Firebaseの機能と特徴
今日、インターネットを使用したWebシステムは必要不可欠なものとなっていますが、その始まりはCERN(欧州原子核研究機構)のティム・バーナーズ=リー博士が、「研究者間で膨大なデータの交換や閲覧をスムーズにするシステムを作る」という目的で開発したものです。ティムが世界最初のWebサイトを公開したのは1991年8月6日で、今から約25年前になります。
WebシステムはHTML記述の容易さなども相まって爆発的に広がっていきましたが、元々が研究論文、つまり文書の閲覧のみを主目的として作られたシステムであったため、利用が進むにつれて満足できるUIとは言えなくなっていきました。そして、これを打破しようとする特徴的な新機能としてAjaxによる非同期通信とDOMによる動的UI表示などがありました。しかし、これまでに存在しなかったクラウドやスマホの利用が進むのに比例して要求される機能レベルもより高度になり、それに対応したWebシステムの登場が期待されるところです。
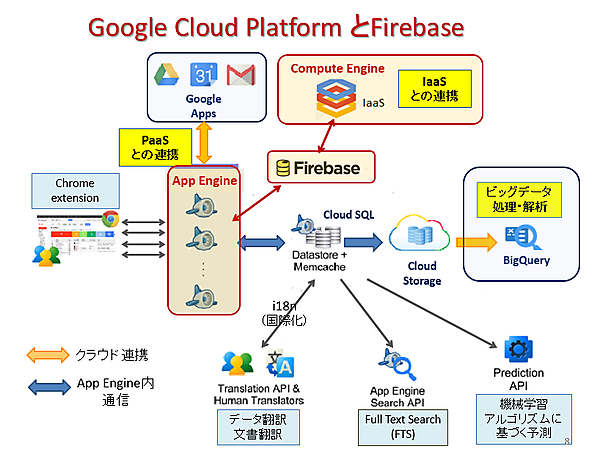
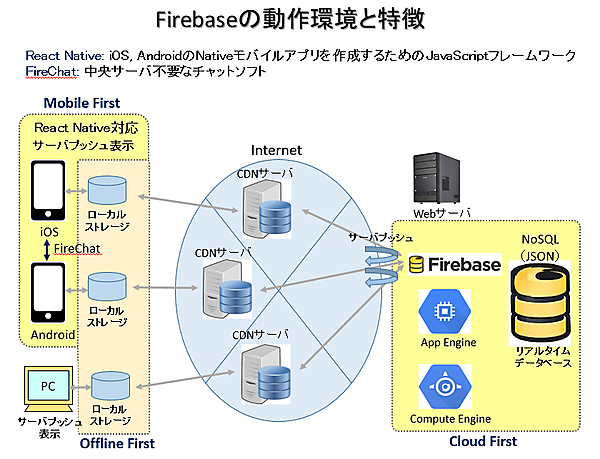
本連載で紹介する「Firebase」はWebアプリ作成ツールです。その機能はまだ完全とは言えませんが、現在の高度化・多様化したWeb利用に対応できるものと考えています。FirebaseはBaaS(Backend as a Service)と呼ばれる範疇のツールですが、図1に示すように多くの機能が集約されており、「次世代Webシステムはどうあるべきか」について、大きなヒントを与えています。
図1はFirebaseの動作環境とその特徴を表していますが、その第1の特徴として「サーバ側のコードを記述しなくても良い」という点が挙げられます。それに付随してデータベースもRDBのようなスキーマ記述は必要なく、書き込まれた内容はサーバプッシュにより同時にユーザ画面に動的表示されます。また、Firebaseのサーバを使用した場合はCDN(Content Delivery Network)によりデータ配信をスムーズかつ高速に行えます(有料オプション)。
この他にもFirebaseには多くの特徴的機能がありますが、それらはいわゆる「Offline First」、「Mobile First」、「Cloud First」の範疇に分類することができます。
Offline First
