今回は、Firebaseの認証機能について見ていきます。Firebaseでは表のようにGoogleやFacebook、Twitterなどのサードパーティが提供する方式も含めて7種類ほどの認証方式がありますが、ここでは標準的なメールアドレスとパスワード(Email & Password)を使用する方式を見ていきます。メールアドレスとパスワードによる認証は分かりやすくおススメです。
表:Firebaseがサポートする認証形式
| プラットホーム | 記述 |
|---|---|
| カスタム(Custom) | 独自のログイントークン(login token)を作成。既に使用している認証システムと統合する場合に使用する。サーバ側処理の認証用としても使用できる |
| メールアドレスとパスワード(Email & Password) | Firebaseがパスワードを管理し、メールアドレスとパスワードでユーザの登録と認証を行う |
| Anonymous(匿名の) | 各ユーザに1セッションが続く間有効なユニークな(一意の)識別子を生成する |
| Facebookを使用してクライアント側のコード記述のみでユーザ認証を行う | |
| Twitterを使用してクライアント側のコード記述のみでユーザ認証を行う | |
| GitHub | GitHubを使用してクライアント側のコード記述のみでユーザ認証を行う |
| Googleを使用してクライアント側のコード記述のみでユーザ認証を行う |
メールアドレスとパスワードによるFirebase認証
ここから、メールアドレスとパスワードを使用したFirebase認証の処理手順を説明します。プログラムの作成と配置は第3回で紹介したApp Engineを使用しますので、基本的な使用方法および処理手順についてはそちらを参照してください。なお、GoogleのクラウドにはApp Engine以外に
2種類のプログラムを作成する
メールアドレスとパスワードによる認証では2種類のプログラムを作成します。1つは認証機能を持つユーザアカウントを作成するプログラム、もう1つは認証処理を使用してFirebaseにログインするためのプログラムです。
認証用ユーザアカウントの作成
Firebaseには認証用アカウントの作成と管理用に作成されたJavaScriptメソッドが用意されています。リスト1はユーザアカウント作成用のテンプレートコードです。
リスト1:ユーザアカウント作成のテンプレートコード
var ref = new Firebase("https://<YOUR-FIREBASE-APP>.firebaseio.com"); //(1)
ref.createUser({ //(2)
email : "bobtony@firebase.com", //(3)
password : "correcthorsebatterystaple" //(4)
}, function(error, userData) {
if (error) {
console.log("Error creating user:", error);
} else {
console.log("Successfully created user account with uid:", userData.uid);
}
});
リスト1では、(1)で生成したFirebaseリファレンス(ref)に(2)のcreateUserメソッドで(3)のメールアドレス(email)と(4)のパスワード(password)を指定し、新規のユーザアカウントを作成しています。
ユーザログイン
続いて、リスト2はユーザログインの処理テンプレートです。アカウントの作成後、ユーザはリスト2のような処理手順でログインします。
リスト2:ユーザログインのテンプレートコード
var ref = new Firebase("https://<YOUR-FIREBASE-APP>.firebaseio.com");
ref.authWithPassword({ //(1)
email : "bobtony@firebase.com", //(2)
password : "correcthorsebatterystaple" //(3)
}, function(error, authData) {
if (error) { //(4)
