に記述されますが、Debianの「httpd.conf」はサイズ0の空ファイルです。
[2]ドキュメントルートのディレクトリ設定
デフォルトのドキュメントルートは/var/www/html (リスト1)のとおりです。ここにFirebaseのHTMLファイルを置いて外部からアクセスします。通常はドキュメントルートを自分用のパスに修正しますが、ここではapache2.confに記述されているデフォルトのまま使用します。
リスト1:ドキュメントルートのディレクトリ設定
<Directory /var/www/html>
Options Indexes FollowSymLinks MultiViews
AllowOverride None
Order allow,deny
allow from all
</Directory>
Firebaseプログラムの作成と配置
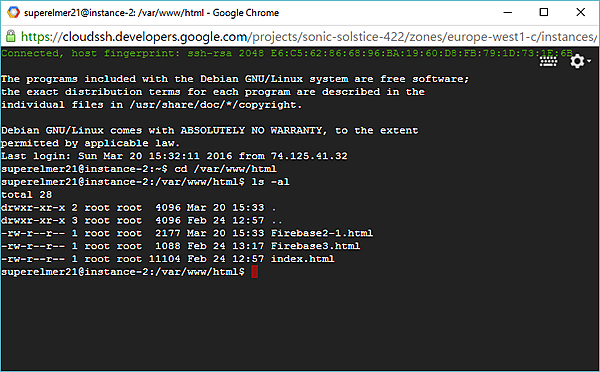
ここからはFirebaseのプログラム(HTMLファイル)を作成して、Compute Engineサーバ上に配置する処理に入っていきます。HTMLファイルはドキュメントルートに配置します。現在のドキュメントルート内のHTMLファイルは図23のようになっています。ここに「Firebase4-1」という名前でHTMLファイルを作成します。今回はAndroidのGalaxy S3スマートフォンでプログラムの作成と動作、および表示内容を確認します。
jQuery Mobileでスマホプログラムを作成する
[1]スマ-トフォンとライブラリスマートフォンは機種、OS、画面サイズなどが多種多様で、UI作成における対応の難しさがあります。そうした中で注目されているのが「スマートフォン向けのライブラリ」です。これを使用するとデバイス毎の特性の違いが吸収され、HTMLやJavaScriptのわずかな記述でスマートフォンに最適化したサイトを作成できるようになります。
ここではスマホ向けのライブラリとして「jQuery Mobile」(図24)を使用します。jQuery Mobileは他のライブラリと比べて対応デバイスが多いことが特徴です。今回のサンプルで使用するAndroid(Galaxy S3)やiOSなどWebKit(注)ベースのスマホ以外にWindows PhoneやBlackBerryにも対応しており、さまざまなスマホのUIに自動で最適化してくれるという特徴があります。
(注):WebKitはApple社が中心に開発するオープンソースのHTMLレンダリングエンジン群の総称で、HTMLやCSS、JavaScript、SVGなどを解釈することができます。
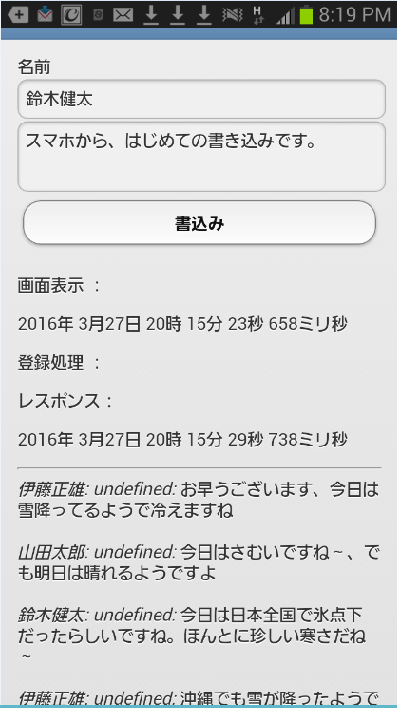
なお、今回作成するスマートフォン向けのプログラムは、図25のような画面表示になります。
[2]Firebaseのスマホ画面用HTML
スマホ画面用のFirebaseプログラム(リスト2)も基本的にはPC用と同じですが、スマホ特有の画面処理が入ります。例えば機種によって画面の縦横サイズが異なることや、画面を横にして表示する場合もあることなどです。またPCに比べて画面サイズが小さいことも画面上の表示や入力フィールドなどモジュール配置で考慮すべき点です。
リスト2:Firebaseのスマホ用HTML(Firebase4-5.html)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Firebase Simple apli</title>
<meta name="viewport" content="width=device-width, initial-scale=1" /> <!-- (1) -->
<!--
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="http://code.jquery.com/jquery-2.2.2.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