スマホやPCから書き込まれたデータはローカルストレージに保存された後、サーバに送信されます。このとき、もしネットワーク障害が発生してもデータはローカルに保存され、ネットワークが復帰次第サーバに送信されて通常のFirebase処理を継続します。またFireChatを使用するとネットに接続しなくても近距離(約60m)のスマホ同士でメッセージをやり取りできます。
ネットワーク障害への対応
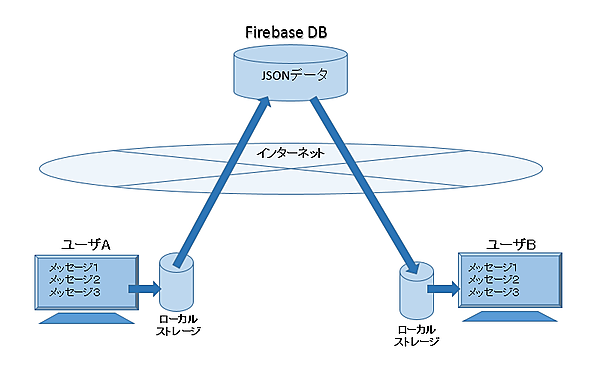
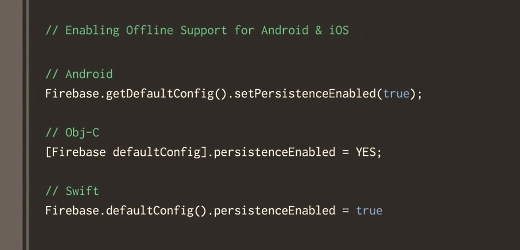
Firebaseでは、ネットワーク遅延やインターネットの速度に関係なく応答の速さを維持します。Firebaseでは、アプリケーションデータの更新をまずローカル(オフライン)のデータベースに書き込みます。その後、サーバとの接続が確立されるとサーバのデータベースへ自動的に書き込みを行い同期が取られます(図2)。AndroidとiOSのSDKではモバイルのオフラインサポート機能が提供されており、利用を宣言するだけで簡単に使うことができます。
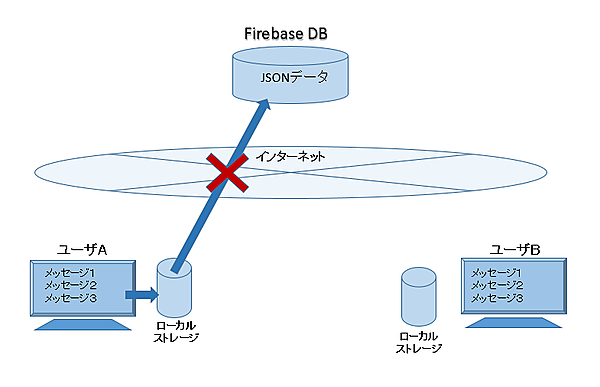
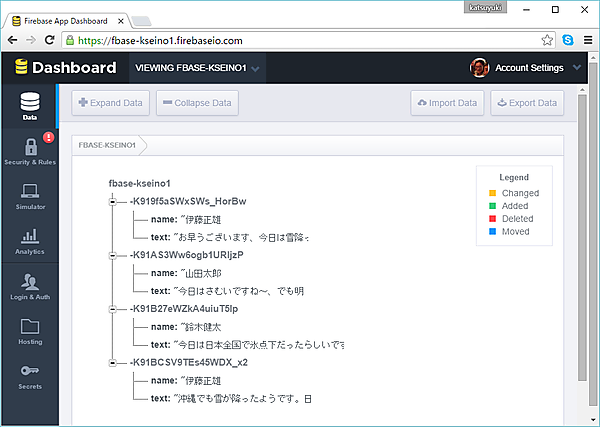
Firebaseで書き込まれたデータはローカルストレージに格納されるため、ネットワークが切断されてもデータが消滅することはありません(図3)。またオフラインになったときに備えて、あらかじめ必要なデータをプリフェッチしておく「Keep Synced」機能も用意されています。
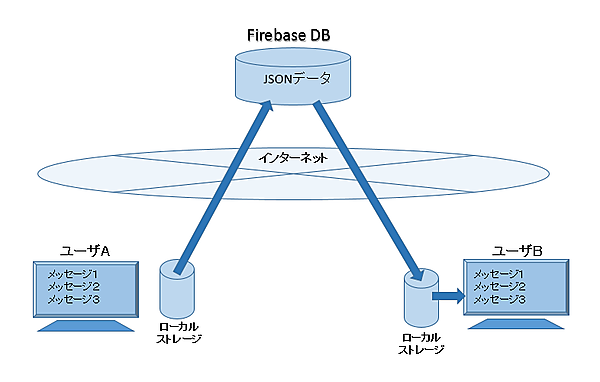
ネットワーク接続が回復するとローカルストレージからFirbaseのデータベースにデータが書き込まれ、同時にサーバプッシュ送信により他のユーザの画面にデータが表示されます(図4)。
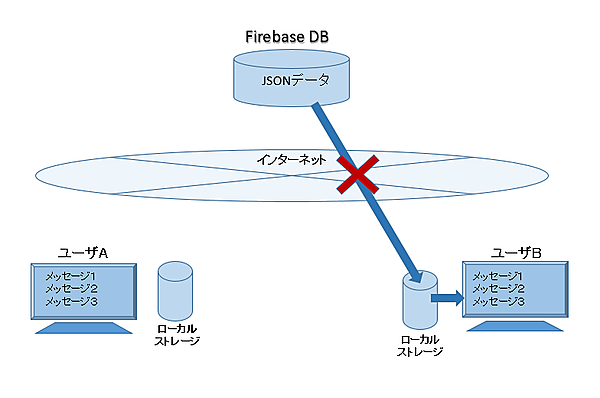
その後、再度ネットワークが切断されてもサーバプッシュ送信されたデータはすでにローカルストレージへ格納されているため、ネットワークが切断される直前までのデータを閲覧できます(図5)。チャットなどでは、それまでのすべてのデータが閲覧可能でしょう。
Mobile First
従来iOSのネイティブアプリはSwiftまたはObjective-C、AndroidはJavaで記述する必要があり、知識の習得やコーディングの負担は重いものでした。FirebaseがサポートするReact Nativeを使用すれば、どちらもJavaScriptで記述できるため開発者の負担を大きく削減できます。
React Nativeへの対応:モバイルアプリケーションをJavaScriptで作成(Android/iOS対応)