console.log("Login Failed!", error);
} else {
console.log("Authenticated successfully with payload:", authData);
//(5)
}
});
リスト2では、(1)のauthWithPasswordで(2)のemailと(3)のpasswordによる認証を要求し、(4)の認証に失敗した場合と(5)の成功した場合に分けてそれぞれの処理を行います。
作成したプログラムの画面処理
次に、上記で作成したユーザログインの処理テンプレートを、これまで作成したFirebaseプログラムに組み込んだ場合の処理手順を説明します。最初に画面処理を確認し、その後に実行するプログラムコードを見ていきます。
ユーザの登録
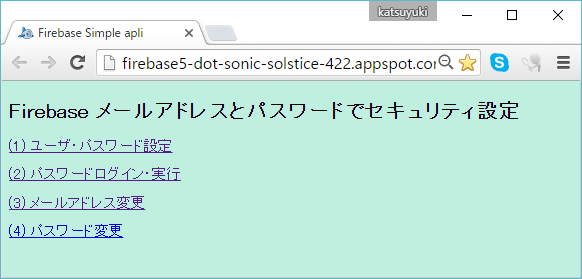
図1は認証処理のメニュー画面です。(1)でユーザ・パスワードの設定を行い、(2)でパスワードによりログインとチャットを実行します。(3)(4)はまだテンプレートコードを紹介していませんが、(1)と(2)の一連の処理を見た後で触れます。
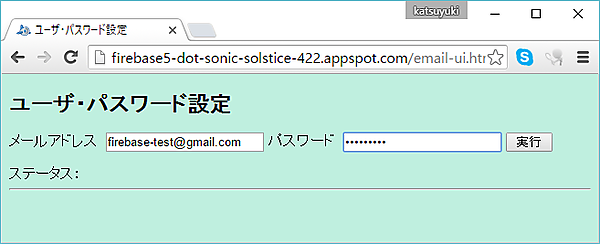
なお、このサンプルでは(1)の認証情報設定と(2)の認証実行、およびその後の処理を同じメニュー画面上に配置していますが、実際の運用ではこの2つを分け、認証情報の設定は別画面で行うのが通常でしょう(図2)。
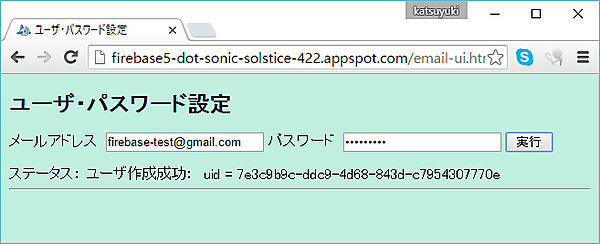
メールアドレスとパスワードを入力して「実行」をクリックすると、ユーザの認証情報が作成されます(図3)。
図3の画面で作成される認証情報(セキュリティに関する情報)はユーザから見えるデータベースには格納されず、Firebase認証サーバの背後にあるユーザからは見えないセキュアなデータ・ベースに格納されます。データは「BCrypt」(注)方式で暗号化することで機密性が要求されるセキュリティ情報をアプリケーションデータから切り離し、ユーザはアプリケーション作成とユーザインターフェイスに注力できるようになります。
※注:BCryptは「Blowfish」と呼ばれる暗号化方式をプログラムで利用できるように実装したもの。ライセンスフリーであること、他の暗号化方式と比べて比較的高速であることから認証システムでよく利用されている暗号化方式です。
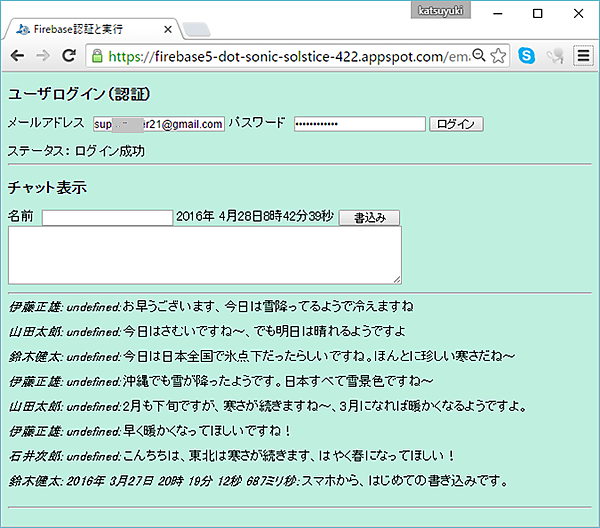
Firebaseチャットの実行
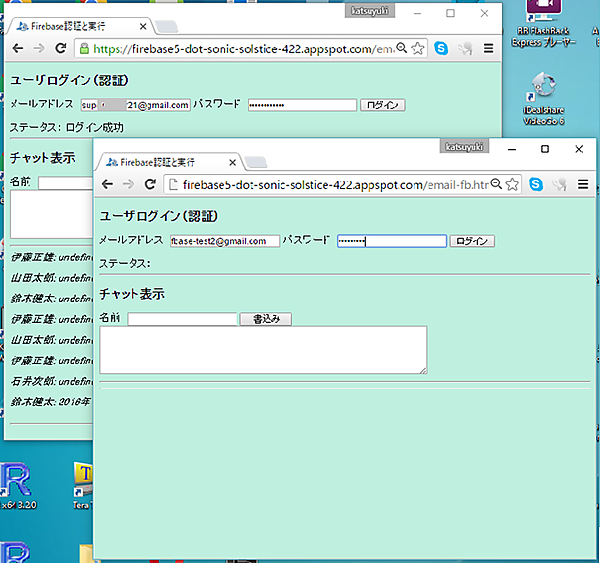
ユーザアカウント作成に成功したら、Firebaseのチャットを実行する画面(図4)に移ります。メールアドレスとパスワードを入力して「ログイン」をクリックします。認証が成功すると、画面下部にこれまでのチャットメッセージが表示されます。次に、認証機能を付加した画面で、これまで同様に複数画面間でのリアルタイム表示を確認してみます(図5)。2つの画面が表示されていますが、それぞれのメールアドレス(ユーザ)は異なっています。
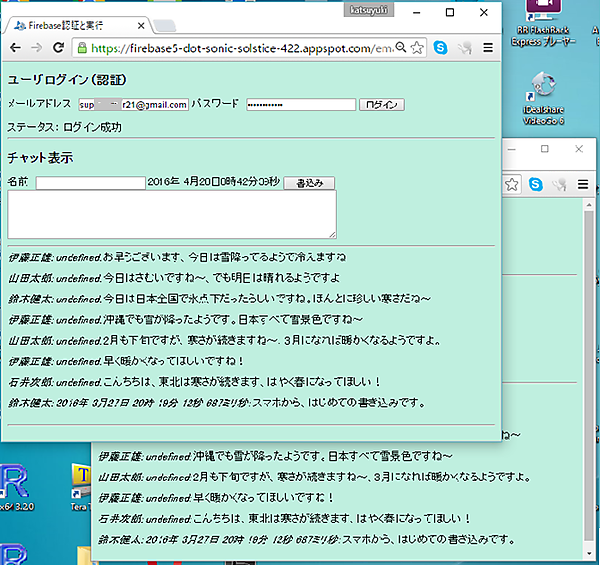
後に表示された画面で認証が成功すると、これまでと同様にチャットメッセージが表示されます(図6)。サンプルでは2つの画面が同じPCディスプレイ上に表示されていますが、ログインユーザは別であり、他のPCでも同様の画面表示になります。
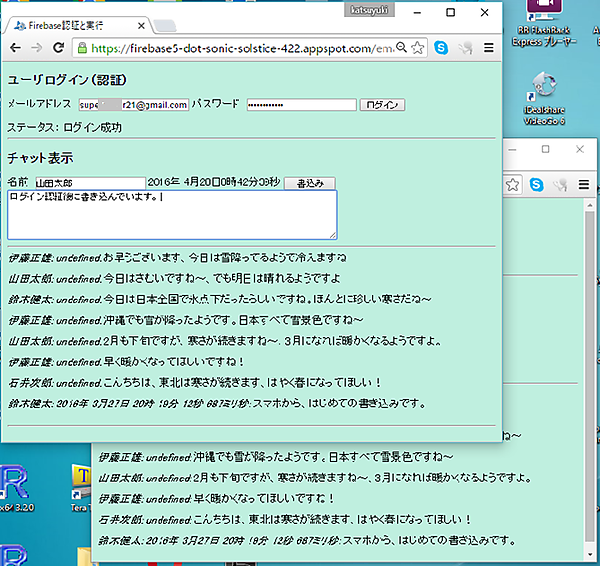
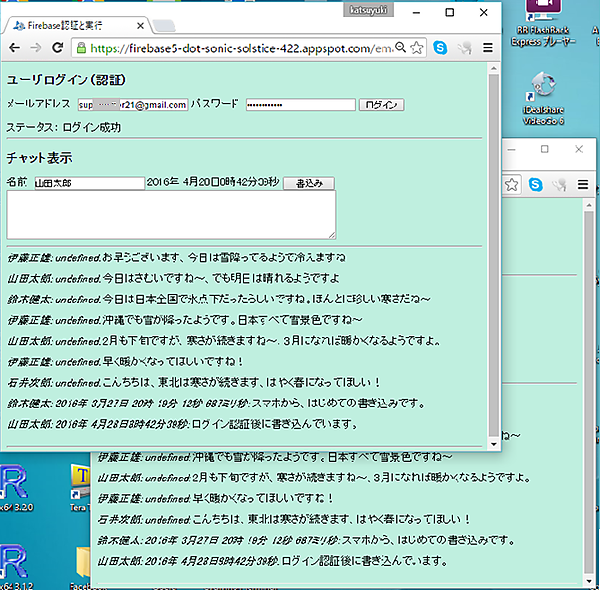
次に、図6の後に表示された画面でチャットメッセージを入力して「書き込み」ボタンををクリックすると(図7)、もう一方の画面にもチャットメッセージが表示されます(図8)。
なお、図8の両方の画面にリアルタイムでメッセージが表示されますが、ポイントはFirebase用のHTMLファイルが配置されているのはFirebaseに用意されているサイト(firebaseapp.com)ではなく、Googleのクラウドに配された(appspot.com)画面ということです。
セキュリティプログラムを作成する