-->
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" /> <!-- (2) -->
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.4.min.js"></script> <!-- (2) -->
<script type="text/javascript" src=
"http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js"></script> <!-- (2) -->
<script src='http://cdn.firebase.com/js/client/2.2.1/firebase.js'></script>
<title>Firebase Simple apli</title>
</head>
<body>
<!--<div data-role="page">-->
<div data-role="header" data-theme="b"> <!-- (3) -->
<h1>Firebase Simple Chat</h1>
</div>
<div role="main" class="ui-content" data-theme="a"> <!-- (4) -->
<div>
名前 <input type='text' id='nameIn' />
<textarea id='msgIn' rows='5' cols='70'></textarea>
<input type='button' id='sendMsg' value=' 書込み ' /><br/>
</div>
</em>
画面表示 :<p id='dtShow1'></p>
登録処理 :<p id='dtShow2'></p>
レスポンス:<p id='dtShow3'></p>
</em><hr/>
<script>
var dStore = new Firebase('https://fbase-kseino1.firebaseio.com/');
var dtime1 = getDtime();
$('#dtShow1').text(dtime1);
$('#sendMsg').click(function(e){
var name = $('#nameIn').val();
var text = $('#msgIn').val();
var dtime2 = getDtime();
$('#dtShow2').text(dtime2);
dStore.push({name: name, dtime: dtime2, text: text});
$('#msgIn').val('');
});
dStore.on('child_added', function(snapshot){
var msg = snapshot.val();
dspChatMsg(msg.name, msg.dtime, msg.text);
});
function dspChatMsg(name, dtime, text){
var dtime3 = getDtime();
$('#dtShow3').text(dtime3);
$('<div/><br/>').text(text).prepend($('<em/>').text(dtime +': ')).prepend($('<em/>').text(name+': ')).appendTo($('#msgDiv'));
$('#msgDiv')[0].scrollTop = $('#msgDiv')[0].scrollHeight;
};
function getDtime(){
var dt = new Date();
var year = dt.getFullYear();
var month = dt.getMonth()+1;
var day = dt.getDate();
var hour = dt.getHours();
var minute = dt.getMinutes();