Firebaseは、Facebookが発表したモバイル用ネイティブアプリケーション開発向けのフレームワーク「React Native」にも対応しています(図6)。
React Nativeを使用すれば、iOSのプログラマならObjective-CやSwiftを、AndroidのプログラマならJavaを使わずにJavaScriptでコーディングを始めることができます。JavaScriptに慣れた開発者なら、半日もあれば両方のライブラリーをすぐに学習できるでしょう。
これとは対照的に、従来型のiOS開発を習得するには通常、何ヶ月もかかります。Objective-CやSwiftのプログラミング言語を使いこなせるようになるまでに何週間もかかり、またiOS特有のレイアウトとUIを作成する手法やツールを理解し、さらに複雑なXcodeの細かく微妙な部分や多面的なビルド・ワークフローを熟知しなければならないからです。
ネット接続なしでチャットできるアプリ「FireChat」
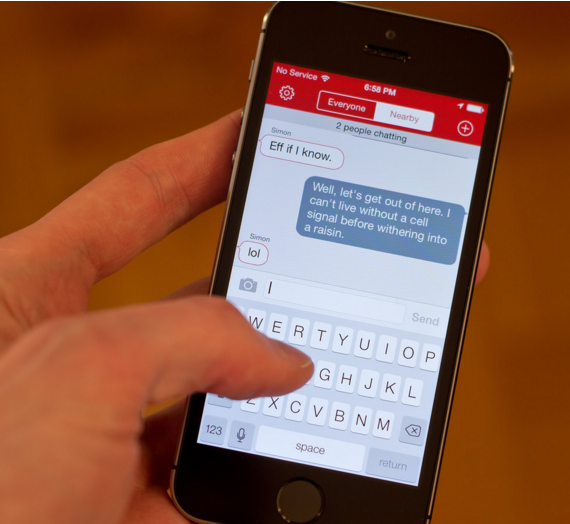
FireChatはオープンガーデンによって開発されたiOSとAndroid対応の無料チャットアプリです(図7)。このアプリの大きな特徴として、「メッシュネットワーク」により端末間で数珠つなぎ的なネットワークを作り出す限り、約60メートル(200フィート)までの距離内でインターネット接続も使わずに使用できる点があります。
FireChatのユーザ利用が急速に広がった理由の1つに、香港のデモで政府が携帯電話のネットワークを切断したとき、FireChatで構築されたメッシュネットワークによりデモ参加者同士がネットワーク接続なしで通信を続けられたことなどから大活躍して一気に知られるようになったという背景があります。
Cloud First
FirebaseではIaaSクラウド(例:Google App Engine)やPaaSクラウド(例:Google Compute Engine)上からも使用できます。この場合、データベースへのアクセスはFirebaseサイトを使用しますが、そのデータを使用したWeb情報の送信はクラウド上から行われます。
リアルタイムデータベースの役割
FirebaseではアプリケーションデータをJSONフォーマットでデータ-ベースに書き込みます(図8)。したがってデータベースにはNoSQL、OSにはAndroidやiOSを利用し、JavaScript等でクロスプラットホームのアプリケーションを作成すれば1つのFirebaseデータベースがシェアされ、書き込まれる最新データが自動的に受信できるようになります。