画面処理に続いて、今度はプログラム処理を見ていきます。これまでと同様に、ポイントはチャット処理プログラムに「ユーザアカウントの作成」と「ユーザログイン処理コード」をどのように組み込むかです。
メニュー画面の作成
リスト3はメニュー画面(図1)のHTMLです。これは問題ないでしょう。
リスト3:メニュー画面(index.html)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<script src='https://cdn.firebase.com/js/client/2.2.1/firebase.js'></script>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js'></script>
<title>Firebase Simple apli</title>
</head>
<body bgcolor="#bfefdf">
<h2>Firebase メールアドレスとパスワードでセキュリティ設定</h2>
<p><a href="email-ui.html">(1) ユーザ・パスワード設定</a></p>
<p><a href="email-fb.html">(2) パスワードログイン・実行</a></p>
<p><a href="email-ce.html">(3) メールアドレス変更</a></p>
<p><a href="email-cp.html">(4) パスワード変更</a></p>
</body>
</html>
ユーザ・パスワード設定画面の作成
リスト4はユーザ・パスワード設定画面(図2)のHTMLです。リスト1との違いは(1)と(2)でメールアドレスとパスワードを画面入力の値に換え、後はステータスを表示しているところだけです。
リスト4:ユーザのメールアドレスとパスワード登録処理(email-ui.html)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<script src='https://cdn.firebase.com/js/client/2.2.1/firebase.js'></script>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js'></script>
<title>ユーザ・パスワード設定</title>
</head>
<body bgcolor="#bfefdf">
<h2>ユーザ・パスワード設定</h2>
<p>メールアドレス <input type='text' value='sws3gaej4pgm3@gmail.com' id='emailIn' />
パスワード <input type='password' value='Minato6Kawaguchi9' id='passIn' />
<input type='button' id='passExe' value=' 実行 ' /></p>
ステータス: <nobr id='stat'></nobr>
<script>
$('#passExe').click(function(e){
var ref = new Firebase('https://fbase-kseino1.firebaseio.com/');
ref.createUser({
email : $('#emailIn').val(), //(1)
password : $('#passIn').val() //(2)
}, function(error, userData) {
if (error) {
$('#stat').text('ユーザ作成エラー');
console.log("Error creating user:", error);
} else {
$('#stat').text('ユーザ作成成功');
console.log("Successfully created user account with uid:", userData.uid);
}
});
});
</script>
</body>
</html>
ユーザ認証とチャット書き込み・表示画面