var second = dt.getSeconds();
var millseconds = dt.getMilliseconds();
var dtime1 = year+'年 '+month+'月'+day+'日 '+hour+'時 '+minute+'分 '+second+'秒 '+millseconds+'ミリ秒';
return dtime1;
};
</script>
<div id='msgDiv'></div><hr/>
</div>
<div data-role="footer" data-theme="b"> <!-- (5) -->
<h1>Firebase Simple Chat</h1>
</div>
</body>
</html>
- 「デバイスの横幅に合わせて等倍で表示」という指定。
- jQueryとjQueryMobileのスクリプト、jQueryMobile用スタイルシートはCDN(Contents Delivery Network)から読み込ませる。jQueryMobileサイトでファイルをダウンロードして使うことも可能。
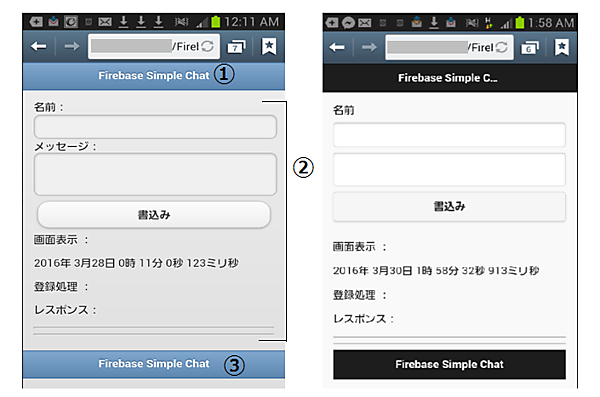
- 「data-role="header"」属性のdivで囲まれた部分はページのヘッダーになる(図26①)
- 「role="main"」「class="ui-content"」属性のdivで囲まれた部分はページ内容(図26②)
- 「data-role="footer"」属性のdivで囲まれた部分はページのフッターになる(図26③)
テーマ
jQueryMobile 1.4では「light」「dark」の2種類のテーマが用意されています。「data-theme="a" or "b"」属性を追加することで「light(グレーっぽい)」「dark(黒っぽい)」色に変えることができます。
※旧バージョンでは「黒、青、グレー、白、黄」の5テーマ(data-theme="a~e")がありましたが、1.4からは2種類のみになっています。(2)は旧バージョンのjQuery Mobileで、ここでは旧バージョンの表示を使用しています。ちなみに図27の新バージョンでは(2)を下記のように記述を変更することで表示も変えています。
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="http://code.jquery.com/jquery-2.2.2.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>スマホからのFirebase画面操作
スマホからの画面操作と表示も、基本的にはPC版と同様です。手順についてはこれまでも何度か見ていますので、ここでは表示のポイントを絞って解説します。
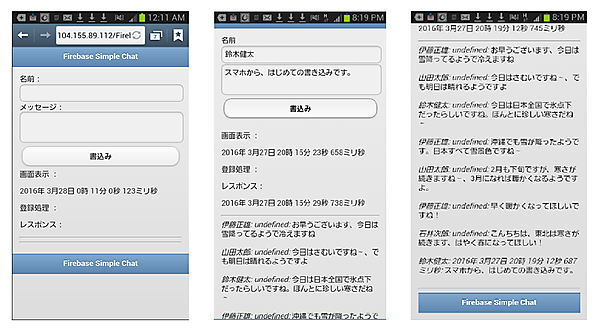
チャットメッセージの入力はスマホから行います。図27のように画面上部で名前とメッセージを入力して「書込み」をクリックするとFirebaseのリアルタイムDBへメッセージ内容が書き込まれ、レスポンスが送信されます。
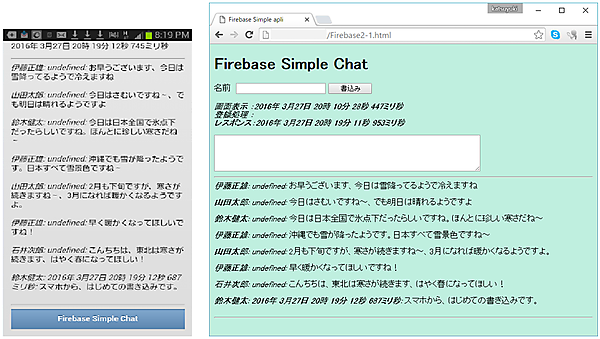
図28左はチャットメッセージのスマホ画面表示、右は同じメッセージのPC画面表示です。ここで、前回はPCからのメッセージ入力でオフライン処理が正常に動作することを確認しましたが、スマホからのメッセージ入力ではオフライン処理が動作しませんでした。言い換えれば、スマホのネット接続を切断してメッセージを入力したあとオンラインに復旧しても、スマホとPCへのメッセージ表示は行われなかったことになります。
今回はGoogleのIaaSクラウド(Compute Engine)にFirebaseのHTMLファイルを配置して、新たにスマホを使用した動作と表示内容の確認を行いました。次回は、第1回で解説したFirebaseの機能概要をより詳細に、コードレベルで確認していきます。
- この記事のキーワード