つまり、Firebaseを利用すれば、あるモバイルデバイスで書き込まれたデータはバックエンドデータベースに保存すると同時に別のモバイルデバイスへも反映され、複数人で書き込むチャットやソーシャルメディアのようなアプリケーションを作成するのに最適なのです。なお、書き込み処理は「データベースをオブジェクトとして宣言してJSONデータを書き込むだけ」という大変簡単なものです(リスト1)。これもFirebaseの特長の1つになっています。
リスト1:Firebaseでのデータベース書き込み(JavaScript)
// Firebase databaseへのコネクション生成
var ref = new Firebase("https://.firebaseio.com");
// データ(JSONフォーマット)の書き込み
ref.set({ name: "Alex Wolfe" });
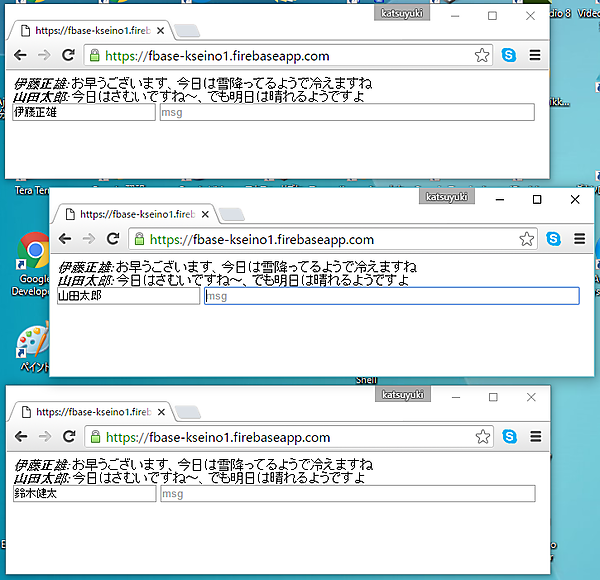
Firebaseを利用すると、あるモバイルデバイスで書き込まれたデータがバックエンドデータベースに保存されると同時にリアルタイムで別のモバイルデバイスへも反映されるため(サーバプッシュ)、書き込むチャットやソーシャルメディアのようなアプリケーションを作成するのに最適です。例えば、チャットのようなアプリケーションでは、画面中央のユーザ(山田太郎)がチャットにメッセージを書き込んで(図9)キーボードの[Enter]キーを押すと、図10のように即座に他のユーザの画面にメッセージがプッシュ表示されます。
クラウド環境で情報発信:Google App Engine(PaaS)およびGoogle Compute Engine(IaaS)と連携
FirebaseはGoogleのPaaSクラウド(App Engine)やIaaS Cloud(Compute Engine)にJavaScriptのコードをアップロードして情報発信することもできます(図11)。実際に確認はしていませんが、AWSなど他のクラウドでも可能なはずです。
Google App EngineでFirebaseアプリを稼働
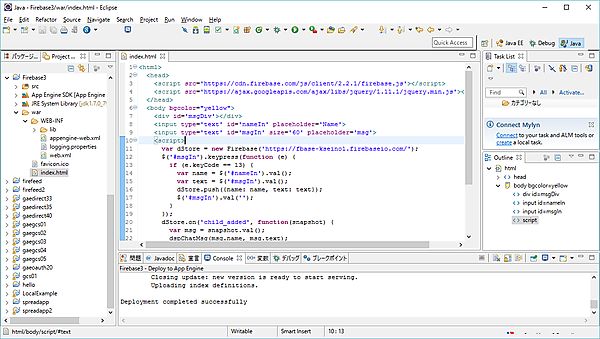
Google pluginをインストールしたEclipse環境でGoogle App Engineのアプリを作成するのと同様に、Firebaseのアプリ(この場合クライアントのみ)を作成してアップロードするだけで、クラウド上へアプリを簡単にディプロイできます(図12)。