リスト5は、チャット書き込み・表示画面に認証処理を組み込んでいます。authWithPasswordメソッドでの認証処理では(2)と(3)で画面入力のメールアドレスとパスワードを使用し、成功した場合はチャットメッセージの表示と新規メッセージの入力&コールバック処理を行っています。
リスト5:ユーザ認証とチャット書き込み・表示(email-fb.html)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<script src='https://cdn.firebase.com/js/client/2.2.1/firebase.js'></script>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js'></script>
<title>Firebase認証と実行</title>
</head>
<body bgcolor="#bfefdf">
<h3>ユーザログイン(認証)</h3>
<p>
メールアドレス <input type='text' id='emailIn' />
パスワード <input type='password' id='passIn' />
<input type='button' id='loginb' value=' ログイン ' />
</p>
ステータス: <nobr id='stat'></nobr>
<hr/>
<div>
<h3>チャット表示</h3>
名前 <input type='text' id='nameIn' />
<nobr id='dtShow'></nobr>
<input type='button' id='sendMsg' value=' 書込み ' /><br/>
<textarea id='msgIn' rows='5' cols='70'></textarea>
</div>
<script>
var ref = new Firebase('https://fbase-kseino1.firebaseio.com/');
var dtime;
$('#loginb').click(function(e){
ref.authWithPassword({ //(1)
email : $('#emailIn').val(), //(2)
password : $('#passIn').val() //(3)
}, function(error, authData) {
if (error) {
$('#stat').text('ログイン不成功');
console.log("Login Failed!", error);
} else {
$('#stat').text('ログイン成功');
if (authData) {
dateop();
$('#sendMsg').click(function(e){
var name = $('#nameIn').val();
$('#dtShow').text(dtime);
var text = $('#msgIn').val();
ref.push({name: name, dtime: dtime, text: text});
$('#msgIn').val('');
});
ref.on('child_added', function(snapshot){
var msg = snapshot.val();
dspChatMsg(msg.name, msg.dtime, msg.text);
});
}
}
});
});
function dateop(){
var dt = new Date();
var year = dt.getFullYear();
var month = dt.getMonth()+1;
var day = dt.getDate();
var hour = dt.getHours();
var minute = dt.getMinutes();
var second = dt.getSeconds();
dtime = year+'年 '+month+'月'+day+'日'+hour+'時'+minute+'分'+second+'秒';
$('#dtShow').text(dtime);
}
function dspChatMsg(name, dtime, text){
$('<div/><br/>').text(text).prepend($('<em/>').text(dtime +': ')).prepend($('<em/>').text(name+': ')).appendTo($('#msgDiv'));
$('#msgDiv')[0].scrollTop = $('#msgDiv')[0].scrollHeight;
};
</script>
<hr>
<div id='msgDiv'>メールアドレスとパスワードの変更
次に、メールアドレスとパスワードの変更処理について見ていきます。リスト6はメールアドレス変更のテンプレートコードですが、(1)でchangeEmailメソッドを使用していること以外は同じ処理パターンです。
リスト6:メールアドレス変更テンプレート
var ref = new Firebase("https://<YOUR-FIREBASE-APP>.firebaseio.com");
ref.changeEmail({ //(1)
oldEmail : "bobtony@firebase.com",
newEmail : "bobtony@google.com",
password : "correcthorsebatterystaple"
}, function(error) {
if (error === null) {
console.log("Email changed successfully");
} else {
console.log("Error changing email:", error);
}
});
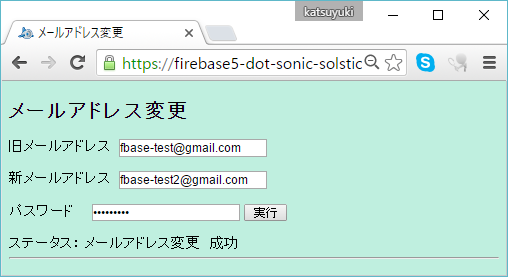
メールアドレスの変更は、図9の画面のように現在(旧)のメールアドレスと新しいメールアドレス、およびパスワードを入力して「実行」ボタンをクリックします。リスト7はメールアドレスの変更処理です。この場合も(1)~(3)の値を画面入力値に変えているだけで、あとは同じです。
リスト7:メールアドレスの変更処理(email-ce.html)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<script src='https://cdn.firebase.com/js/client/2.2.1/firebase.js'></script>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js'></script>
<title>メールアドレス変更</title>
</head>
<body bgcolor="#bfefdf">
<h2>メールアドレス変更</h2>
<p>旧メールアドレス <input type='text' id='mail1' /></p>
<p>新メールアドレス <input type='text' id='mail2' /></p>
<p>パスワード <input type='password' id='pass1' />
<input type='button' id='mailChgExe' value=' 実行 ' /></p>
ステータス: <nobr id='stat'></nobr>
<script>
$('#mailChgExe').click(function(e){
var ref = new Firebase('https://fbase-kseino1.firebaseio.com/');
ref.changeEmail({
oldEmail : $('#mail1').val(), //(1)
newEmail : $('#mail2').val(), //(2)
password : $('#pass1').val() //(3)
}, function(error) {
if (error === null) {
$('#stat').text('メールアドレス変更 成功');
console.log("Email changed successfully");
} else {
$('#stat').text('メールアドレス変更 不成功');
console.log("Error changing email:", error);
}
});
});
</script>
<hr>