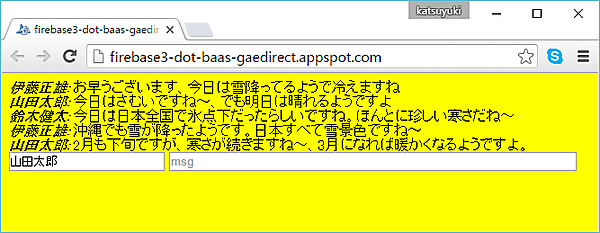
例えば図13のようなチャットアプリでは、URLの最後に付いている「appspot.com」がGoogle App Engineクラウドからの情報発信を示しています。
Google Compute EngineでFirebaseアプリを稼働
Google Compute Engine(GCE)にApache等のWebサーバをインストールしてFirebaseのHTMLファイルを配置すれば、GCEのサイトからFirebaseへアクセスできるようになります。詳細は次回以降で解説していきますが、概要の手順としては次のようになります。
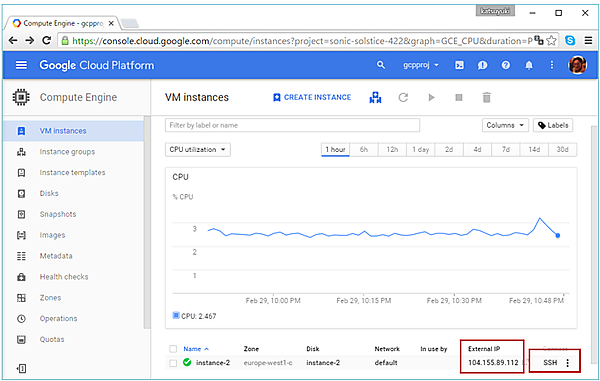
(1)Google Cloud Platform管理者画面からCompute Engineを選択し、図右下の「SSH」をクリックすると図15のようなコマンドプロンプト画面が表示されます。
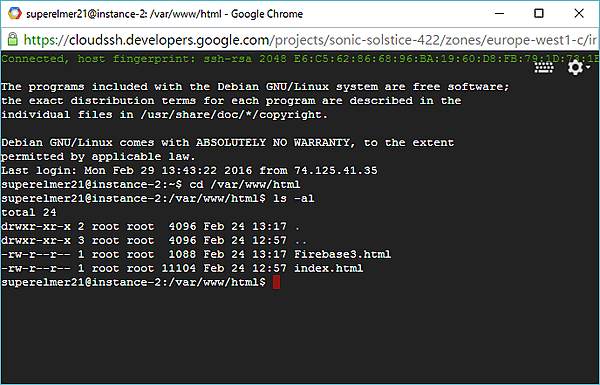
(2)Compute EngineにWebサーバ(Apache2)をインストール後、デフォルトのドキュメント・ルート(/vat/www/html)にFirebaseチャットアプリのHTMLファイルを配置します(図15一番下)。
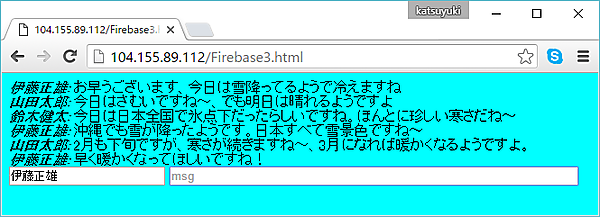
(3)図14に戻って、画面右下に表示される外部IPアドレスとHTMLファイル名でブラウザからアクセスすると、図16のようにチャット画面が表示されます。
Firebase ホスティング
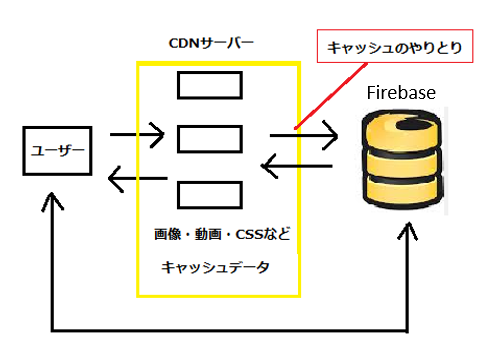
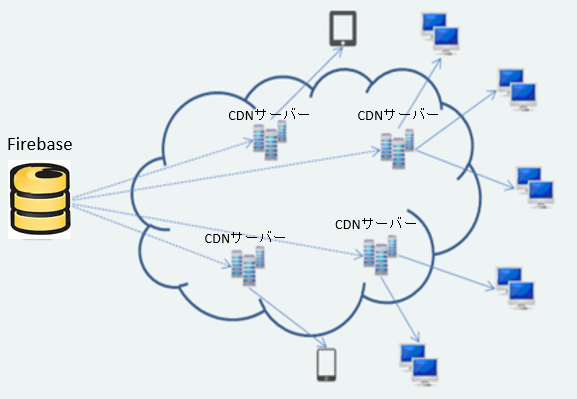
プロダクションレベルの定額ホスティングを使用すれば、作成したアプリケーションを数秒でディプロイできます。ユーザのすべてのコンテンツはCDN(Content Delivery Network)のSSLを使用してディプロイされます。CDNを用いると、Webのみならず大容量アプリケーションや音楽、動画、オンラインゲームといったブロードバンドのコンテンツを安定かつ低コストで配信できるようになります(図17)。
CDNは、大容量のデジタルコンテンツをネットワーク配信するために最適化されたネットワークのことです。企業向けにCDNを構築・運用して有料提供するサービスをコンテンツデリバリサービス(CDS)と呼びます。