</body>
</html>
パスワードの変更も、リスト8(1)~(3)の処理パターンはこれまでと同じで問題ないでしょう。
リスト8:パスワード変更テンプレート
var ref = new Firebase("https://.firebaseio.com");
ref.changePassword({
email : "bobtony@firebase.com", //(1)
oldPassword : "correcthorsebatterystaple", //(2)
newPassword : "neatsupersecurenewpassword" //(3)
}, function(error) {
if (error === null) {
console.log("Password changed successfully");
} else {
console.log("Error changing password:", error);
}
});
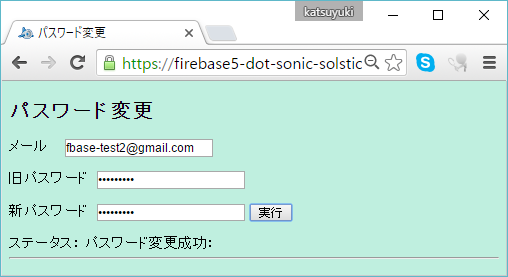
図10のパスワード変更画面も、メールアドレスの変更画面と内容的には同じです。
リスト9では(1)~(3)で画面入力値に置き換えていますが、処理パターンは全く同じです。Firebaseの認証処理については他にも処理項目がありますが、通常の認証処理ではここまで充分でしょう。
リスト9:パスワード変更処理(email-cp.html)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<script src='https://cdn.firebase.com/js/client/2.2.1/firebase.js'></script>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js'></script>
<title>パスワード変更</title>
</head>
<body bgcolor="#bfefdf">
<h2>パスワード変更</h2>
<p>メール <input type='text' id='email1' /></p>
<p>旧パスワード <input type='password' id='pass1' /></p>
<p>新パスワード <input type='password' id='pass2' />
<input type='button' id='passChgExe' value=' 実行 ' /></p>
ステータス: <nobr id='stat'></nobr>
<script>
$('#passChgExe').click(function(e){
var ref = new Firebase('https://fbase-kseino1.firebaseio.com/');
ref.changePassword({
email : $('#email1').val(), //(1)
oldPassword : $('#pass1').val(), //(2)
newPassword : $('#pass2').val() //(3)
}, function(error) {
if (error === null) {
$('#stat').text('パスワード変更成功:');
console.log("Password changed successfully");
} else {
$('#stat').text('パスワード変更不成功:');
console.log("Error changing password:", error);
}
});
});
</script>
<hr>
</body>
</html>
Eclipseでのプログラム作成
Eclipseのプロジェクト構成
ここまでのプログラムはApp Engineのプログラム作成用プラグインがインストールされたEclipseで作成しています。App Engineを使用したFirebaseのプログラム作成については、第3回を参考にしてください。
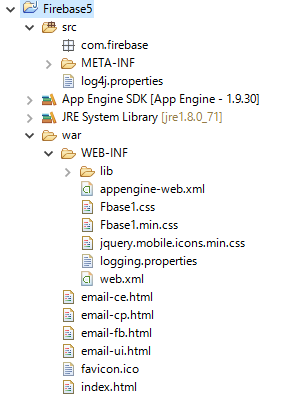
図11は今回のプロジェクト構成です。第3回でも説明しましたが、Firebaseではサーバ側プログラムが不要なため本来「src」フォルダ下にあるJavaプログラムは削除されています。ただし、web.xml(ディプロイメント・ディスクリプタ:後述)で無視するように指定できるので、Javaプログラムがあっても問題ありません。ここでは解りやすいようにサーバ側のコード(Javaサーブレットおよびビーンズ)はすべて削除しています。
appengine-web.xml
appengine-web.xml(リスト10)では、デフォルトで作成される内容に(1)のapplicationと(2)のversionタグの内容を記述しているだけです。
リスト10:appengine-web.xml
<?xml version="1.0" encoding="utf-8"?>
<appengine-web-app xmlns="http://appengine.google.com/ns/1.0">
<application>sonic-solstice-422</application> <!-- (1) -->
<version>firebase5</version> <!-- (2) -->
<!--
Allows App Engine to send multiple requests to one instance in parallel:
-->
<threadsafe>true</threadsafe>
<!-- Configure java.util.logging -->
<system-properties>
<property name="java.util.logging.config.file" value="WEB-INF/logging.properties"/>
</system-properties>
<!--
HTTP Sessions are disabled by default. To enable HTTP sessions specify:
<sessions-enabled>true</sessions-enabled>
It's possible to reduce request latency by configuring your application to
asynchronously write HTTP session data to the datastore:
<async-session-persistence enabled="true" />
With this feature enabled, there is a very small chance your app will see
stale session data. For details, see
http://code.google.com/appengine/docs/java/config/appconfig.html#Enabling_Sessions
-->
web.xml(ディプロイメントディスクリプタ)
通常web.xmlにはサーバ側コードに関する内容も記述しますが、今回はコメントアウトではなく、サーバに関するタグ記述をすべて削除しています。これによりweb.xmlの内容はwelcome-fileタグに関する記述のみとなり、非常にシンプルになっています。
リスト11:web.xml
<?xml version="1.0" encoding="utf-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" version="2.5">
<welcome-file-list>
<welcome-file>index.html</welcome-file>
</welcome-file-list>
</web-app>
以上の処理で図11のプロジェクトを作成し、App Engineアプリケーションの1つのバージョンとしてディプロイすれば、認証処理の付いたFirebaseチャットとして使用できます。
今回は認証処理について解説しました。昨今は大量のユーザデータ漏えいトラブルが目につき、Firebaseでもセキュリティは必須機能です。
本連載も、次回で最終回となります。Firebaseの最新情報とFarebaseの最大の特徴であるリアルタイムデータベースについて解説します。
- この記事のキーワード