現代の音楽や動画などのデジタルコンテンツはHTMLファイルなどと比較してサイズが大きく、ネットワーク配信には多大な負荷がかかります。ネットワーク上のさまざまな場所にデジタルコンテンツの配布ポイントを用意し、ユーザの位置に応じた最適な配布ポイントを指示することで、大容量のコンテンツでもスムーズに配信できるようになります(図18)。
Firebase認証と機密保護機能
FirebaseではAndroid、iOS、JavaScriptのSDKを使用して、数行のコードを書くだけで容易にユーザ認証を可能にします。また、Firebaseで送受信されるすべてのデータは2048ビット認証のSSL接続で機密保護されます。
利用料金
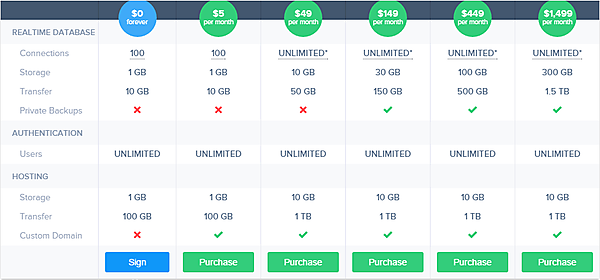
Firebaseの料金プランは複数ありますが、無料プランでは「100MBのデータストレージと毎月5GBまでのデータ転送」が利用可能です。最大同時接続数は50までに制限されています。このほかにも静的ファイルをホスティングし、CDNを通して配信するサービスも提供されており、こちらは1GBのストレージと毎月100GBのデータ転送が無料で利用できます。
Firebaseの無料および有料プランの価格と利用制限は図19のようになります。詳細は、FirebaseのWebサイトを参照してください(https://www.firebase.com/pricing.html)。
今回は、Firebaseの機能と特徴について概観してきました。FirebaseはBaaS(Backend as a Service)ツールに分類されますが、BaaSではサーバサイドの機能をクラウド等で実現し、プログラマがサーバ側の開発を行うことなくWebアプリケーションを構築することができます。さらにFirebaseはサーバプッシュ機能も持つことから「リアルタイムBaaS」とも呼ばれます。これらはFirebaseの主要機能ですが、それだけではなくFirebaseで作られたアプリも含めて魅力的な機能を数多く備えることをご理解いただけたかと思います。
次回からは、Firebaseの特徴を個別にピックアップしてより詳しく解説していきます。次回は簡単なチャットアプリを例に、具体的にFirebaseでどのようにアプリを作成していくのかをサンプルコードを見ながら解説します。
- この記事のキーワード

























![画面中央のユーザがメッセージを入力して[Enter]キーを押す](/sites/default/files/styles/picturize_base/public/article_node/945109_0.png)